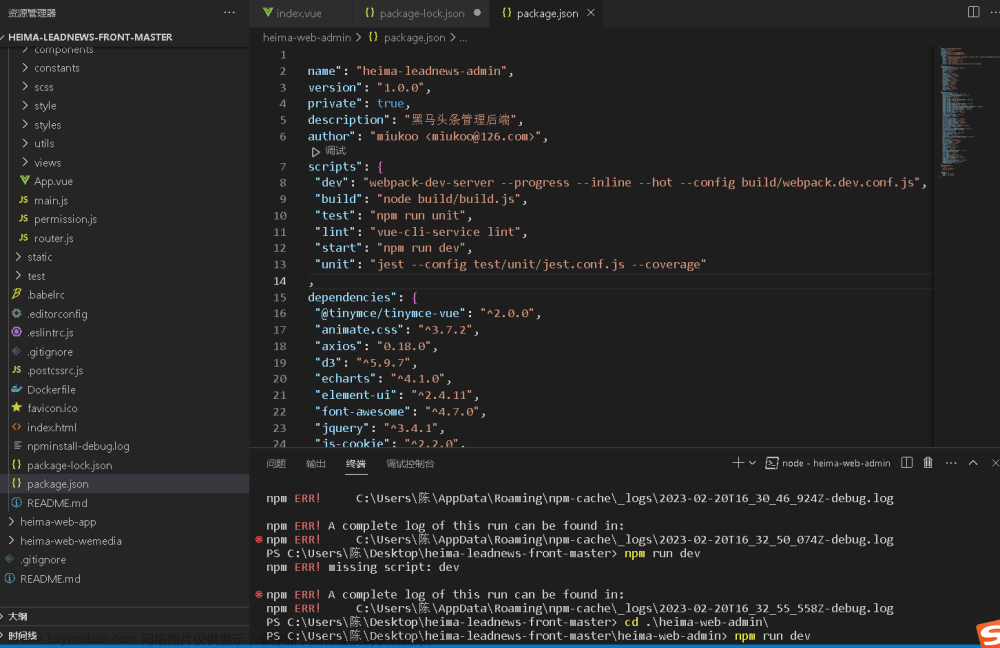
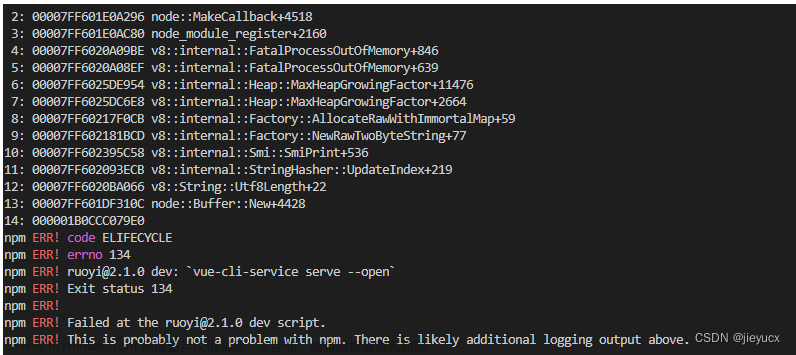
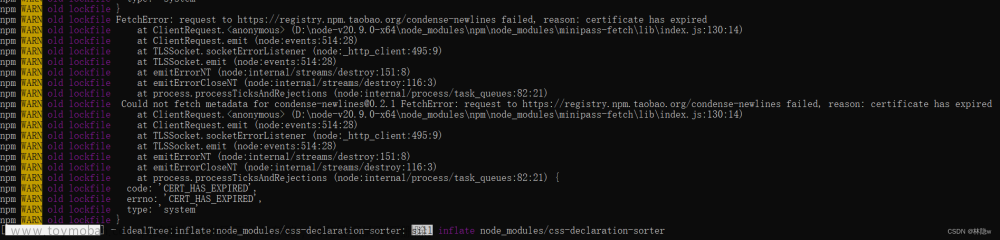
问题描述:
 文章来源:https://www.toymoban.com/news/detail-405338.html
文章来源:https://www.toymoban.com/news/detail-405338.html
解决方案:
1.在终端中输入sudo vim /etc/hosts ,回车然后输入密码
2.若出现如下图所示(若没有则直接输入i,然后进行后续操作),请输入E
然后输入i,移动到最后一行输入127.0.0.1 localhost
3.按esc退出编辑,然后输入:wq保存并推出
4.然后重启项目就可以了。 文章来源地址https://www.toymoban.com/news/detail-405338.html
文章来源地址https://www.toymoban.com/news/detail-405338.html
到了这里,关于npm init vue@latest 创建项目启动报错记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!