一、目标
结合公司现有的项目情况制定合理规范的测试流程,提高测试效率和产品质量,尽可能减少客户对产品的问题反馈,
核心还是要加强项目组成员之间的工作交流和沟通,保证整个项目的高效率的按质按量的交付。
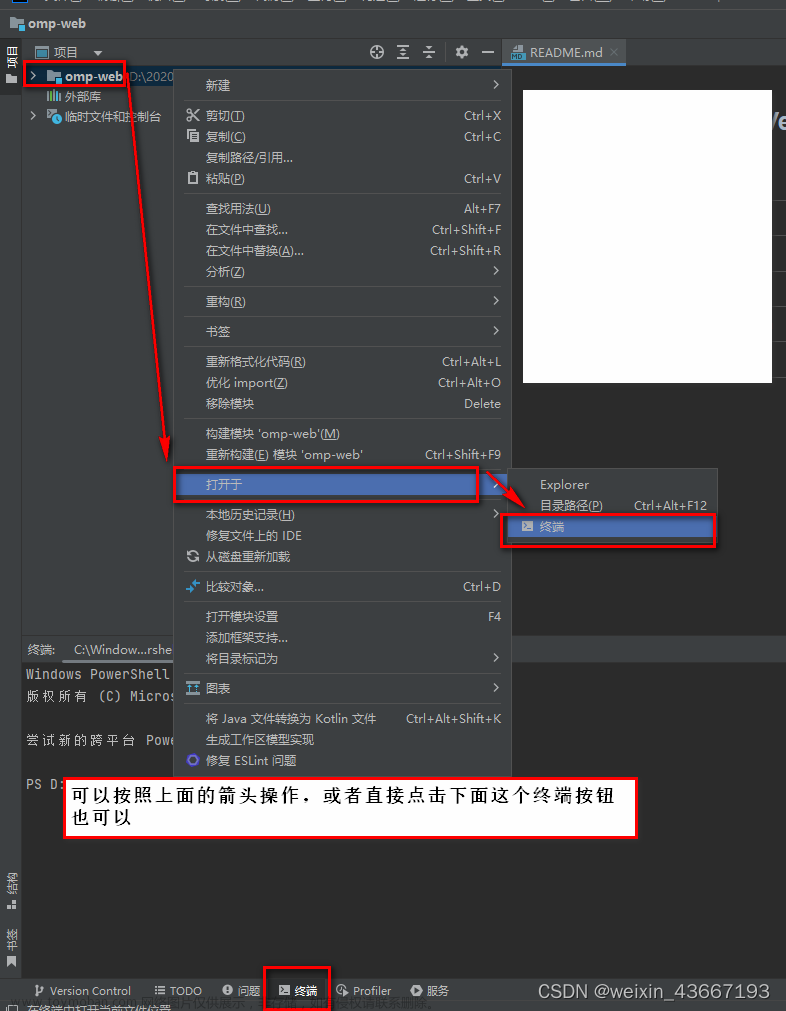
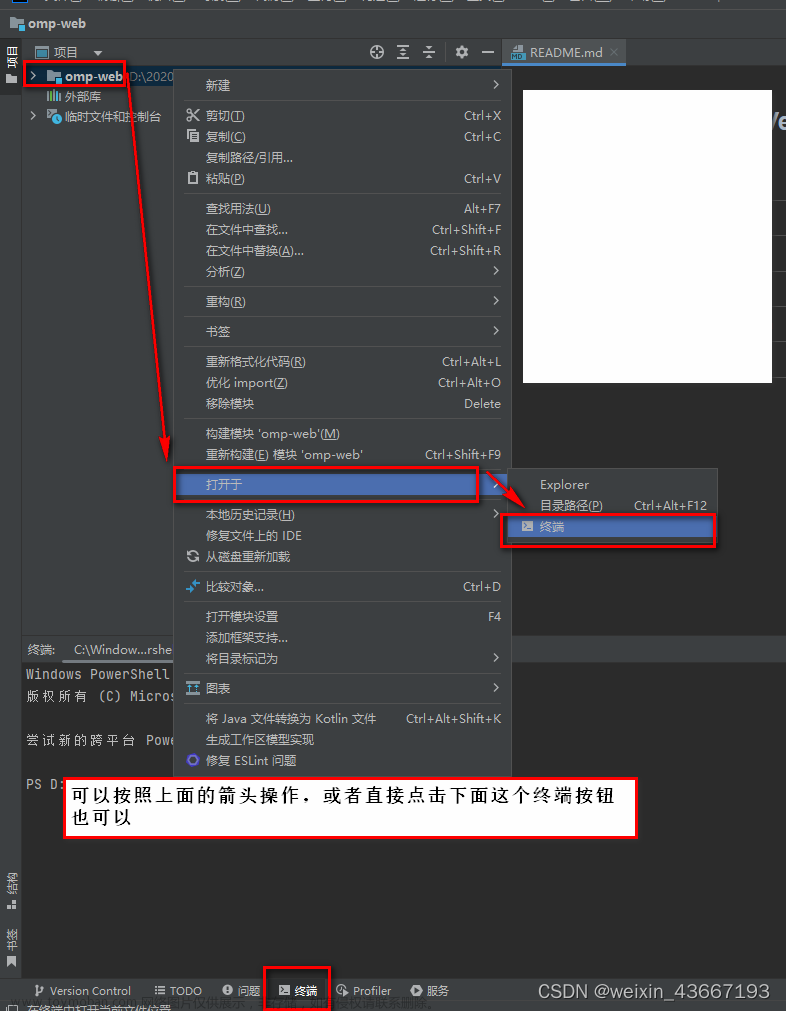
二、测试流程说明图

三、测试流程
1.需求分析
参与人员:客户、项目经理
由项目经理(项目负责人)与客户相关人员开会确定需求,明确主要功能点,具体到某一个的小功能,一旦和客户那边确定了需求,就可以开始启动整个项目的工作
2.需求评审
参与人员:开发、测试、设计、产品
所有的从零开始的项目都需要需求评审,在需求评审过程中,开发从技术角度来分析实现方案,实现的难易程度。设计(美工)人员从视觉交互的角度给出适当的建议,有没有不合理的交互流程,哪些地方需要再优化,测试从用户角度来给出产品的用途逻辑上是否存在不合理的建议,在需求评审结束之后,明确相关人员的具体职责工作,评估设计,开发周期,测试周期,制定项目计划
项目计划由项目经理制定,内容分为:成员职责(把开发任务分配到每一个成员身上)、项目进度(成员在限定日期前需完成哪些功能,版本打包上线的最后时间期限)
3.测试计划
参与人员:测试组长、测试成员
测试组长把任务下发到具体的测试人员,对应具体的测试模块或任务
测试组长制定测试计划,计划的内容有以下:
①测试内容:所测试的功能清单
②测试规则:测试方法、测试要点、测试工具
③测试环境:硬件环境、软件环境、其他特定环境
④项目任务:测试规划、测试设计、执行测试的准备、测试执行、测试总结
最终以文档形式输出:测试计划
4.编写测试用例
参与人员:测试人员
测试人员依据制定的测试计划和功能点,编写高质量的测试用
最终以文档形式输出:测试用例(excel表格)
5.用例评审
参与人员:开发、测试、产品
目的:确认细节规则和测试结果的准确性,避免功能点的遗漏
根据项目大小或者项目的上线时间来决定是否需要开评审会,此项视情况而定,若时间紧急,可直接测试组长和测试成员进行评审,由测试组长把关测试用例的质量。
6.执行测试用例,提交缺陷
参与人员:测试人员
在执行测试用例之前,先做个冒烟测试,验证项目基本的主要功能点是否通过,这项操作的目的是来评判这个版本的功能是否可测,若初步的冒烟测试都没有通过,则打回开发组,要求开发组返工。第一轮简单的系统测试后,开始执行测试用例,发现缺陷,在bug管理工具JIRA上提交缺陷,分配到对应的开发人员,由他们进行修改。
测试内容:
①功能测试 核心业务流程,功能完整性,需求的覆盖性,体验性
②兼容性测试 多个测试平台覆盖
③接口测试 权限的处理,状态的约束
④性能测试 压力测试,并发测试
⑤安全测试 传输数据加密,用户访问认证,日志记录等
文档输出:缺陷记录,测试的数据,已执行的测试用例
7.Bug跟踪直至缺陷关闭
Bug内容:编号,功能模块,缺陷描述,截图,优先级,严重程度,版本号,处理 人,状态,开始时间,结束时间,环境(测试)
缺陷状态:新建,已处理,已拒绝,已解决,已关闭,延迟处理,重复缺陷

缺陷处理流程:
①开发认为是缺陷的处理:
测试人员发现并提交缺陷,由开发人员进行处理,开发人员修改了这个缺陷就会将 这个缺陷的状态置为已解决状态让测试人员进行验证。测试人员对这个已修复的缺 陷进行回归测试,如果回归测试通过,则将缺陷状态置为已关闭,如果回归测试没 有通过,则将缺陷状态置为新建状态等待开发再次修复,直到修复成功。
②开发认为不是缺陷的处理:
测试人员发现并提交缺陷,由开发人员进行处理。但是开发人员认为不是缺陷,则 将该缺陷的状态置为已拒绝状态并提交回测试人员,可简单描述拒绝原因。测试人 员如果认为确实误报了缺陷,则直接关闭,如果经过测试人员和开发人员沟通交流 过后认为是bug,则测试人员重新打开(新建)让开发人员继续修改,开发人员修 复这个缺陷置为已解决,提交给到测试人员进行回归测试,直到回归测试通过为止
③开发认为重复缺陷的处理:
测试人员发现并提交缺陷,由开发人员进行处理。但是开发人员认为是重复缺陷, 则将该缺陷状态置为重复缺陷,测试人员一定要确认该缺陷是否确实重复,如果确 实是同一个缺陷,则将重复的缺陷直接关闭。如果不是同一个缺陷,则重新打开该 缺陷,继续跟踪。
④延迟缺陷的处理:
测试人员发现并提交缺陷,由开发人员进行处理。但是因为项目和时间等因素,某 些缺陷无法在项目周期内完成,则需要进行延迟处理(备注:延迟处理的缺陷本身 被确定为有效缺陷),对于延迟的缺陷需要经过开发、测试、项目经理、客户代表 共同认可方可延迟。对于延迟的缺陷,置状态为延迟处理。到了下一个版本,测试 人员就应该把所有延迟处理状态的缺陷重新置为新建状态,让开发人员继续修复。
经过两到三轮或四轮的测试后,直到没发现新的问题。或暂时无法解决,或不紧急的问题,跟项目负责人确认后,可以通过。
8.测试结束,生成测试报告
当测试通过后,需生成一份测试报告,测试报告内容(重点):
①测试项目的版本,测试项目内容的概述
②测试用例的执行情况
③测试结果的统计:总bug数,bug级别分类统计,已解决数,遗留数
④测试评估:基于软件缺陷的质量评估,写明在当前版本,已实现的功能和未实现 的功能
测试报告文档输出:说明该项目软件的开发是否达到预定目标,是否可以交付使用
记录测试结果与发现及本项目测试工作所得到的各项输出的承载体
根据输入与计划、要求的对比来总结此次项目所获得的经验
9.备注
前期的准备工作和最后的交付件:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取 文章来源:https://www.toymoban.com/news/detail-405413.html
文章来源地址https://www.toymoban.com/news/detail-405413.html
到了这里,关于测试员拿到新项目怎么着手测试?不要慌,照做准没错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!