threejs加载.Fbx .OBJ 3D模型文件
文件下载与启动
在threejs官网下载threejs的文件,可以选择直接下载,也可以跳转到GitHub拉取

拉取下来的完整文件就是这个样子

拉取成功后我们在本地安装启动服务,这样就能很快速的查看threejs的各种例子了
npm i -g http-server
http-server
可以先看看官网里的例子,你想要的东西官方里面都有
开始开发
后期在开发的时候需要用到build和jsm文件,我们可以单独放进demo里这样比较方便我们使用

下面我们直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FBXLoader3D模型展示</title>
<style>
body {
margin: 0;
}
</style>
</head>
<body>
<script type="importmap">
{
"imports": {
"three": "./build/three.module.js"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import Stats from './jsm/libs/stats.module.js';
import { OrbitControls } from './jsm/controls/OrbitControls.js';
import { FBXLoader } from './jsm/loaders/FBXLoader.js'
var container, stats, controls, camera, scene, renderer, light;
init();
animate();
function init() {
container = document.createElement('div');
document.body.appendChild(container);
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, .2, 1000);
camera.position.set(0, 1.6, 0);
scene = new THREE.Scene();
scene.background = new THREE.Color(0xa0a0a0);
scene.fog = new THREE.Fog(0xa0a0a0, 200, 1000);
light = new THREE.HemisphereLight(0xffffff, 0x444444);
light.position.set(0, 20, 0);
scene.add(light);
light = new THREE.DirectionalLight(0xffffff);
light.position.set(0, 20, 10);
light.castShadow = true;
scene.add(light);
var grid = new THREE.GridHelper(5, 20, 0x000000, 0x000000);
grid.material.opacity = 0.2;
grid.material.transparent = true;
scene.add(grid);
// model
var loader = new FBXLoader();
loader.load('fbx/demo1.fbx', function (object) {
undefined
object.traverse(function (child) {
undefined
if (child.isMesh) {
undefined
child.castShadow = true;
child.receiveShadow = true;
}
});
object.rotation.y = Math.PI / 2;
//object.rotation.x = -Math.PI/2 - Math.PI/12;
object.position.set(0, -0.15, 0.3);
console.log(object.position);
object.scale.set(.003, .003, .003);
scene.add(object);
});
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
container.appendChild(renderer.domElement);
controls = new OrbitControls(camera, renderer.domElement);
controls.target.set(0, 0, 0);
controls.update();
window.addEventListener('resize', onWindowResize, false);
// stats
stats = new Stats();
container.appendChild(stats.dom);
}
function onWindowResize() {
undefined
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
//
function animate() {
undefined
requestAnimationFrame(animate);
renderer.render(scene, camera);
stats.update();
}
</script>
</body>
</html>
会不会写不重要,只要你会改就能出来,实在不行,就去看官网里的例子,边学边做,也会让你快速学会的
补充一下我犯的错误与解决方式
像我要加载.fbx模型文件, 那就加载FBXLoader.js文。(.obj模型文件, 那就加载OBJLoader.js文件)
然后是OrbitControls.js 接收的camera参数
我们在引入文件的时候不能直接引入,会出现引入失败

最好的引入方法是(看的官网的例子)

想看源码的你可以打开FBXLoader.js文件看一下
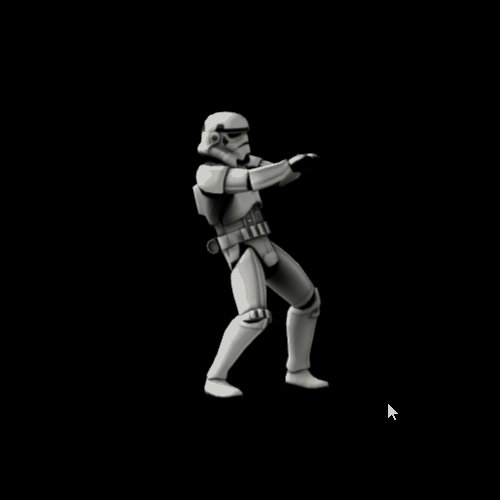
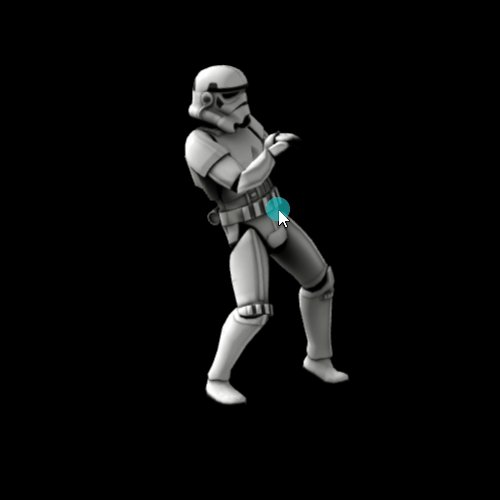
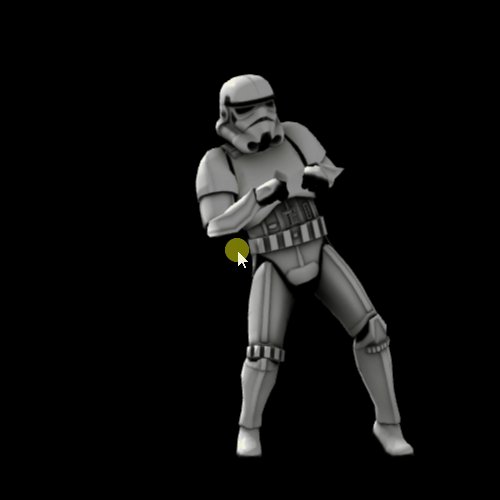
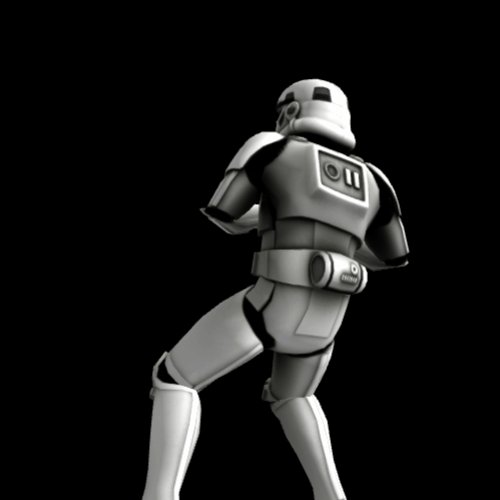
最后的效果图就是这样的
 文章来源:https://www.toymoban.com/news/detail-404588.html
文章来源:https://www.toymoban.com/news/detail-404588.html
运行是没有问题的,细节部分在不断优化。文章来源地址https://www.toymoban.com/news/detail-404588.html
到了这里,关于threejs加载.Fbx .OBJ 3D模型文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!