对于可视化大屏项目而言,我们主要需要考虑下面两个问题:
首先是div元素的适配,需要保持每个div元素在不同分辨率的屏幕下依然会显示正常的比例,不会因为不同分辨率的屏幕而变得拉伸变形;
第二个要考虑的因素是字体,通常情况下我们会吧字体设置为px,但在大屏项目中并不适用,会出现不协调的问题。
解决方案:
一、css3 transform:scale()方法
在项目中直接使用设计稿中px单位进行开发即可,会对body内所有元素进行缩放,从而不会让echarts图表超出画布;
需要注意的是,绑定resize事件一定别忘了防抖,页面销毁别忘了移除监听事件
我们直接使用时如果显示屏幕并不是16:9,那么我们的项目就可能会出现空白,解决方案如下:
function resize() {
var ratioX = $(window).width() / 1920; //此处的宽高根据自己屏幕的比例修改即可
var ratioY = $(window).height() / 1080;
$("body").css({
transform: "scale(" + ratioX + "," + ratioY + ")",
transformOrigin: "left top",
backgroundSize: "100% 100%"
});
$("html").css({'overflow':'hidden'})
}参考推荐:
大屏可视化屏幕适配的几种方法 - 掘金
前端可视化大屏适配方案_接着奏乐接着舞。的博客-CSDN博客_前端大屏适配
二、rem+grid(或百分比)
当页面首次加载时,判断视口的宽高,如果视口的宽/高 > 16/9 则说明视口宽度比较设计图宽,实际的显示宽度应该等于视口的高度*16/9。
如果视口的宽/高 < 16/9 则说明视口高度比设计图高,实际的显示宽度应该等于视口的宽度,显示高度应等于视口宽度 / (16/9)。
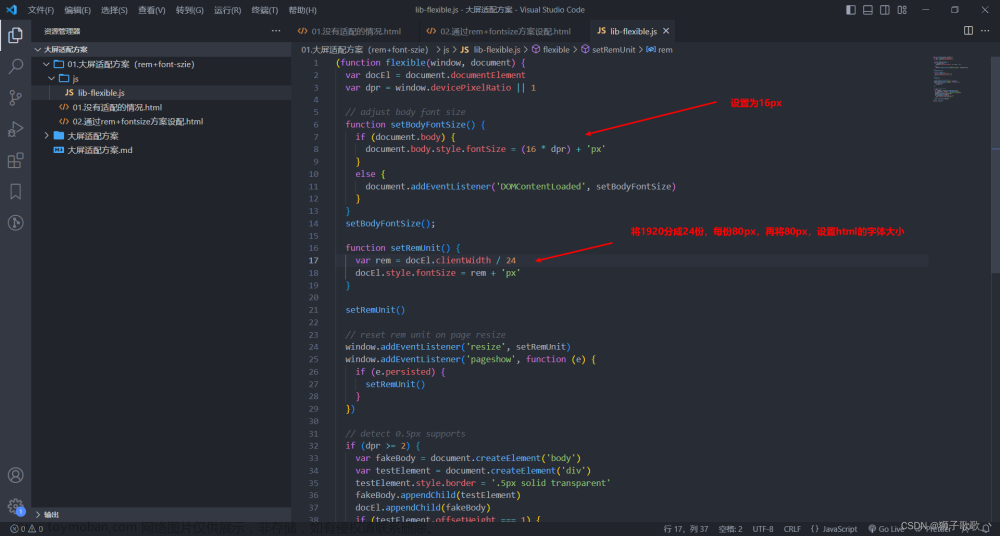
然后设置 font-size: pageWidth / 100 px,这样就可以做到100rem等于100% width,之后所有大小的设置都通过rem来做,这样就可以做到适配任意比例的大屏了。
<script>
const clientWidth = document.documentElement.clientWidth
const clientHeight = document.documentElement.clientHeight
window.pageWidth = clientWidth / clientHeight > 16 / 9 ? clientHeight * (16 / 9) : clientWidth
const pageHeight = pageWidth / (16 / 9)
const string = `<style>html{
font-size: ${pageWidth / 100}px
}</style>`
document.write(string)
root.style.width = pageWidth + 'px'
root.style.height = pageHeight + 'px'
root.style.marginTop = (clientHeight - pageHeight) / 2 + 'px'
</script>
参考链接:大屏可视化之适配和布局_A-Tione的博客-CSDN博客_大屏布局
三、vw和vh适配方案
屏幕视口宽度 = 100vw,屏幕视口高度 = 100vh
vw和vh也是css中标准的单位,和px,rem, %一样 vw和vh适配方案,按照设计稿的尺寸,将px按比例计算转为vw和vh
那么我们需要封装一个处理函数,让它帮我自动计算,这里我用到了scss
//使用scss的math函数,https://sass-lang.com/documentation/breaking-changes/slash-div
@use "sass:math";
//默认设计稿的宽度
$designWidth:1920;
//默认设计稿的高度
$designHeight:1080;
//px转为vw的函数
@function vw($px) {
@return math.div($px , $designWidth) * 100vw;
}
//px转为vh的函数
@function vh($px) {
@return math.div($px , $designHeight) * 100vh;
参考链接:你要的大数据可视化屏幕适配都在这了_油炸皮卡丘的博客-CSDN博客_可视化大屏适配方案
四、其他资源网站
在这里给大家推荐一下一些大屏可视化可能用到的资源网站:
1、Vue 大屏数据展示组件库:DataV
2、地图工具:DataV.GeoAtlas地理小工具系列文章来源:https://www.toymoban.com/news/detail-404952.html
3、花里胡哨的echarts进阶图:花里胡哨的echarts:PPChart - 让图表更简单文章来源地址https://www.toymoban.com/news/detail-404952.html
到了这里,关于可视化大屏的几种适配方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!