构造HTTP请求的常见方式有,通过form表单标签来实现,通过ajax来实现,这两种是通过HTML/JS来实现的,还可通过java使用Socket来进行构造(本质就是根据不同的格式来解析字符串,处理请求),最简单的也可以使用一些工具来进行构造,比如使用postman来进行构造。
用的最多的还是使用HTML/JS来进行请求的构造
目录
1、浏览器自己构造
2、通过form表单构造HTTP请求
3、通过ajax构造HTTP请求
使用ajax构造请求的步骤:
4、通过Java socket 构造HTTP请求
postman下载、使用:
1、浏览器自己构造
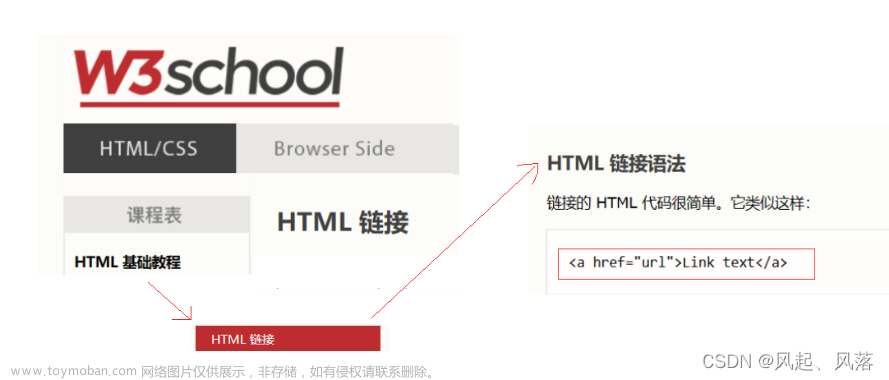
地址栏里写url,构造出get请求(点击a标签,也会构造get请求,img、link、script也会构造get请求)
局限性太大了!
2、通过form表单构造HTTP请求
举例:
<form action="https://baidu.com" method="get">
<input type="text" name="aa">
<input type="text" name="bb">
<input type="submit" value="提交">
</form>说明:

补充:
-
action中的URL指的是接收请求的服务器地址。 - 需要搭配input标签使用,否则无法提交
- 构造的http请求,input标签中的name属性表示请求中的key,输入的内容表示请求中的value
- 使用form表单构造请求页面,一定会发生页面跳转,如果不想跳转,就可以采用ajax来进行构造请求,在默认情况下,使用ajax是不会引起页面跳转的
- 构造的是get请求,请求内容在查询字符串中,构造的是post请求,请求内容在body中
3、通过ajax构造HTTP请求
该方法本质上是使用js代码来构造HTTP请求,然后可以使用js代码来处理请求,最后可以使用js将请求内容更新到页面上。
注意:
ajax是基于异步等待来实现的,除了异步等待这个概念之外,还有同步等待的概念,asynchronous 表示异步,synchronized表示同步,下面来说一下异步等待与同步等待的区别:
同步等待包括同步阻塞等待与同步非阻塞等待,为了便于介绍和理解,我们采用举例子的方式来解释这组概念。
假设你去饭店吃饭,你点了一份特辣的青椒肉丝,老板收到你的请求后,立马去厨房做饭去了,假设你坐在座位上等,如果你坐在座位上什么也不干,就等着你的饭做好,然后老板喊你自己端上桌吃,这个过程相当于就是同步阻塞等待。
但是如果你是点了餐后,你去做别的事情了,比如刷抖音,打王者啊,然后打完一把就看一下饭有没有好,经过若干次,发现饭好了,就自己端上来吃,这个就相当于同步非阻塞等待。
如果点餐后,你去做别的事该干嘛干嘛,等着老板把饭给你端桌上,然后你直接吃,这个就相当于异步等待。
异步等待与同步等待最大的区别就是到底是调用者主动关注还是被调用者给调用者通知,如果是调用者主动关注那就是同步,否则就是异步。
使用ajax构造请求的步骤:
由于原生使用ajax较麻烦,所以我们使用jquery中的ajax来进行构造,所以先需要引入jQuery,然后使用$对象调用ajax函数,参数是一个对象,这个对象里面需要包含一些属性,常见的属性有type表示请求方法,url表示访问路径,success表示正确读到http响应之后需要做的事情,是一个函数,error表示请求失败后要做的事情,也是一个函数。
第一步,引入jQuery,搜索jQuery cdn,找到jQuery cdn文件的URL,我们选择min版本的


我一般都是用这个滴!
将这个js文件导入到需要使用ajax的HTML代码中即可,或者直接在HTML代码中直接导入官网提供的jQuery路径也是可以的,但是不稳定,毕竟jQuery cdn路径随时都有可能改变。
第二步,使用$对象中的ajax函数,传入一个对象作为参数,这个对象里面需要包含HTTP方法类型type,请求的url,请求成功后该做什么success,失败后该做什么error,请求内容body,当然完整的参数属性不止这一些,这里仅列举了一些必要的属性,更多属性可以参考官方文档手册。
<!-- // 引入jQuery -->
<script src="jquery路径"></script>
<script>
$.ajax({
// 方法类型
type:"HTTP方法类型",
url:"请求页面路径",
success: function(){
// 请求处理这个后,该做什么
},
error:function(){
// 请求失败后,该做什么
}
})
</script>
使用ajax给力扣官网传请求,由于浏览器不支持ajax跨域访问,所以请求也是无法成功被力扣收到的,但是可以抓包,看看发送了什么请求。
<script src="jQuery.js"></script>
<script>
$.ajax({
type:"post",
url:"https://leetcode.cn/",
data:"a=10&b=20",
success:function(body){
console.log(body);
},
error:function(){
console.log("error");
}
});
</script>
抓包结果:

4、通过Java socket 构造HTTP请求
只要是某个编程语言,可以操作网络【能够进行socket编程】就一定可以构造HTTP请求【往一个tcp socket里写一个符合http协议格式的字符串
postman
属于一个专门用来构造http请求的第三方工具,主要用来帮助我们进行接口测试
postman下载、使用:

记得注册后使用

创建一个你自己Workspaces
 文章来源:https://www.toymoban.com/news/detail-404995.html
文章来源:https://www.toymoban.com/news/detail-404995.html
本期结束啦!!!下期见咯~文章来源地址https://www.toymoban.com/news/detail-404995.html
到了这里,关于计算机网络——如何构造HTTP请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[计算机网络]---Http协议](https://imgs.yssmx.com/Uploads/2024/02/826218-1.png)