一、简介
RuoYi是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。
若依是作者给女儿取的名字(寓意:你若不离不弃,我必生死相依)
在线体验
- 若依官网:http://ruoyi.vip
- 演示地址:http://demo.ruoyi.vip
- 代码下载:https://gitee.com/y_project/RuoYi
系统需求
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
二、项目部署
1.下载RuoYi-Vue
(博主使用的是3.8.0,虽然不是最新版本但是也够用)
博主使用的版本
最新版本3.8.2
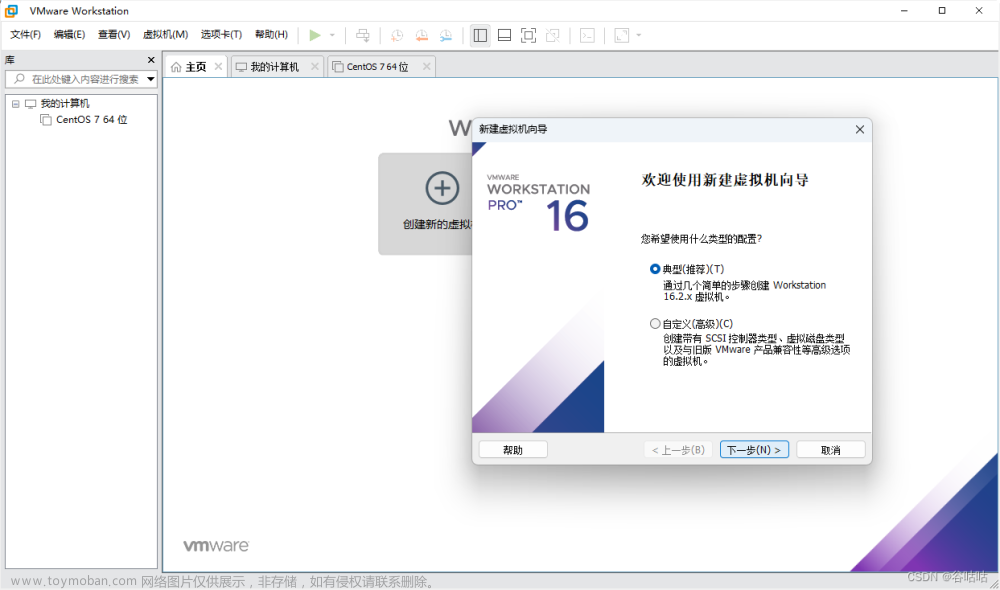
2.使用IDEA导入项目
1.点击Open

2.选择你下载的路径,点击OK

3.等待Maven加载项目依赖

注:如果项目加载完成了Maven还报错
- 方法1.检查Maven的仓库地址是否正确
- 方法2.右键项目--》Run Maven--》Reimport
4. 更改数据库地址
打开入口程序(ruoyi-admin)的数据库配置文件(application-druid.yml)

更改成自己的地址

5.导入SQL
NaviCat中运行SQL文件

找到你的项目地址中的sql文件,然后两个都导入(编码:UTF-8)

所有表

6.安装Redis
windows版本的Redis5.0.10地址
一直点下一步就行
注:这里只安装Redis服务
7.安装npm与node.js
安装详情
8.使用前端工具导入ruoyi-ui
博主使用的HBuilderX

9.启动后台

浏览器输入http://localhost:8080/查看是否成功
因为application.yml文件中的访问路径为/

10.使用黑窗口启动前端
1.先进入ruoyi-ui目录
cd ruoyi-ui2.安装依赖
npm install3.本地开发 启动项目
npm run dev
11.等待自动弹框查看效果

 文章来源:https://www.toymoban.com/news/detail-404319.html
文章来源:https://www.toymoban.com/news/detail-404319.html
博主水平有限,难免有错。欢迎评论交流文章来源地址https://www.toymoban.com/news/detail-404319.html
到了这里,关于若依RuoYi-Vue项目部署(前后端分离版本)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!