最佳的工具和插件配最佳的程序员~
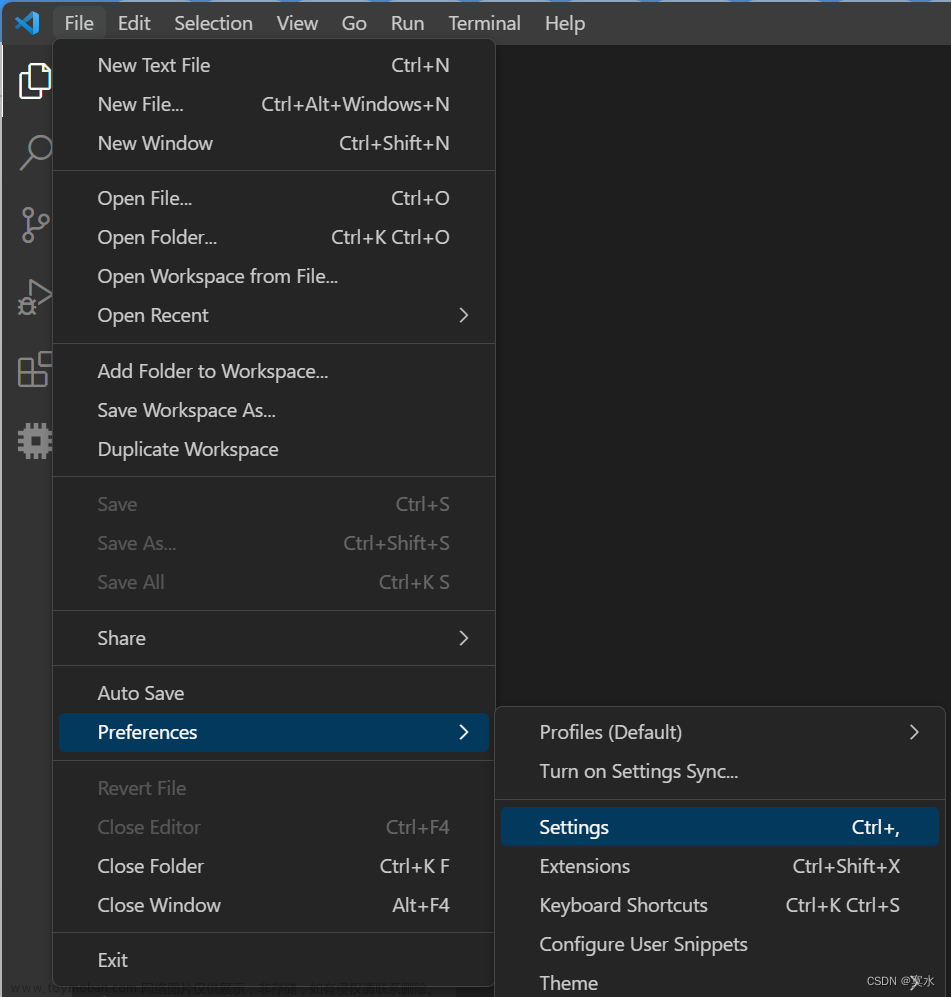
一、Settings Sync

Visual Studio代码设置同步 配合github账号
让你在全新电脑上打开全新VScode能把最佳插件和配置下载下来以及随时维护更新!
主要操作:
1、Upload Your Settings --上传
Press Shift + Alt + U (macOS: Shift + Option + U)
2、Download your Settings --下载
Press Shift + Alt + D (macOS: Shift + Option + D)
Tips: 安装插件之后,上传你的配置,然后 登录 https://gist.github.com 查看上传情况,修改配置再上传可更新,打开全新vscode,安装该插件后可下载。(extensions.json中是插件,settings.json中是配置)
二、极速通道,我全都要
在你的https://gist.github.com 修改 extensions.json settings.json,对照下famous的配置把这两项替换掉,然后下载,搞定~
三、择需择优,为我所用
1、Auto Rename Tag (标签补全)
2、Better Comments (注释分类高亮)
3、Bracket Pair Colorizer (括号闭合高亮,便于查闭合,代码块区分)
4、carbon-now-sh (让你分享出去的代码更酷炫高级)
5、change-case (方便改大小写)
6、Chinese (Simplified) Language Pack for Visual Studio Code (中文版VScode 值得用)
7、Code Runner (跑代码,可配置各种语言的,可参考)
8、Code Spell Checker (拼写检查,不需要的文件 // cspell: disable 或者单行 // cspell: disable-next-line )
9、Codelf (变量命名神器)
10、css-class-intellisense (这个适用于先在css写了样式,在html中写入样式时提示)
11、HTML to CSS autocompletion (这个适用于先在html写了样式,在css中写入样式时提示)
12、ESLint (代码校验工具)
13、GitLens — Git supercharged (代码可跟踪,能显示最近一次是谁提交)
14、Highlight Matching Tag (html中高亮标签的开合,全是div,你找得到那个闭合处吗?)
15、HTML Boilerplate (新文件如果是html,可以输入html,会提示设置好的html模板)
16、Import Cost (可以显示引入的插件或者第三方库体积大小,报红一般需要优化)
17、JavaScript (ES6) code snippets ( es6 语法缩写,常用比如fre => forEach, fof => for of,nfn => const xxx = (params) => {})
18、JavaScript Booster (大神都在用,js写法优化提示,写的不够好,或有其它写法,有灯泡提示)
19、open in browser (安装后,右击html即可打开文件到浏览器浏览,但不占用ip + 端口)
20、Live Server (和open in browser 的区别就是会起服务,出一个ip+端口的链接 )
21、Markdown Preview Enhanced (程序员写markdown,这个可边写边预览markdown效果)
22、markdownlint (markdown 不会写没关系,写错有人提示和修正)
23、minapp (微信小程序 标签提示和自动闭合 => 按需配置)
24、One Monokai Theme (配一个不伤眼的主题色,可以多撸代码好几年!)
25、Path Intellisense (路径自动补全,比如引入一个写好的js文件,html,css都会提示)
26、Power Mode (酷炫的敲击代码效果,让你欲罢不能,我选了敲击时屏幕不抖,给个烟花)
27、Prettier - Code formatter (配合eslint 进行代码自动修复,注意配置自己需要的规范)
28、Project Manager (项目管理,比如有n个项目都在开发,要切换又不想打开新的vscode或者多开。注意切换后服务会停掉,要再启动)
29、REST Client (不想用postman,可以用该插件替代)
30、SVG Viewer (svg 图片没法预览,不存在的)
31、TabOut (当光标在一堆括号和{}和’'中时,用tab可不断跳出当前的()或者 ''和{},避免鼠标)
32、TODO Highlight (代码还没写完,下次提示自己,可以写个TODO,会高亮)
33、Version Lens (package.json中下载的插件有更新了,当前是否是最新都会提示)
34、vscode-icons-mac (这款是Mac上所需,windows是vscode-icons,文件及目录icon更清晰)文章来源:https://www.toymoban.com/news/detail-404294.html
35、Vue VSCode Snippets (必备,写vue时的语法、生命周期,模板等提示)文章来源地址https://www.toymoban.com/news/detail-404294.html
- 以上为实用下来,比较舒适的一些插件及配置,当然每个人的需求和使用情况不同,在这里大家按实际情况汲取~
- 希望多多鼓励,我会继续出一些实用的编码经验和技巧分享给大家,react相关的插件请自行搜索,大同小异。需要前端技术资料可以关注下 Famous 看世界 ~
到了这里,关于VScode开发Vue必备插件及配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!