目录
0. 上节内容回顾
1 . 浏览器基本操作
1.1 启动 退出
1. 手动安装driver ,启动浏览器时,需要传递2个参数:
1.2 窗口设置
1.3 页面导航
1.4 获取页面信息
1.5 页面截图
2. 浏览器的高级操作
2.1 窗口切换
2.2 操作Cookies
2.3 执行JavaScript
今日内容:浏览器交互(调整窗口大小、导航、获取网页数据、窗口切换、读写cookies、执行js、处理alert)
0. 上节内容回顾
- selenium 有三大组件:其中核心是 webdriver
-
selenium webdriver 中有两大对象:
- 对浏览器的操作:WebDriver
- 对元素的操作: WebElement
- selenium 4 已经发布,具有新的特性和语法
- selenium 测试环境,可以手动搭建,也可以自动化搭建
1 . 浏览器基本操作
1.1 启动 退出
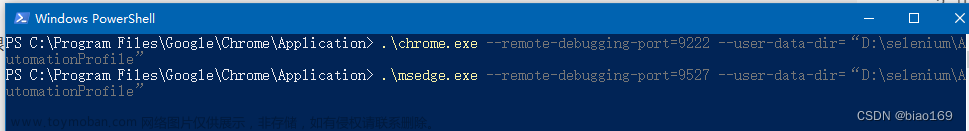
1. 手动安装driver ,启动浏览器时,需要传递2个参数:
- service: 浏览器驱动对象,driver的存放路径 (自动配置,可以省略service参数)
- options:浏览器参数对象

- ChromeDriver: https://chromedriver.chromium.org/capabilities
- Chrome: https://peter.sh/experiments/chromium-command-line-switches/
driver.quit()
with driver:driver.get("https://baidu.com")
with webdriver . Chrome ( service = service , options = options ) as driver :driver . get ( "https://baidu.com" )
关于浏览器自动关闭
因为是在函数内执行的浏览器操作,在函数执行完毕之后,程序内所有的步骤都结束了,关于这段程序的进程也就结束了,浏览器包含在内。

1.2 窗口设置
|
方法
|
作用
|
|
set_window_size(width, height)
|
设置窗口大小
|
|
get_window_size()
|
获取窗口大小 |
|
set_window_position(x,y)
|
设置窗口位置
|
|
get_window_position()
|
获取窗口位置
|
|
set_window_rect()
|
设置窗口大小
+
位置
|
|
get_window_rect()
|
获取窗口大小
+
位置
|
|
maximize_window()
|
窗口最大化
|
|
minimize_window()
|
窗口最小化
|
|
fullscreen_window()
|
全屏
|
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.get("https://www.baidu.com/") # 访问指定的页面
#ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
#ele.send_keys("百度一下?")
print(driver.get_window_size()) #获取窗口大小
print(driver.get_window_position()) #获取窗口位置
print(driver.get_window_rect()) #获取窗口大小 + 位置
#driver.minimize_window() #窗口最小化
driver.fullscreen_window() #全屏
driver.set_window_size(900,600)
#driver.quit() #手动退出,显式退出1.3 页面导航
|
方法
|
作用
|
|
get(url)
|
跳转到指定页面
|
|
back()
|
返回上个页面
|
|
forward()
|
前进到下一个页面
|
|
refresh()
|
刷新当前页面
|
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.get("https://www.baidu.com/") # 访问指定的页面
driver.back() #回到空白页面
driver.forward() # 前进到百度
driver.refresh() # 刷新页面
#driver.quit() #手动退出,显式退出1.4 获取页面信息
|
属性
|
内容
|
例子
|
|
name
|
浏览器名字
|
chrome
|
|
capabilities
|
浏览器能力
|
{'browserVersion': '95.0.463',..}
|
|
current_url
|
当前网址
|
https://baidu.com
|
|
title
|
页面
title
|
百度一下
|
|
page_source
|
HTML
源码
|
<html><title>
百度一下
</title
|
|
current_window_handle
|
当前窗口
ID
|
ANC-SJ2
|
|
window_handles
|
所有窗口
ID
|
['ANC-SJ2', 'S92-1C2']
|
|
switch_to
|
窗口切换
|
tab
、
window
、
alert
、
frame
|
|
timeouts
|
超时时间
|
window_handles 可以用来统计窗口的数量,或者切换窗口
switch_to 可以创建新窗口、切换iframe页面、处理alert弹窗文章来源:https://www.toymoban.com/news/detail-405201.html
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.get("https://www.baidu.com/") # 访问指定的页面
key_l = ["name", "capabilities", "current_url", "title", "current_window_handle", "window_handles",
"switch_to", "timeouts"]
for key in key_l: # 从列表中遍历属性
print(key)
print(getattr(driver, key))
print("-" * 30)
# driver.quit() #手动退出,显式退出1.5 页面截图
|
方法
|
作用
|
例子
|
|
get_screenshot_as_png()
|
截图的二进制内容
|
b'\x89PNG\r\n\x1a\n\x..
|
|
get_screenshot_as_base64()
|
截图的
base64
内容
|
iVBORw0KGgoAAAAN...
|
|
get_screenshot_as_file(path)
|
截图保存到文件
|
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.get("https://www.baidu.com/") # 访问指定的页面
b = driver.get_screenshot_as_png() # 返回二进制
print(b)
with open("a.png", "wb") as f:
f.write(b)
print("*" * 30)
b64 = driver.get_screenshot_as_base64() # 返回字符串
print(b64)
b = base64.b64decode(b64) # 字符串转二进制
with open("b.png", "wb") as f:
f.write(b)
print("*" * 30)
driver.get_screenshot_as_file("c.png") #截图保存到文件
driver.quit() #手动退出,显式退出
2. 浏览器的高级操作
2.1 窗口切换
|
方法
|
作用
|
例子
|
|
switch_to.alert
|
切换到弹窗
|
|
|
switch_to.active_element
|
切换到聚焦的元素
|
|
|
switch_to.frame('frame_name')
|
切换到
iframe
|
|
|
switch_to.new_window('window_type')
|
创建新窗口
|
|
|
switch_to.window('window_name')
|
切换到窗口
|
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
print("当前页面的id是",driver.current_window_handle)
print("当前所有的窗口ID是",driver.window_handles)
driver.switch_to.new_window("tab") #创建tab
driver.switch_to.new_window("window") #创建windows
print("当前页面的id是",driver.current_window_handle)
print("当前所有的窗口ID是",driver.window_handles)
#切换窗口
for win_id in driver.window_handles: #遍历窗口ID
driver.switch_to.window(win_id) #根据ID切换窗口
print("当前页面ID是",driver.current_window_handle)
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.get("http://118.24.147.95:8086/switch_to.html") # 跳转到测试页面
# 1. 处理alert 弹窗
alert = driver.switch_to.alert # js弹窗是阻塞型代码
print(alert)
alert.accept() # 点击确定按钮
# alert.dismiss() # 点击取消按钮
# alert.send_keys("~") # 向弹出输入内容
# 2.切换iframe
# 方法1. iframe 序号
# driver.switch_to.frame(0) # 0表示第一个
# 方法2. iframe 元素本身
l = driver.find_elements(By.TAG_NAME, "iframe") # 定位到所有的iframe元素
driver.switch_to.frame(l[0]) # 把元素传递进行切换
ele = driver.find_element(By.CSS_SELECTOR, "h2")
print(ele)2.2 操作Cookies
|
方法
|
作用
|
|
add_cookie(cookie:dict)
|
增加指定
cookie
|
|
get_cookie(name)
|
获取指定
cookie
|
|
delete_cookie(name)
|
删除指定
cookie
|
|
delete_all_cookies()
|
删除
所有
cookies
|
|
get_cookies()
|
获取
所有
cooki
|
 文章来源地址https://www.toymoban.com/news/detail-405201.html
文章来源地址https://www.toymoban.com/news/detail-405201.html
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
# http://118.24.147.95:8087/cookies 显示cookies
# http://118.24.147.95:8087/cookies/set/a/1 设置cookie a=1
# cookie 一定是字符串
driver.get("http://118.24.147.95:8087/cookies/set/a/1") # 跳转到测试页面
driver.add_cookie({"name": "b", "value": "2"}) # 手动添加cookie
driver.delete_cookie("a") # 手动删除
driver.refresh() # 刷新页面,展示最新的cookie结果
print(driver.get_cookies()) # 获取所有的cookie
#driver.quit()[{'domain': '118.24.147.95', 'httpOnly': False, 'name': 'b', 'path': '/', 'secure': False, 'value': '2'}]
2.3 执行JavaScript
|
方法
|
作用
|
例子
|
|
pin_script(script, script_key=None)
|
暂存
JS
片段
|
|
|
unpin(script_key)
|
取消暂存
|
|
|
get_pinned_scripts()
|
查看所有暂存
|
|
|
execute_script
(script, *args)
|
执行
JS
代码,或暂存的
JS
|
chrome_options = Options()
chrome_options.add_experimental_option("detach", True)
driver = webdriver.Chrome(options=chrome_options) # 启动浏览器
driver.execute_script("alert(1)") # 不需要返回值
driver.switch_to.alert.accept() # 点击确定按钮
a = driver.execute_script("return 1+1") # 不需要返回值
print("1+1=", a) # 返回值可以打印
a = driver.execute_script("return 1+arguments[0]", 100) # 传递参数
print("a = ", a)
ele = driver.find_element(By.TAG_NAME, "body")
driver.execute_script("console.log(arguments[0])", ele) # 传递元素
# driver.quit()
- 浏览器的一般操作 :启动、退出、导航、获取信息
- 浏览器高级操作: 窗口切换、操作Cookies,执行JS
- 启动参数:最大化、无头模式
到了这里,关于Python+Selenium4浏览器交互_web自动化(2)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!