【背景】以前做的H5原型要么只能在PC上打开看,要么在手机上打开后就是各种凌乱(没有自适应),无法让开发或UI体会到真实的效果。但是又不想掏钱买其它工具,只对AXURE熟悉,所以经过研究写了此文章。
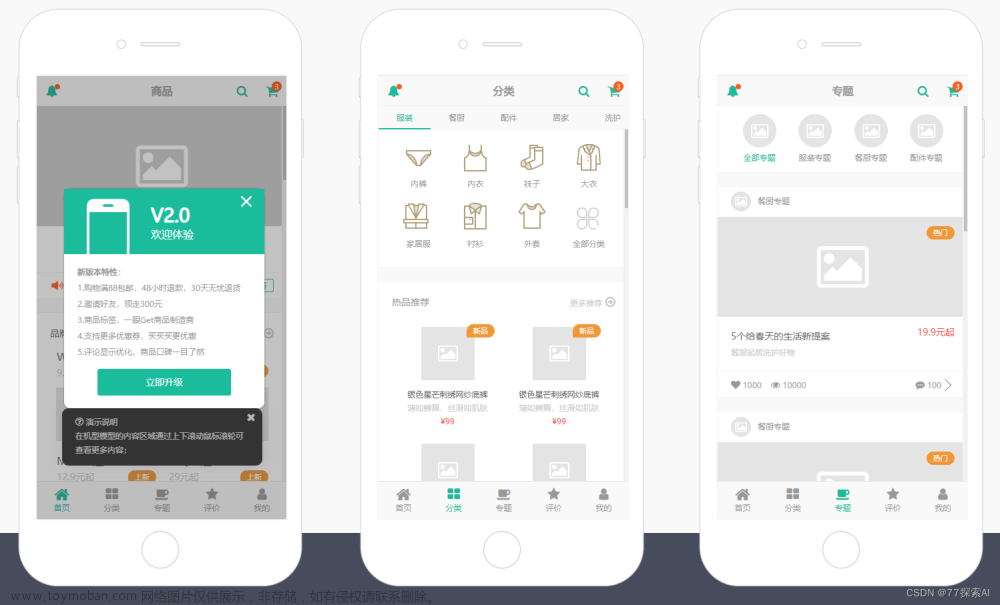
一. 先来说说H5吧
其实跟开发类似,要用Axure的页面自适应功能,让页面根据屏幕尺寸自动适配合适的大小,操作方法如下:
1.打开Axure-->项目-->自适应视图

2.在“自适应视图”窗口,配置三种尺寸:

web高分辨率——是指PC端的尺寸,建议宽用1200,高不限;
iphone7P——是用来适应与iphone7Plus同等尺寸的手机,建议宽高为414*736;其中的条件是指小于等于iphone7P的尺寸时,采用414*736的原型尺寸
iphone6——是用来适应与iphone6同等尺寸的手机,建议宽高为375*667;其中条件的意思同上,与iphone7P是求交的关系;文章来源:https://www.toymoban.com/news/detail-404520.html
具体原型尺寸与屏幕尺寸的对应关系可以参考下表:文章来源地址https://www.toymoban.com/news/detail-404520.html
到了这里,关于如何使用Axure画H5自适应原型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!