1、实现基础工具和echarts版本的踩坑
工具:
实现2D平面地图需要用到的包为:echarts
实现3D地图需要用到的包为:echarts,echarts-gl
版本 —— echarts5.0+和5.0以下版本的差异:

echarts 5.0以下的版本,做中国地图,推荐使用"echarts": "^4.9.0"版本,安装、引入和使用方式,如下:
npm install echarts@4.9.0 --save-dev
import echarts from "echarts";
import 'echarts/lib/chart/map';
import 'echarts/map/js/china';Echarts官方在5+版本中移除了echarts/map/js/china.js文件,如果用5.0以上的版本做中国地图,需要自己去获取地图的js或者json数据,地图数据可以从echarts4.9.0版本中获取对应的js或者json数据,也可以从 中国地图获取json数据链接 下载相关数据。类似如下数据:

echarts 5.0+版本,安装、引入和使用方式,如下:
做echarts3D地图推荐使用echarts最新版本的包 npm install echarts echarts-gl --save-dev ,不指定版本则默认安装最新版本
import * as echarts from 'echarts';
import 'echarts/lib/chart/map';
import "@/utils/china.js"; // 从echarts4.9.0版本中获取的地图数据,这样引入即可,不需要注册
import geoJson from './geoJson.js'; //导入地图数据,从中国地图获取的数据需要引入并注册
echarts.registerMap('china', { geoJSON: geoJson }); //注册可用地图
备注:以上两种地图数据获取和引入方式二选一即可
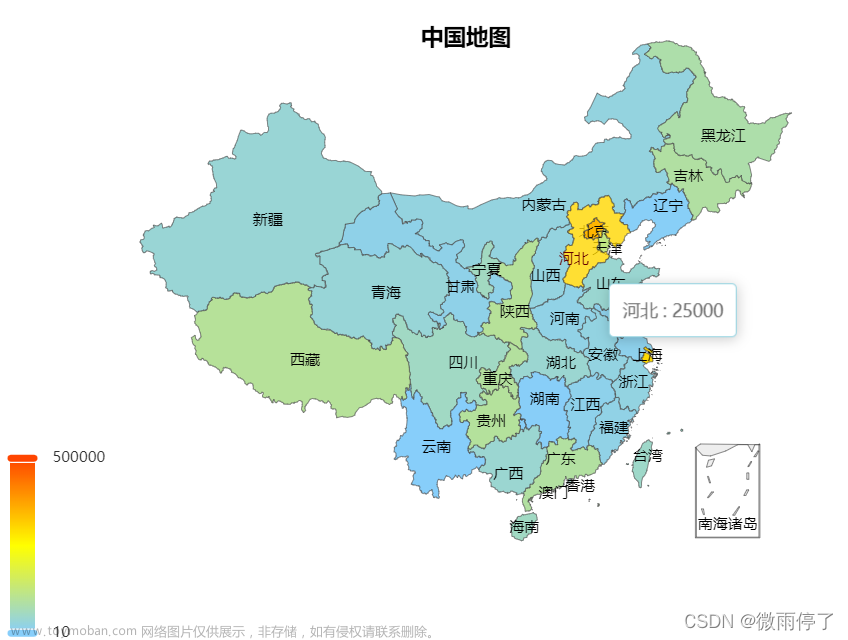
2、实现平面2D地图 —— 有标记点和没有标记点,地图实现的方式不同
没有标记点的地图:
建议使用在series里面构建的地图可以添加data数据,在点击选中或者hover选中地图的板块的时候可以拿到对应板块额外设置的数据option如下:

let option = {
backgroundColor: 'transparent', //背景色
tooltip: {
trigger: 'item',
show: true,
formatter: function(params) {
//console.log(params);
if (params.data && params.data.departmentnames.length) {
let str = `${params.name},共计${params.data.departmentnames.length}个事业部:<br />`;
params.data.departmentnames.forEach((item) => {
str += `${item}<br />`
})
return str;
} else {
return ""
}
},
},
legend: {
show: false,
orient: 'horizontal', //图例的排列方向
x: 'left',
data: ['']
},
series: [
{
name: '人口数量',
type: 'map',
mapType: 'china',
roam: true,//是否开启鼠标缩放和平移漫游
//aspectScale:0.85,
selectedMode:"single",
label: {
//show: true, //是否显示标签 此处指是否显示地图上的地区名字
color: '#ffffff',
fontSize:14
},
itemStyle: {
areaColor: "#003373",
borderColor: "#4bf3f9",
shadowColor: '#003373', //阴影颜色
shadowOffsetX: 0, //阴影偏移量
shadowOffsetY:10, //阴影偏移量
},
emphasis: {
label: {
show: true,
color: '#ffffff',
},
itemStyle: {
areaColor: "#eeb804",
//areaColor: "#00d8ff",
borderColor:"transparent"
}
},
data: [
{ name: '长三角', departmentnames:["长三角设计中心","长三角设计中心-徐州","长三角设计中心-南京","长三角设计中心-杭州","南京公司","上海公司","合肥公司","温州公司"],label:{ show: true } },
{ name: '重庆', departmentnames:["总承包事业部","桥梁事业部","道路事业部","轨道事业部","生态环境事业部","同望水利事业部","城市发展事业部","勘察事业部"],selected:true,label:{ show: true } },
{ name: '云南', departmentnames:["昆明公司"],label:{ show: true } },
{ name: '湖南', departmentnames:["湖南公司"],label:{ show: true } },
{ name: '山东', departmentnames:["青岛公司"],label:{ show: true } },
{ name: '江西', departmentnames:["南昌公司"],label:{ show: true } },
{ name: '湖北', departmentnames:["武汉公司"],label:{ show: true } },
{ name: '广西', departmentnames:["广西公司"],label:{ show: true } },
{ name: '陕西', departmentnames:["西安公司"],label:{ show: true } },
{ name: '广东', departmentnames:["大湾区设计中心(广州)","大湾区创新中心(深圳)"],label:{ show: true } },
{ name: '四川', departmentnames:["四川公司"],label:{ show: true } },
]
}
]
};有标记点的地图:
必须使用geo地图,不然没法加上标记点,额外的数据信息可以加在标记点的data上,因此只有hover或者点击标记点的时候才能拿到对应板块的额外数据,option如下:

let option = {
backgroundColor: 'transparent', //背景色
tooltip: {
trigger: 'item',
show: true,
formatter: function(params) {
//console.log(params);
if (params.data && params.data.departmentnames.length) {
let str = `${params.name},共计${params.data.departmentnames.length}个事业部:<br />`;
params.data.departmentnames.forEach((item) => {
str += `${item}<br />`
})
return str;
} else {
return `${params.name}省,共计0个事业部<br />`
}
}
},
geo: { //地理坐标系组件 地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制
map: 'china', //地图类型 这儿展示的是中国地图
aspectScale: 0.85,
selectedMode: "single",// 开启单选
label: {
show: true, //是否显示标签 此处指是否显示地图上的地区名字
color: '#ffffff',
fontSize: 14
},
roam: true, //是否开启鼠标缩放和平移漫游
itemStyle: {
areaColor: "#03365b",
borderColor: "#4bf3f9",
shadowColor: '#03365b', //阴影颜色
shadowOffsetX: 0, //阴影偏移量
shadowOffsetY: 10, //阴影偏移量
},
emphasis: {
label: {
show: true,
color: '#ffffff',
},
itemStyle: {
areaColor: "#0f5d9d",
}
}
},
series: [{
type: "effectScatter",
coordinateSystem: "geo",
showEffectOn: "render",
data:[
{name: '上海',departmentnames: ["长三角设计中心-上海"],value:[121.4648,31.2891],itemStyle: { color: '#f56321' }},
{name: '重庆',departmentnames: ["总承包事业部", "桥梁事业部", "道路事业部", "轨道事业部", "生态环境事业部", "同望水利事业部", "城市发展事业部", "勘察事业部"],selected: true,value:[107.7539,30.1904],itemStyle: { color: '#eeb804' }}
],
rippleEffect: {
brushType: "stroke",
scale: 5,
period: 2, // 秒数
},
symbolSize: 12,
clickable: false,
hoverAnimation: true,
zlevel: 1,
label: {
normal: {
formatter: "{b}",
position: "right",
show: true,
},
},
}
]
};3、初始化地图并给2D地图添加点击事件
const chinaMapChart = echarts.init(document.getElementById("chinaMap"));
chinaMapChart.setOption(chinaMapOption);
chinaMapChart.on('click',(e)=>{ console.log(e) })4、实现3D地图踩坑记录
踩坑一之给3D地图添加点击事件
如果你是用geo3D实现的3D中国地图,给2D地图添加点击事件的方式在此不生效了,给geo3D地图添加点击事件的方式如下:
chinaMapChart.getZr().on('click', (clickparams)=> {
// 这样添加的点击方式拿不到当前点击的地图板块的具体信息,比如:{name:"重庆"},所以如果点击后想得到更多板块的具体数据信息,不建议通过给geo3D地图添加点击事件
console.log(clickparams);
});如果你是用 series[{type: 'map3D'}] 实现的3D中国地图,添加点击事件的方式如下:
chinaMapChart.off('click');// 跟2D地图添加点击事件相比多了这行代码
chinaMapChart.on('click',(e)=>{ console.log(e) })踩坑二之要同时给3D地图添加标记点和点击高亮事件
标记点必须添加在geo3D地图上,点击事件最好加在 series[{type: 'map3D'}] 地图上,因为这样才能拿到地图的板块的具体信息,因此最好的解决方式是同时创建两个地图叠加,但是隐藏geo3D地图

踩坑三之3D地图单选高亮选中某个板块
3D地图没有2D地图的 selectedMode: "single" 属性来开启单选选中板块的模式,要想单选高亮某个板块,只能通过修改某个板块的颜色来实现高亮,点击高亮某个板块的代码如下:

踩坑四之给3D地图表面添加贴图后导致点击的时候动态chinaMapChart.setOption(chinaMapOption)的时候,贴图皮肤会丢失,如下图:
由于我是基于vue项目实现的3D地图,我最终想到的解决方案是,给dom绑定key,重新渲染整个地图的dom节点,代码如下:
<div id="chinaMap" :key="chinaMapKey"></div>
每次点击setOption的时候都改变一下chinaMapKey的值。这种方式虽然能解决皮肤丢失的问题,但是代价有点大,每次点击都需要重新初始化地图以及重新绑定点击事件。如果各位同行有更好的方式,欢迎留言和评论!
踩坑五之给3D地图表面添加贴图后导致高亮颜色重叠
hover或者点击设置的高亮颜色在有贴图的情况下,不能显示出正确的高亮颜色了,效果见踩坑三的两张图片,有地图贴图和没有没有地图贴图时高亮颜色显示不一样,没有贴图时,高亮的颜色才是我设置的本来颜色。文章来源:https://www.toymoban.com/news/detail-405268.html
该坑目前未找到解决方案,如果各位同行有可行的解决方式,期待在下面留言助我解惑,不慎感激!文章来源地址https://www.toymoban.com/news/detail-405268.html
最后附上完整的3D地图option
/* 3D地图实现最终版 */
let img = document.createElement("img");
img.src = require("@/assets/images/map-skin.png");
let option = {
backgroundColor: 'transparent', //背景色
tooltip: {
trigger: 'item',
show: true,
backgroundColor:'rgba(0,0,0,0.7)',
borderColor:'transparent',
textStyle:{
color:"#FFFFFF"
},
formatter: function(params) {
//console.log(params);
if (params.data.departmentnames && params.data.departmentnames.length) {
let str = `${params.name},共计${params.data.departmentnames.length}个事业部:<br />`;
params.data.departmentnames.forEach((item) => {
str += `${item}<br />`
})
return str;
} else {
return ""
}
},
},
geo3D:{// 标记点必须加在geo地图上
map: 'china',
show:false,
regionHeight: 10, //地图厚度
roam: false, //是否开启鼠标缩放和平移漫游
itemStyle: {
opacity: 1,
borderWidth: 1, //分界线宽度
borderColor: "#4bf3f9", //分界线颜色
},
viewControl: {
alpha: 65, // 视角绕 x 轴,即上下旋转的角度。配合 beta 可以控制视角的方向。
beta: 10, // 视角绕 y 轴,即左右旋转的角度。
},
},
series: [{
show:true,
type: 'map3D',
map: 'china',
name: 'china',
regionHeight: 10, //地图厚度
roam: false, //是否开启鼠标缩放和平移漫游
itemStyle: {
opacity: 1,
borderWidth: 1, //分界线宽度
borderColor: "#4bf3f9", //分界线颜色
},
shading: 'color',
// 真实感材质相关配置 shading: 'realistic'时有效
colorMaterial: {
detailTexture:img, // 纹理贴图
textureTiling: 1, // 纹理平铺,1是拉伸,数字表示纹理平铺次数
},
emphasis: { // 鼠标 hover 高亮时图形和标签的样式
label: {
show: true,
color: '#ffffff',
},
itemStyle: {
color: "#fef100"
}
},
label: {
show: false, //是否显示标签 此处指是否显示地图上的地区名字
color: '#ffffff',
fontSize: 14
},
viewControl: {
alpha: 65, // 视角绕 x 轴,即上下旋转的角度。配合 beta 可以控制视角的方向。
beta: 10, // 视角绕 y 轴,即左右旋转的角度。
},
data: [
{ name: '长三角', value:[119,35],departmentnames:["长三角设计中心","长三角设计中心-徐州","长三角设计中心-南京","长三角设计中心-杭州","南京公司","上海公司","合肥公司","温州公司"],label:{ show: true } },
{ name: '重庆',value:[107.7539,31.5],departmentnames:["总承包事业部","桥梁事业部","道路事业部","轨道事业部","生态环境事业部","同望水利事业部","城市发展事业部","勘察事业部"],label:{ show: true },itemStyle: {color:"#fef100"}},
{ name: '云南',value:[101,26.5], departmentnames:["昆明公司"],label:{ show: true } },
{ name: '湖南', value:[112,29.5],departmentnames:["湖南公司"],label:{ show: true } },
{ name: '山东',value:[118,39], departmentnames:["青岛公司"],label:{ show: true } },
{ name: '江西',value:[115.5,30], departmentnames:["南昌公司"],label:{ show: true } },
{ name: '湖北',value:[112,33],departmentnames:["武汉公司"],label:{ show: true } },
{ name: '广西',value:[109,25.5], departmentnames:["广西公司"],label:{ show: true } },
{ name: '陕西', value:[109, 37],departmentnames:["西安公司"],label:{ show: true } },
{ name: '广东', value:[113.5,25.5],departmentnames:["大湾区设计中心(广州)","大湾区创新中心(深圳)"],label:{ show: true } },
{ name: '四川',value:[102,33], departmentnames:["四川公司"],label:{ show: true } },
]
},
{
type: 'scatter3D',
coordinateSystem:'geo3D',
itemStyle: {
color: "#eeb804",
//opacity: 1,
//borderWidth:1,
//borderColor:"#fef100"
},
zlevel: 100,
//symbol:'image://'+require('@/assets/images/map-nail.png'),
//symbol: 'path://M133 409 c-37 -11 -73 -52 -73 -84 0 -28 71 -172 101 -203 26 -29 32 -24 84 67 52 93 63 142 41 176 -18 27 -72 56 -103 54 -10 0 -32 -5 -50 -10z m72 -63 c16 -12 17 -16 6 -30 -7 -9 -21 -16 -31 -16 -10 0 -24 7 -31 16 -11 14 -10 18 6 30 10 8 22 14 25 14 3 0 15 -6 25 -14z',
symbol: 'pin',
symbolSize:[30,50],
data:[{ name: '重庆',value:[107.5,31.5]}]
}
],
}
到了这里,关于echarts实现中国地图记录篇之2D,3D地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!