前言
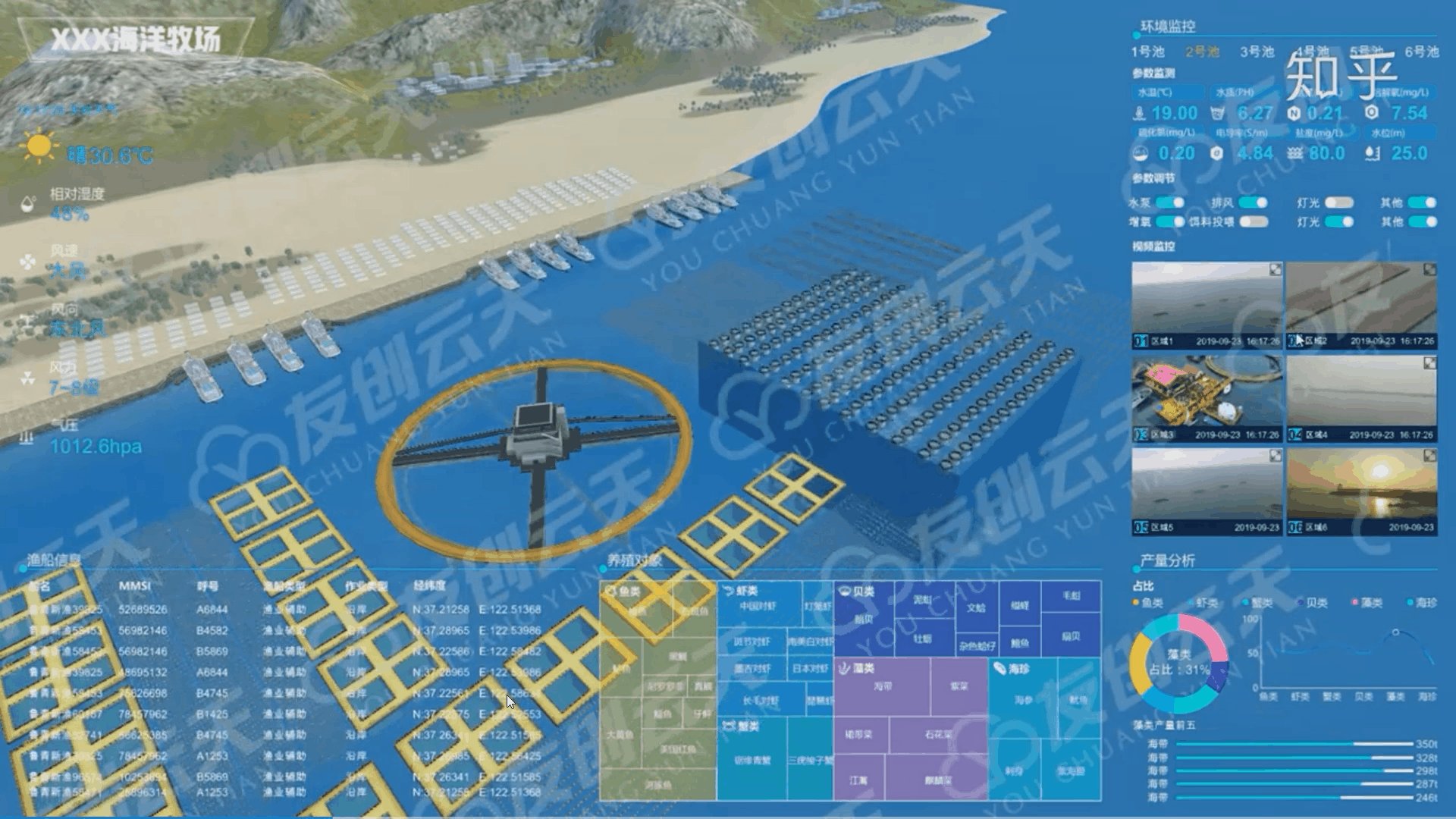
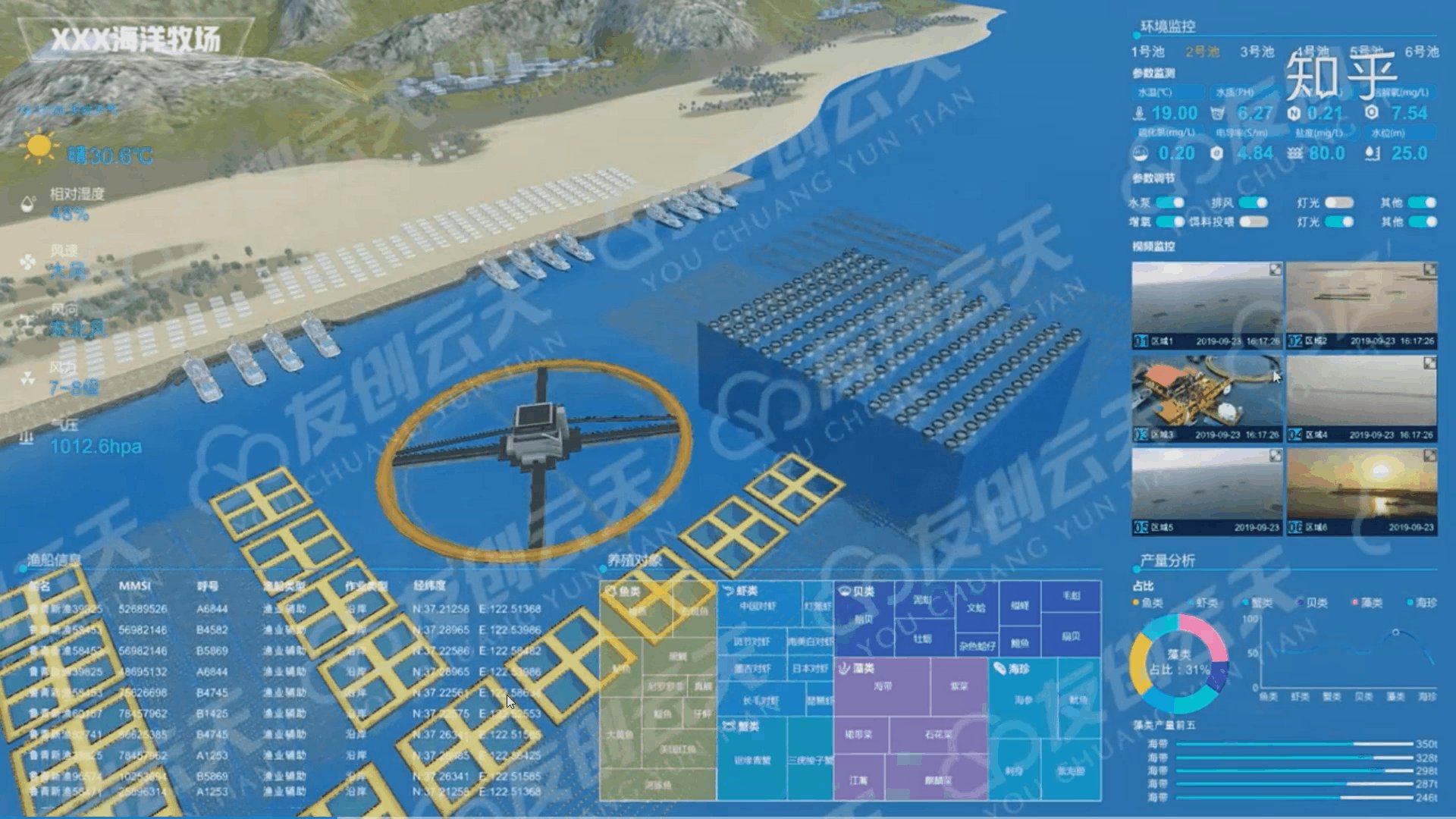
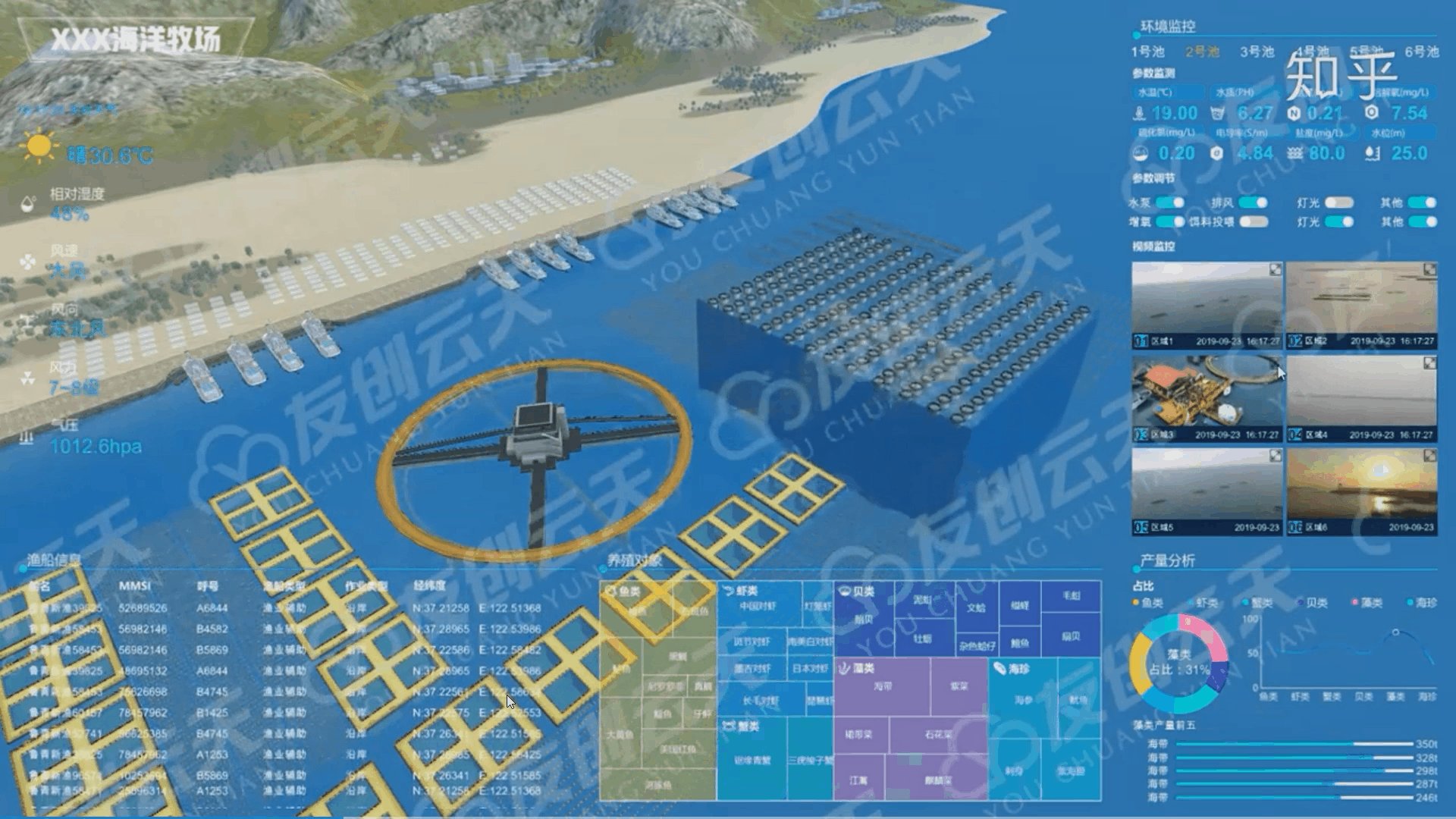
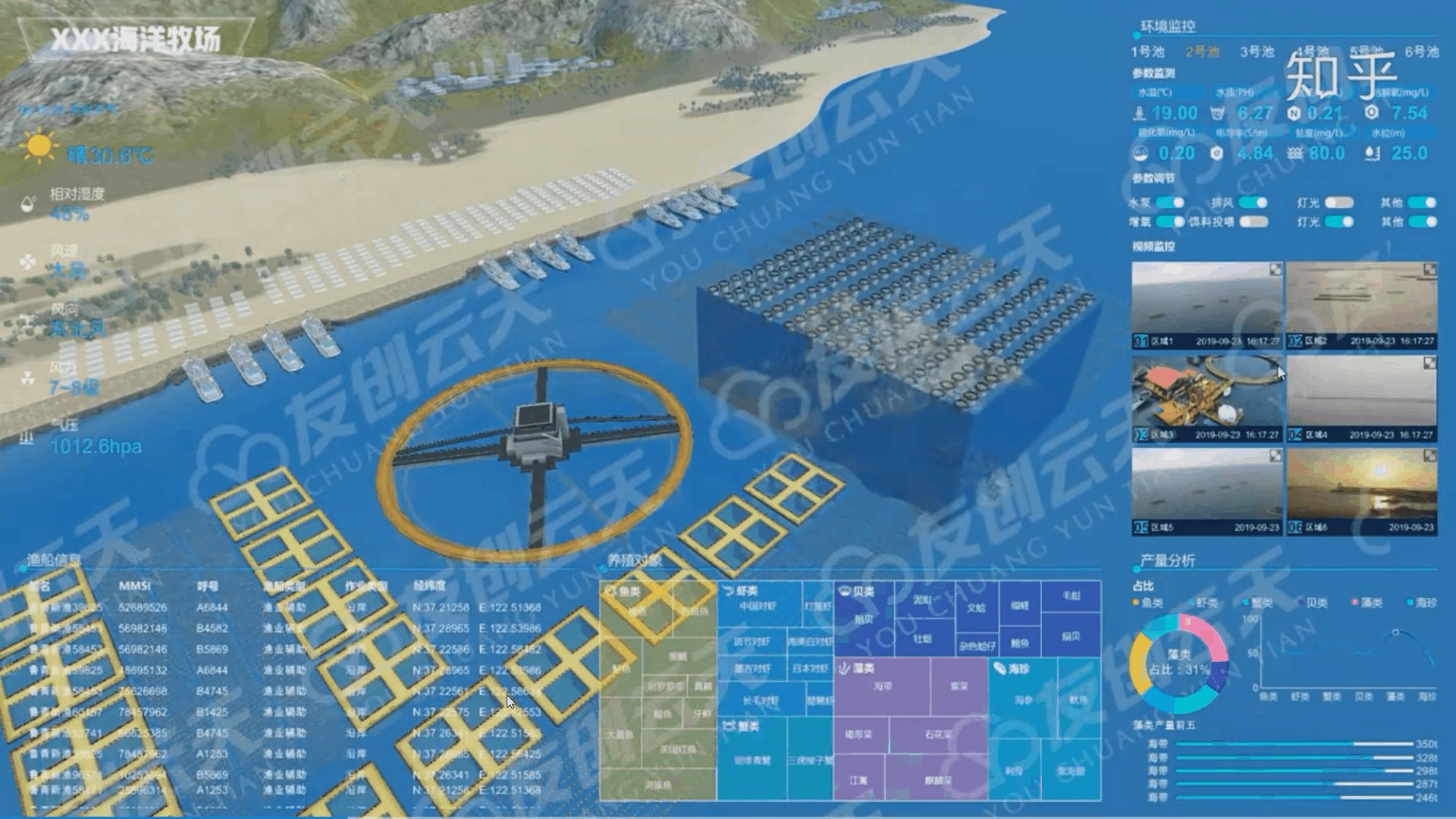
最近找导师重新更换了研究方向,学的东西还是蛮杂的,本来就是一个代码菜鸟,捣鼓一大堆,全栈开发、各种语言、区块链开发等等,之前总是想要学会一项,完成一样功能才记录。目前我要完成的项目是一个智慧海洋牧场平台,前期学习了Flask+mysql+echarts的可视化展示,现在需要学习cesium和vue搭建三维交互平台,之前用的都是原生js,甚至连jquery也没有学,唯一用的就是ajax,给各位看看我想完成的目标(注意是我想完成的,因为我觉得目前在水产养殖行业缺少这种,而导师不这么想,下面会说到),如图:
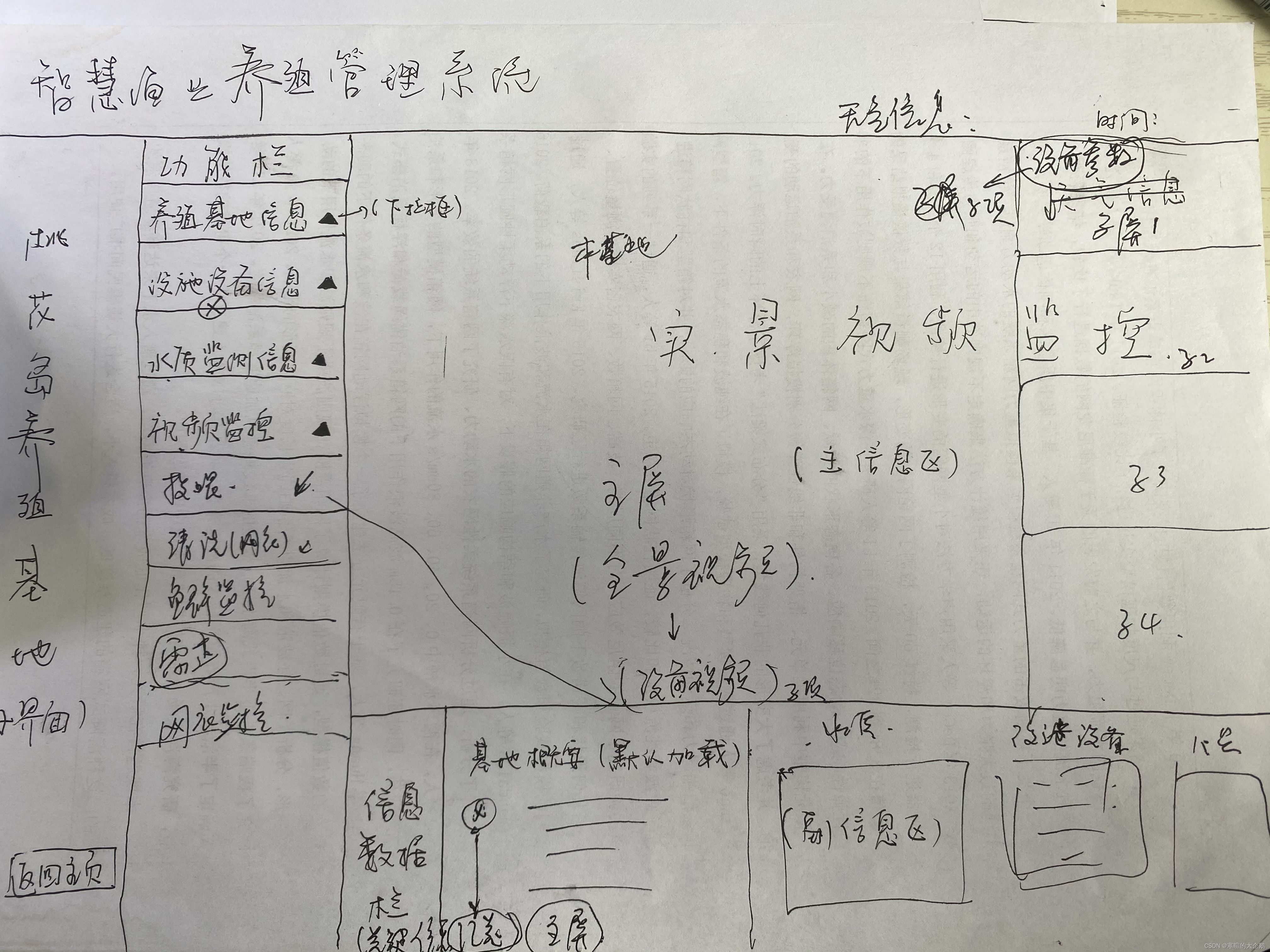
以下是和导师交流过多次的需求图,有点乱,不过大致能理解就是一个管理系统,他说实时数据和监控的接口都会给我,如图:
学习路线是先vue,再前后端分离,接着做项目的管理系统,把管理系统完善后,最后学习cesium三维交互,达到我想要研究的最终效果。
环境
pycharm 2019 专业版
Flask框架
Vue入门
我是跟着这篇文章一路敲下来的,感兴趣的朋友请看这篇,接下来我的思路问题也会按照这篇进行。
原文链接:Vue
-
Vue安装
按照这篇文章
vue安装测试
先把vue该有的环境搭建好,该下载的下载,测试成功就行。 -
案例分析
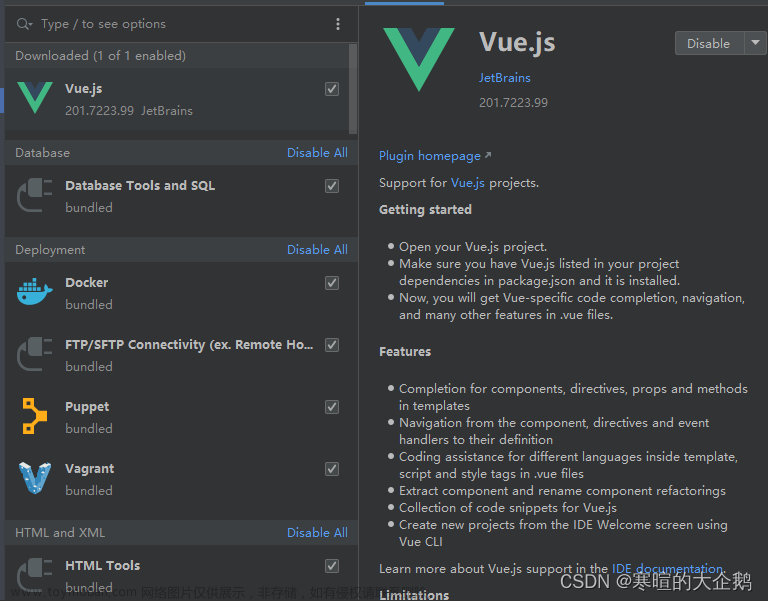
敲第一个案例发现 v-model 黄色,提示"Attribute v-xxx is not allowed here",我是引入了Vue.js的,经过资料查找需要在编译器插件中下载Vue.js,这样就会有代码提示,并且不会报错。

1.vue基础
大致了解vue怎么工作,基本语法v-bind,v-model,v-if,v-for,v-on等等,注意data中的数据都是json格式的,v-on需要注意涉及到方法调用,需要写一个类似于js的方法,下面以v-on为例模板:<div id="app"> <!--click绑定了sayHi方法--> <button v-on:click="sayHi">点我</button> </div> <!--1.导入Vue.js--> <script src="../../static/js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ message:'Hello World' }, methods:{ sayHi:function(event){ //'this'在方法里面指向当前Vue实例 alert(this.message); } } }); </script>2.v-model双向数据绑定
以多行文本为例:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> 多行文本:<textarea v-model="pan"></textarea> 多行文本是:{{pan}} </div> <script src="../js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#app", data:{ //注意这里是pan,要与上面的{{pan}}一致,原文里写的是message pan:"Hello hello!" } }); </script> </body> </html>3.组件部分
一组可以重复使用的模板,一个框架里有多个组件,可复用。
分为全局组件和局部组件:全局组件在Vue实例外部定义。局部实例在实例内定义,且仅在父模板内可用。
自定义指令,Vue.directive()全局指令。Vue实例中的directives属性,添加的是局部属性。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件:可复用型</title> <script src="../../static/js/vue.js"></script> </head> <body> <div id="app"> <pan v-for="item in items" v-bind:panh="item"></pan> </div> <!--Vue.cpomponent()注册组件 pan 定义组件名字 --> <script type="text/javascript"> // 先注册组件 Vue.component("pan",{ //pros是属性 props:['panh'], template: '<li>{{ panh }}</li>' }); // 再实例化Vue var vm = new Vue({ el:"#app", data:{ // 参数放在data中被调用 items:['a','b','c'] } }); </script> </body> </html>4.异步axios
使用axios有几个方法,这里选两个:
1).在终端输入:npm install axios
使用时import Axios from 'axios' Vue.prototype.$axios=Axios
(这种方法我试了不好使,网页提示Cannot use import statement outside a module)
2).在编译器直接引入并使用:html <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
这种可以<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> {#解决闪烁问题#} [v-cloak]{ display: none; } </style> <script src="../../static/js/vue.js"></script> <!--Axios异步通信,vue的ajax需要用到vue-resource库的axios--> </head> <body> <div id="vue"> <div>地名:{{ info.name }}</div> <div>地址:{{ info.address.country }}--{{ info.address.city }}--{{ info.address.street }}</div> <div>链接:<a v-bind:href="info.url" target="_blank">{{ info.url }}</a></div> </div> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#vue", // data属性vm data(){ return{ info:{ name:null, address:{ country:null, city:null, street:null }, url:null } } }, mounted() { //钩子函数,get中的url是json本目录下的json文件 axios.get('data.json') .then(response=>(this.info=response.data)); //这个等价于什么呢 } }); </script> </body> </html>5.计算属性
跑5.2的时候达不到预期,应该是原文代码有问题,我就放弃按照原文敲了,转到
computed和methods的效果相同,但是他们的区别在于computed性能更好,如果不用缓存,可以使用methods。
computed默认属性有getter,也可以设定setter<div id="app"> <p>{{ site }}</p> </div> <script> var vm = new Vue({ el:'#app', data:{ name:'zhang', url:'www.baidu.com' }, computed:{ site:{ get:function () { return this.name + ' ' +this.url }, set:function (newValue) { var names = newValue.split(' ') this.name = names[0] this.url = names[names.length - 1] } } } }) vm.site = '菜鸟教程http://www.ds'; </script>6.监听属性
类似于v-on自动触发版,@click是v-on:click的简写<div id="app"> <!-- <h1>计数器:{{ counter }}</h1> <button @click="counter++">点击</button> --> 千米:<input type="text" v-model="kilometers"> 米:<input type="text" v-model="meters"> </div> <script> var vm = new Vue({ el: '#app', data: { kilometers: 0, meters: 0 }, watch:{ kilometers:function (val) { this.kilometers = val; this.meters = this.kilometers*1000; }, meters:function (val) { this.meters = val; this.kilometers = this.meters/1000; } } }); // vm.$watch('counter', function(nval, oval) { //alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!'); //}); </script>7.样式绑定
后面的样式属性会覆盖前面相同的属性,例如background<style> .active { width: 100px; height: 100px; background: green; } .text-danger { background: red; } </style> </head> <body> <div id="app"> <div v-bind:class="[activeClass, errorClass]"></div> </div> <script> new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'text-danger' } }) </script>8.事件处理器
以下是事件修饰符,还有按键修饰符,第6节已经介绍@click,其他也是类似写法<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>9.Vue路由
vue路由需要加载vue-router库:
npm install vue-router@4
使用时,引用的@3.0.0始终指向最新版本,所以不用担心<script https://unpkg.com/vue-router@3.0.0/dist/vue-router.js"></script><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../../static/js/vue.js"></script> <script src="https://unpkg.com/vue-router@3.0.0/dist/vue-router.js"></script> </head> <body> <div id="app"> <h1>hello,router</h1> <!--<router-link> 是一个组件,默认被渲染成一个<a>标签, 该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。 以下实例中我们将 vue-router 加进来,然后配置组件和路由映射,再告诉 vue-router 在哪里渲染它们。--> <p> <router-link to="/foo">Go to foo</router-link> <router-link to="/bar">Go to bar</router-link> </p> <!--路由出口,匹配到的组件渲染在这--> <router-view></router-view> </div> <script type="text/javascript"> //1.定义路由组件,也可以从其他文件导入 const Foo = {template:'<div>foo</div>'} const Bar = {template:'<div>bar</div>'} //2.定义路由 //每个路由应该映射一个组件,其中可以是"component" //通过Vue.extend()创建的组件构造器 const routes = [ {path:'/foo',component:Foo}, {path:'/bar',component:Bar} ] //3.创建router实例,传'routes'配置 const router = new VueRouter({ routes //相当于routes:routes }) //4.创建和挂载根实例 //要通过router配置参数注入路由,从而让整个应用都有路由功能 const app = new Vue({ router }).$mount('#app') </script> </body> </html>10.实例运用
1)案例一:导航栏,根据点击不同的链接,下面会产生相应文字
用法总结:抛开css样式不谈,在点击链接时触发makeActive方法,将item参数赋给active触发{{active}},延伸可以用作方法绑定或者页面跳转,点击导航栏,跳转到某个url。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例训练一,导航栏</title> <script src="../../static/js/vue.js"></script> <!-- <link rel="stylesheet" href="../../static/less/new_1.css">--> </head> <body> <div id="app"> <!-- 激活的菜单样式为active类--> <!-- 为了阻止链接点击时跳转,使用了“prevent”修饰符--> <nav v-bind:class="active" @click.prevent> <!--当菜单上的链接被点击时,调用了makeActive方法,在Vue实例中创建--> <a href="#" class="home" @click="makeActive('home')">Home</a> <a href="#" class="projects" @click="makeActive('projects')">Projects</a> <a href="#" class="services" @click="makeActive('services')">Services</a> <a href="#" class="contact" @click="makeActive('contact')">Contact</a> </nav> <p>选择了<b>{{active}}</b></p> </div> <script> var vm = new Vue({ el:'#app', data:{ active:'home' }, //点击菜单使用的函数 methods:{ makeActive: function (item) { this.active = item; } } }) </script> </body> </html>2)案例二:文本编辑
用法总结:抛开css样式不谈,@click绑定显示编辑栏和隐藏编辑栏方法,利用v-model与文本双向绑定。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本编辑</title> <script src="../../static/js/vue.js"></script> </head> <body> <div id="app" @click='hideTooltip'> <div @click.stop v-if="show_tooltip"> <input type="text" v-model="text_content"> </div> <p @click.stop="toggleTooltip">{{text_content}}</p> </div> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ show_tooltip:false, text_content:'点我编辑' }, methods:{ hideTooltip:function () { this.show_tooltip = false; }, toggleTooltip:function () { this.show_tooltip = !this.show_tooltip; } } }) </script> </body> </html>
附注:
我编译器里的less代码里面的选择器嵌套无法识别,例如文章来源:https://www.toymoban.com/news/detail-405438.html
.from_box{
form{
input{}
}
}
//以上识别不了
.from_box form input{}
//这种可以
以下两篇文章教你如何在编译器中使用less
12文章来源地址https://www.toymoban.com/news/detail-405438.html
//这里后缀注意是.css
less只是预编译
.css才是你要调用的
<link rel="stylesheet" href="../static/less/index.css">
到了这里,关于三维交互可视化平台(智慧海上牧场平台)学习开发之Vue(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!