keep-alive
用法
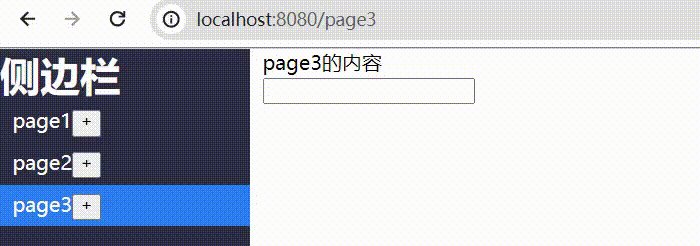
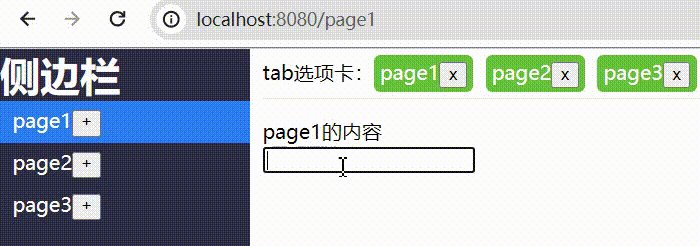
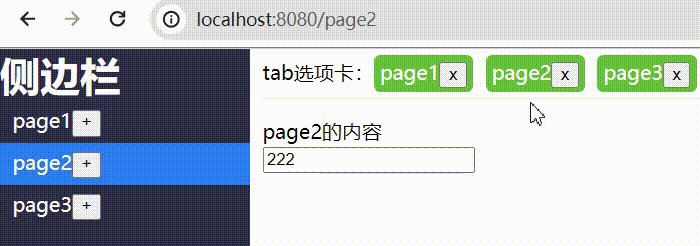
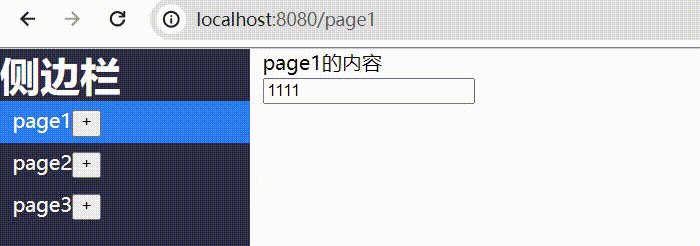
- keep-alive是vue中的一个内置组件,通常用它来包裹一个动态组件,keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
- 它有两个特殊的生命周期钩子activated 和 deactivated,在vue3.0里面生命周期函数前面都要加上on,onActivated,onDeactivated。当组件在使用了keep-alive包裹时,正常的生命周期函数mounted和unmounted将不会执行,取而代之的是为它新增的这个两个特殊钩子函数。
- vue3.0生命周期图:

属性
- include:只有名称匹配的组件会被缓存;类型可以是数组、字符串或者正则。
- exclude:名称匹配的组件不会被缓存;类型可以是数组、字符串或者正则。
- max:最多可以缓存多少组件实例。
vue3中使用
vue3中的写法和vue2中稍微有点不同,具体代码可以参考下方:文章来源地址https://www.toymoban.com/news/detail-405292.html
<router-view v-slot="{ Component, route }" id="pageWrapper">
<transition :name="transitionName" mode="out-in">
<keep-alive :include="cacheRouter">
<component :is="Component" />
</keep-alive>
</transition>
</router-view>
设置被缓存的路由
- 可以直接写死,把需要缓存的路由name写到一个数组中,这样最简单粗暴,不过不灵活,不建议使用这种方式
cacheRouter: ['home', 'order'];
- 通过设置路由原信息
在需要被缓存的组件的meta里面添加keepAlive标记
export const routes: RouteRecordRaw[] = [
{
path: '/myLogin',
name: 'myLogin',
component: () => import('@/views/login/login.vue'),
meta: {
title: '登录',
index: 1,
keepAlive: true,
},
},
];
let cacheList: any[] = [];
const keepAliveView = (_route: RouteRecordRaw[], _cache: RouteRecordName[]): void => {
_route.forEach((item) => {
item.meta?.keepAlive && item.name && _cache.push(item.name);
});
};
//routes 路由配置数组
keepAliveView(routes, cacheList);
export default cacheList;
文章来源:https://www.toymoban.com/news/detail-405292.html
到了这里,关于vue3.0中的keep-alive的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!