Qt系列文章目录
前言
最近前端JavaScript想要调用Qt的图片处理,图片都是8k以上的分辨率,前端使用canvas画布,当处理几张8k高分辨率图片勉强能用,但是处理到20多张以后,canvas也依然卡顿。使用Qt QGraphicsItem、QGraphicsView、QGraphicsScene处理100张以内的8k高清图片依然游刃有余,所以要用到WebAssembly,以便JS能够调用Qt。需要在Qt中使用WebAssembly 。
一、Qt for WebAssembly | Qt 5.15
Qt for WebAssembly | Qt 5.15官网
由于我机器上安装的Qt5.12不支持WebAssembly 。Qt适合emsdk的版本, 所以要把升级到Qt5.15
Qt5.15.2的安装还是比较麻烦的,由于Qt5.15以后,Qt官方只提供了在线安装版本,不提供离线安装版本,安装时还需要下载。首先需要科学上网,否则在安装时一直提示无法下载,就算是科学上网了,安装过程中还是经常提示无法下载XXXX组件,必须反复尝试手动重试下载,把人整疯。网上大神有发过离线安装Qt5.15的文章,没有试过:离线安装Qt5.15.2
各位看官老爷可是尝试下哈, Qt5.15.2的目录下已经包含了wasm编译所需要的库和环境,默认路径在 5.15.2/wasm_32下,但是wasm对应的emscripten版本是1.39.7,可以通过输入命令行(先cd到你的pro工程目录下)的方式来获取版本信息,所以你需要下载并安装emscripten1.39.7版本。Qt5.14.2还有离线安装包
Qt5.15以后官方已不提供离线安装包
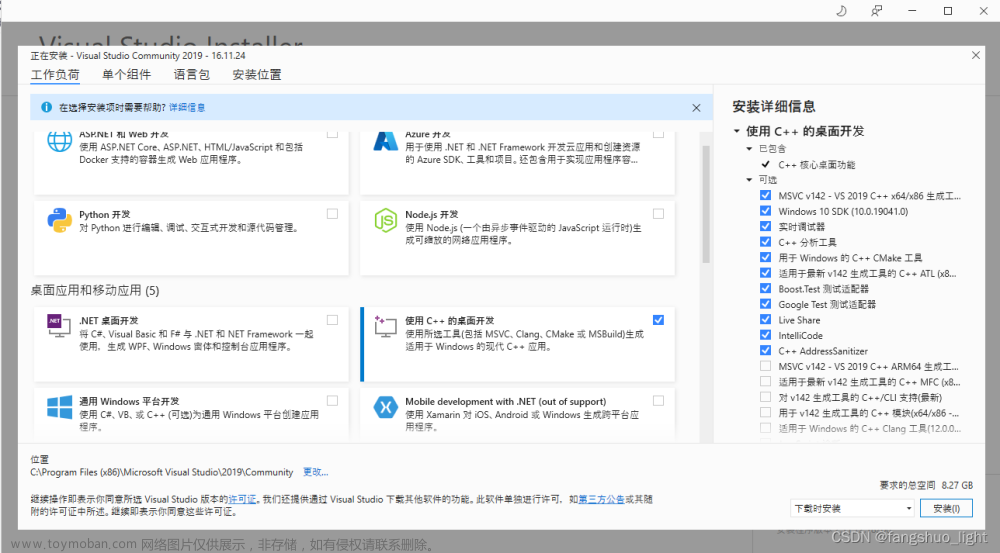
二、Qt5.15.2配置
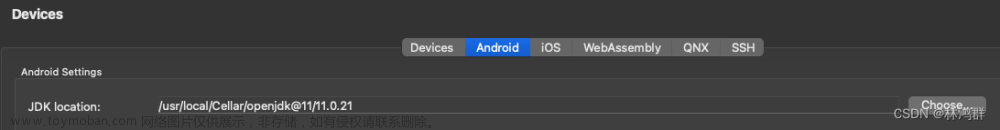
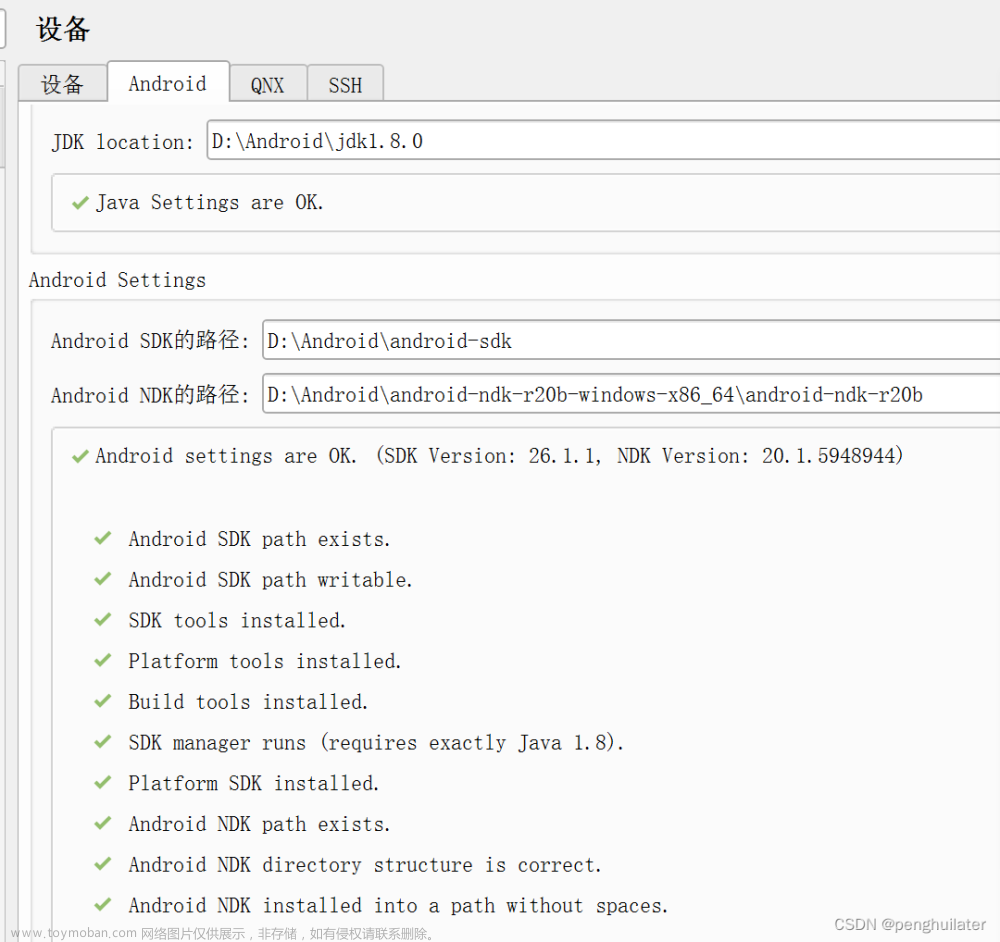
1.配置编译器


2.代码测试
1 . QGraphicsItem封装成 MyItem
#ifndef MYITEM_H
#define MYITEM_H
#include <QGraphicsItem>
#include <QPainter>
#include <QStyleOptionGraphicsItem>
#include <QKeyEvent>
#include <QDebug>
#include <QPixmap>
class MyItem : public QGraphicsItem
{
public:
MyItem();
QRectF boundingRect() const;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget);
void setColor(const QColor &color) { brushColor = color; }
protected:
void keyPressEvent(QKeyEvent *event);
void mousePressEvent(QGraphicsSceneMouseEvent *event);
void mouseReleaseEvent(QGraphicsSceneMouseEvent *event);
void hoverEnterEvent(QGraphicsSceneHoverEvent *event);
void hoverLeaveEvent (QGraphicsSceneHoverEvent * event);
void contextMenuEvent(QGraphicsSceneContextMenuEvent *event);
void mouseMoveEvent(QGraphicsSceneMouseEvent *event);
private:
QColor brushColor;
QPointF m_centerPointF;
bool m_bResizing;
bool m_isMove;
QPixmap m_pix;
};
#endif // MYITEM_H
#include "MyItem.h"
#include <QMenu>
#include <QGraphicsSceneContextMenuEvent>
#include <QAction>
MyItem::MyItem()
{
brushColor = Qt::red;
setFlag(QGraphicsItem::ItemIsFocusable);
setFlag(QGraphicsItem::ItemIsMovable);
//setAcceptHoverEvents(true);
}
QRectF MyItem::boundingRect() const
{
qreal adjust = 0.5;
return QRectF(-10 - adjust, -10 - adjust,
20 + adjust, 20 + adjust);
}
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
// qDebug("************MyItem::paint*****************");
// if(hasFocus()) {
// painter->setPen(QPen(QColor(255,255,255,200)));
// } else {
// painter->setPen(QPen(QColor(100,100,100,100)));
// }
// painter->setBrush(brushColor);
// painter->drawRect(-10, -10, 20, 20);
painter->drawPixmap(-m_pix.width() / 2, -m_pix.height() / 2, m_pix);
}
// 鼠标按下事件处理函数,设置被点击的图形项获得焦点,并改变光标外观
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
// qDebug("************MyItem::mousePressEvent*****************");
// setFocus();
// setCursor(Qt::ClosedHandCursor);
setFocus();
setCursor(Qt::ClosedHandCursor);
//stackBefore(this);
topLevelItem();
setColor(QColor(255, 0, 0, 255));
setOpacity(0.8);
if (event->button() == Qt::LeftButton) {
if (event->modifiers() == Qt::ShiftModifier) {
qDebug() << "Custom item left clicked with shift key.";
// 选中 item
setSelected(true);
/*this->setZValue(1);*/
}
// else if (event->modifiers() == Qt::AltModifier) {
// qDebug() << "Custom item left clicked with alt key.";
// // 重置 item 大小
// double radius = boundingRect().width() / 2.0;
// QPointF topLeft = boundingRect().topLeft();
// m_centerPointF = QPointF(topLeft.x() + pos().x() + radius, topLeft.y() + pos().y() + radius);
// QPointF pos = event->scenePos();
// qDebug() << boundingRect() << radius << this->pos() << pos << event->pos();
// double dist = sqrt(pow(m_centerPointF.x() - pos.x(), 2) + pow(m_centerPointF.y() - pos.y(), 2));
// if (dist / radius > 0.8) {
// qDebug() << dist << radius << dist / radius;
// m_bResizing = true;
// }
// else {
// m_bResizing = false;
// }
// }
// else {
// qDebug() << "Custom item left clicked.";
// QGraphicsItem::mousePressEvent(event);
// event->accept();
// }
}
else if (event->button() == Qt::RightButton) {
qDebug() << "Custom item right clicked.";
event->ignore();
}
}
void MyItem::mouseReleaseEvent(QGraphicsSceneMouseEvent *event)
{
setOpacity(1);
m_isMove = false;//标记鼠标左键已经抬起
if ((event->modifiers() == Qt::AltModifier) && m_bResizing) {
m_bResizing = false;
}
else {
QGraphicsItem::mouseReleaseEvent(event);
}
}
// 键盘按下事件处理函数,判断是否是向下方向键,如果是,则向下移动图形项
void MyItem::keyPressEvent(QKeyEvent *event)
{
qDebug("************MyItem::keyPressEvent*****************");
if(event->key() == Qt::Key_Down)
moveBy(0, 10);
}
// 悬停事件处理函数,设置光标外观和提示
void MyItem::hoverEnterEvent(QGraphicsSceneHoverEvent *event)
{
qDebug("************MyItem::hoverEnterEvent*****************");
setCursor(Qt::OpenHandCursor);
setToolTip("I am item");
}
void MyItem::hoverLeaveEvent(QGraphicsSceneHoverEvent *event)
{
// qDebug("************MyItem::hoverLeaveEvent*****************");
// setCursor(Qt::ArrowCursor);
setOpacity(1);
m_isMove = false;//标记鼠标左键已经抬起
if ((event->modifiers() == Qt::AltModifier) && m_bResizing) {
m_bResizing = false;
}
else {
QGraphicsItem::hoverLeaveEvent(event);
}
}
// 右键菜单事件处理函数,为图形项添加一个右键菜单
void MyItem::contextMenuEvent(QGraphicsSceneContextMenuEvent *event)
{
QMenu menu;
QAction *moveAction = menu.addAction("move back");
QAction *actAction = menu.addAction("test");
QAction *selectedAction = menu.exec(event->screenPos());
if(selectedAction == moveAction) {
setPos(0, 0);
}
}
void MyItem::mouseMoveEvent(QGraphicsSceneMouseEvent *event)
{
// qDebug("************MyItem::mouseMoveEvent*****************");
// QGraphicsItem::mouseMoveEvent(event);
this->setZValue(1);
if ((event->modifiers() == Qt::AltModifier) && m_bResizing) {
QPointF pos = event->scenePos();
double dist = sqrt(pow(m_centerPointF.x() - pos.x(), 2) + pow(m_centerPointF.y() - pos.y(), 2));
//setRect(m_centerPointF.x() - this->pos().x() - dist, m_centerPointF.y() - this->pos().y() - dist, dist * 2, dist * 2);
}
else if (event->modifiers() != Qt::AltModifier) {
qDebug() << "Custom item moved.";
QGraphicsItem::mouseMoveEvent(event);
qDebug() << "moved" << pos();
}
}
2.QGraphicsView封装成MyView
#ifndef MYVIEW_H
#define MYVIEW_H
#include <QGraphicsView>
#include <QKeyEvent>
class MyView : public QGraphicsView
{
Q_OBJECT
public:
explicit MyView(QWidget *parent = 0);
protected:
void keyPressEvent(QKeyEvent *event);
void mousePressEvent(QMouseEvent *event);
void paintEvent(QPaintEvent * event);
void mouseMoveEvent(QMouseEvent *event);
signals:
public slots:
};
#endif // MYVIEW_H
#include "MyView.h"
MyView::MyView(QWidget *parent) :
QGraphicsView(parent)
{
this->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//禁用滚动条
this->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
this->setDragMode(QGraphicsView::RubberBandDrag); //鼠标手型:ScrollHandDrag
// this->setDragMode(QGraphicsView::ScrollHandDrag); //Scene整体拖拽
//m_graphicsView->setFlag(QGraphicsView::ItemSendsGeometryChanges);
}
void MyView::keyPressEvent(QKeyEvent *event)
{
qDebug("*********MyView::keyPressEvent***************");
switch (event->key())
{
case Qt::Key_Left :
scale(1.2, 1.2);
break;
case Qt::Key_Right :
scale(1 / 1.2, 1 / 1.2);
break;
case Qt::Key_Up :
rotate(30);
break;
}
QGraphicsView::keyPressEvent(event);
}
void MyView::mousePressEvent(QMouseEvent *event)
{
qDebug("************MyView::mousePressEvent*****************");
QGraphicsView::mousePressEvent(event);
}
void MyView::paintEvent(QPaintEvent *event)
{
qDebug("************MyView::paintEvent*****************");
QGraphicsView::paintEvent(event);
}
void MyView::mouseMoveEvent(QMouseEvent *event)
{
//qDebug("************MyView::mouseMoveEvent*****************");
QGraphicsView::mouseMoveEvent(event);
}
3. QGraphicsScene封装成MyScene
#ifndef MYSCENE_H
#define MYSCENE_H
#include <QGraphicsScene>
class MyScene : public QGraphicsScene
{
Q_OBJECT
public:
explicit MyScene(QObject *parent = 0);
protected:
void keyPressEvent(QKeyEvent *event);
void mousePressEvent(QGraphicsSceneMouseEvent *event);
signals:
public slots:
};
#endif // MYSCENE_H
#include "MyScene.h"
MyScene::MyScene(QObject *parent) :
QGraphicsScene(parent)
{
clearFocus();
}
void MyScene::keyPressEvent(QKeyEvent *event)
{
qDebug("*********MyScene::keyPressEvent***************");
return QGraphicsScene::keyPressEvent(event);
}
void MyScene::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
qDebug("*********MyScene::mousePressEvent***************");
QGraphicsScene::mousePressEvent(event);
}
4.main函数
#include "MainWindow.h"
#include "MyItem.h"
#include "MyView.h"
#include "MyScene.h"
#include <QApplication>
#include <QTime>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
// w.show();
qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));
MyScene scene;
scene.setSceneRect(-200, -150, 400, 300);
for(int i = 0; i < 5; ++i) {
MyItem *item = new MyItem;
item->setColor(QColor(qrand() % 256, qrand() % 256, qrand() % 256));
item->setPos(i * 50 - 90, -50);
scene.addItem(item);
}
MyView view;
view.setScene(&scene);
view.setBackgroundBrush(QPixmap("E:/QtExercise/SceneViewItem/girl.png"));
view.show();
return a.exec();
}
运行效果 文章来源:https://www.toymoban.com/news/detail-405526.html
文章来源:https://www.toymoban.com/news/detail-405526.html
源码下载
源码下载文章来源地址https://www.toymoban.com/news/detail-405526.html
到了这里,关于windows10下Qt5.15配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!