1、函数注释
语法:
/**
*@description: 函数释义
*@param {参数类型} 形参 中文释义
*@return: 返回值
*/
注意:
- 只有在js文件才可以自动补全
@param。vue文件只会显示/** */ - 上述注释中
@description和@return是自定义的代码片段,快捷键jsfn
作用:
在vue文件引入方法后,可以查看方法的注释说明,规范代码。

2、console.log打印快捷键
方法中变量快捷打印,
第一步选中方法的变量进行复制
第二步输入logCustom,打印复制的内容。
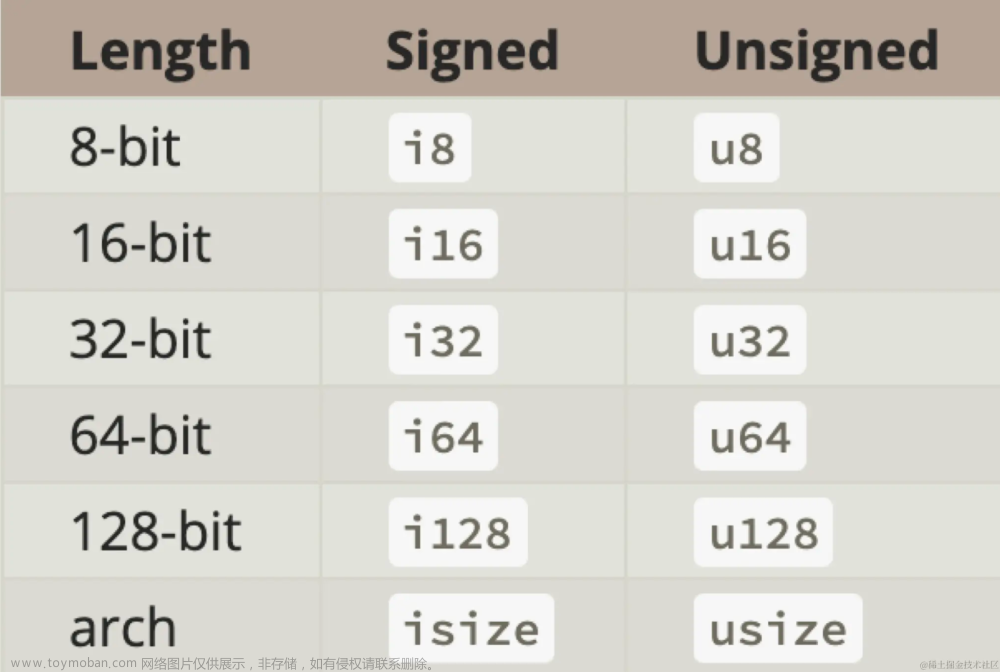
3、变量类型
8种基本的数据类型(7种原始类型和1中复杂类型Object)
以console.log(bar)为例:
| 结果 | 原因 | 说明 |
|---|---|---|
Undefined |
变量已定义,但没有赋值。 | 例如:let bar
|
Null |
空对象 | |
Number |
数字 | |
String |
字符串 | |
Boolean |
布尔 | |
Object |
对象 | 复杂类型(引用类型) |
BigInt |
特殊的数字类型 | 不常用 |
Symbol |
独一无二的值 | ES6引入的类型,不常用 |
4、代码块
用{}包裹的代码,称之为代码块。
代码块的含义:是将{}内的代码视为一个整体。
比如:开发中,一行代码很难完成某一个特定功能,我们就会将这些代码放到一个代码块中。
应用:在js中,一般通过流程控制语句来执行一个代码块。例如:if、for、function等。
5、++couut 与 count++ 以及 --couut 与 count-- 区别
说明:
1、前 ++ ( 例:++count) 是先自加再使用,而后 ++ ( 例:count++) 是先使用再自加!
2、前-- ( 例:-- count) 是先自减再使用,而后-- ( 例: count-- ) 是先使用再自减
概括:谁在前,先执行谁。
int countA = 10;
console.log("coutA 当前值== " + countA);
console.log("countA-- >> " + countA--);
console.log("coutA 当前值== " + countA);
int countB = 10;
console.log("coutB 当前值== " + countB);
console.log("--countB >> " + --countB);
console.log("coutB 当前值== " + countB);
int countC = 10;
console.log("coutC 当前值== " + countC);
console.log("++countC >> " + ++countC);
console.log("coutC 当前值== " + countC);
int countD = 10;
console.log("coutD 当前值== " + countD);
console.log("countD++ >> " + countD++);
console.log("coutD 当前值== " + countD);
6、foo、bar、baz含义
“伪变量”。程序员约定成俗的一些单词,用于不知道如何命名(变量,函数,对象等)时,临时使用的变量名
7、函数声明和函数表达式
函数声明
function boo(){
}
函数表达式
var foo = function(){
}
区别
- 函数声明,调用可以在定义之前。
- 函数表达式,调用只能在定义之后,
- 原因:函数表达式是在代码执行 到达表达式时 才被创建,并且仅从那一刻起可用。
8、debuger调试

第一个:放开当前断点
第二个:执行下一行代码(以当前页面的顺序从上往下执行,不会进入函数内)
第三个:进入函数内部(包含异步函数)
第四个:跳出函数
第五个:进入函数内部(跳过异步函数)
一般场景:1,2,3,4 就够了
9、堆内存和栈内存
原始类型占据的空间是在栈内存(stack)中分配的对象类型占据的空间是在堆内存(heap)中分配的
10、元素的大小和位置

11、event对象的位置

参考链接:https://www.jianshu.com/p/9afff6038bf5
12、window的大小和滚动

13、toolBar工具条展开和折叠
核心思路:展开和折叠的效果通过width宽度控制。
html
css
 文章来源:https://www.toymoban.com/news/detail-404747.html
文章来源:https://www.toymoban.com/news/detail-404747.html

js 文章来源地址https://www.toymoban.com/news/detail-404747.html
文章来源地址https://www.toymoban.com/news/detail-404747.html
到了这里,关于Js:变量类型,代码块,++前后区别,函数声明/表达式,debuger调试,元素/event/window大小和位置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!