配置文件 默认放置位置:{nginx}/conf.d/,以conf结尾
一、http简单配置
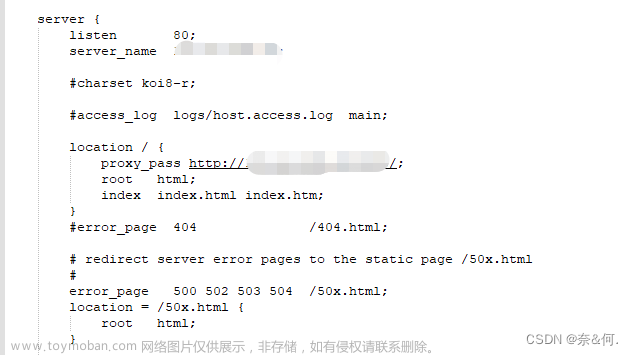
server {
listen 80;
server_name www.test.cn;
root /mnt/website/ROOT;
if ( $query_string ~* ".*[;'<>].*" ){
return 404;
}
if ( $query_string ~* ".*script.*" ){
return 404;
}
location ~* ^/WEB-INF/.*$
{
deny all;
}
location ~* ^/(UserFiles|userfiles|images|Images|upload)/.*\.(jsp|js)$
{
deny all;
}
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8888;
}
}
server{
server_name test.cn;
root /mnt/website/ROOT;
location ^~ / {
rewrite ^(.*) http://www.test.cn$1 permanent;
}
}说明:
1,http默认端口是80
2,http://127.0.0.1:8888;为实际本地服务端口
3,一般服务域名为二级域名www,一级域名一般也配置指向www域名。
二、https配置
首先得申请ssl证书,百度,阿里都有免费证书可用,申请成功后,下载nginx压缩包,解压后,可见两种后缀文件,一个是xxx.key,另一个是xxx.crt,或者是xxx.pem。文件名可以随意更改,一般改为域名。
其次是配置文件配置
server {
listen 443;
server_name www.test.cn;
root /mnt/website/ROOT;
ssl on;
ssl_certificate /etc/nginx/ssl/www.test.cn.crt;
ssl_certificate_key /etc/nginx/ssl/www.test.cn.key;
ssl_session_timeout 5m;
ssl_protocols SSLv3 TLSv1;
ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;
ssl_prefer_server_ciphers on;
if ( $query_string ~* ".*[;'<>].*" ){
return 404;
}
if ( $query_string ~* ".*script.*" ){
return 404;
}
location ~* ^/imgPath/.*$
{
rewrite ^/imgPath(.*) http://img.test.cn/imgPath$1 last;
}
location ~* ^/WEB-INF/.*$
{
deny all;
}
location ~* ^/(UserFiles|userfiles|images|Images|upload)/.*\.(jsp|js)$
{
deny all;
}
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8888;
}
}说明:
1,https端口为443,此端口不是服务器默认开放端口,需要单独打开。
2,ssl文件放置正确即可。crt文件换成pem文件亦可。
3,资源文件路径可指向其他域名,可见location ~* ^/imgPath/.*$这段
三、单域名指向本地不同服务,以https配置为例
upstream shop {
server 127.0.0.1:7777;
}
server {
listen 443;
server_name www.test.cn;
root /mnt/website/ROOT;
ssl on;
ssl_certificate /etc/nginx/ssl/www.test.cn.crt;
ssl_certificate_key /etc/nginx/ssl/www.test.cn.key;
ssl_session_timeout 5m;
ssl_protocols SSLv3 TLSv1;
ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;
ssl_prefer_server_ciphers on;
if ( $query_string ~* ".*[;'<>].*" ){
return 404;
}
if ( $query_string ~* ".*script.*" ){
return 404;
}
location ~* ^/imgPath/.*$
{
rewrite ^/imgPath(.*) http://img.test.cn/imgPath$1 last;
}
location ~* ^/WEB-INF/.*$
{
deny all;
}
location ~* ^/(UserFiles|userfiles|images|Images|upload)/.*\.(jsp|js)$
{
deny all;
}
location / {
rewrite ^(.*) https://www.test.com$1 permanent;
}
location /shop/ {
proxy_pass http://shop;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 128k;
proxy_buffers 2 256k;
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 256k;
}
}
说明:
1,upstream shop,shop只能出现一次
2,可以是本地服务,亦可是其他ip服务,127.0.0.1换成对应ip即可文章来源:https://www.toymoban.com/news/detail-405507.html
3,location /shop/ ,此块必须在server的区块内,/shop/为访问路径,即https://www.test.cn/shop/xxx,为访问路径文章来源地址https://www.toymoban.com/news/detail-405507.html
到了这里,关于Nginx配置http和https的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!