在unity中我们可以使用unity本身自带的材质来改变物体的颜色,和我们使用法线和高度,光源遮罩来完善我们的物体的质感和其他各种的功能
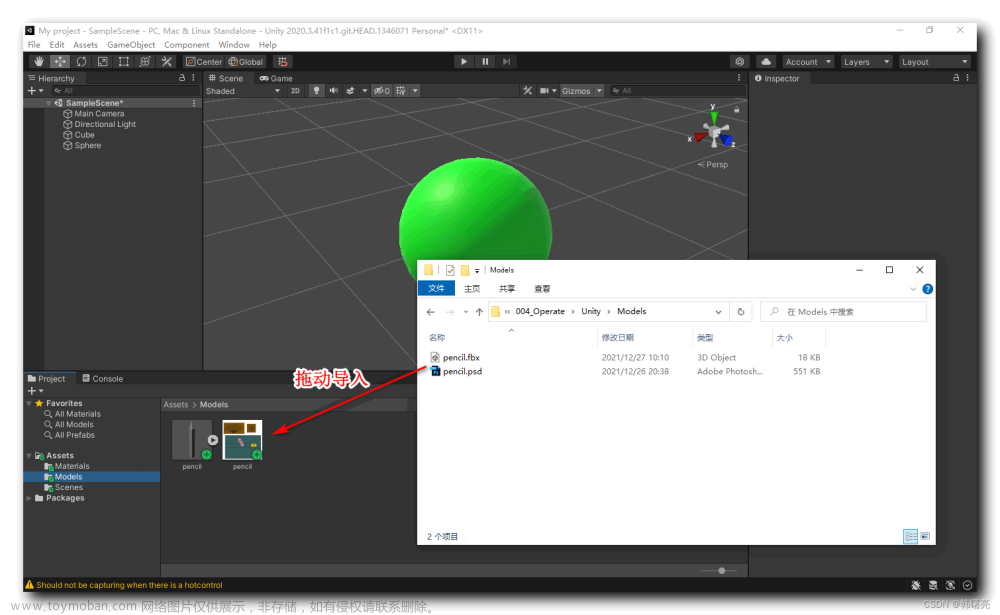
在unity中我们如何创建一个材质,首先我们在资源管理界面右键鼠标,点击第一个创建,再找到Material点击如何我们的文件中就出现了一个材质球了


当我们创建了一个材质球后,我们看到右边的组件界面可以看到我们材质球组件的基本设置,最上面的Stander。我们可以设置我们的这个材质球是用来干什么的材质球比如我们现在最开始的就是着色的材质球,就是我们最基本的材质球,下拉可以看到有很多的模式,在这里我们就不过多的介绍了,我们今天就简单的讲一下最基本的着色,

第一个设置我们点击一下,会弹出一个色环,和透明度的调整,我们这里设置了一个红色,我们的小球就变成了红色,里面的透明度等大家可以自己试试,
第二个就是我们的金属度了,我们可以拉动一下那个数值就可以看到我们的小球产生了变化,
已经有了一个红色的属的小球的感觉,在底下的就是我们的反光度的调整,调整2可以让我们的小球获得反光感

这里我们就可以看到已经感觉是一个非常有干净反光的小球,这里我们最基本的设置,我们接下看下面的几个设置

我们第一个Normal Map 就是我们的法线贴图,我们要给我们的材质球赋予不一样的效果和感觉,比如粗糙的地面等等,都要运用到我们的法线,法线只能在外部的软件的来制作,unity的本身是不能制作法线,
第二个Height Map是我们的高度贴图,如我们的地面的贴图我们要这种粗糙的地面不是只是看起来那样,而实际上是平整的,这个时候我们就要用高度贴图来实现我们的这个效果
第三个Occlusion是我们的光照遮罩贴图,我们在有光源的情况下要使我们的贴图有光源照射的效果就要加上我们的光照遮罩贴图
第四个Detail mask是我们的细节的图片,当我们对贴图的细节要求比较高就要加上我们的细节贴图。文章来源:https://www.toymoban.com/news/detail-404593.html
这些基本上就是我们unity材质的基本介绍,使用方法要在我们实际的操作中具体来看。文章来源地址https://www.toymoban.com/news/detail-404593.html
到了这里,关于unity中的基本材质使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!