一、为什么要使用微信开发者工具?
小程序的测试方法有很多种,直接用真实测试机扫码体验版就可以测试,那为什么还要选择使用工具呢?
使用微信开发者工具的优势:
1、相比真机测试,使用工具可以节省资源,大公司感受不到,小公司真的没有那么多测试机过兼容哇哇
2、小程序内部的跳转,有些可能逻辑复杂,不好造条件,使用工具可以直接跳转页面测试
3、抓包、看接口很方便
4、其他我没有深入了解的优势
5、多会一个工具,面试吹一下
二、安装微信开发者工具
1、下载微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

2、安装,没有什么特别的,下一步下一步
三、使用微信开发者工具
1、登录已开通开发者权限的微信账号,导入小程序的安装包,选择小程序包路径,和正确的appid:


上图导入打好的包:这个包可以找开发打,打好提供包就可以,也可以自己打,打包方法另一篇博文有写到
2、愉快的探索开发者工具测试小程序
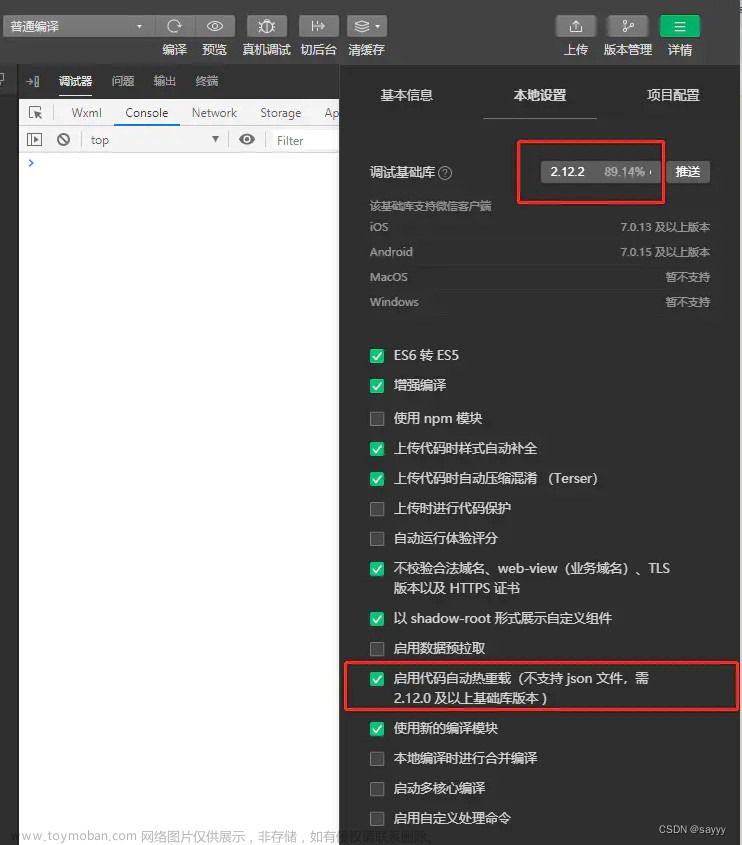
设置:
四、微信小程序内部使用的一点点介绍
小程序内抓包:
机型切换测试兼容:
三种编译模式:

页面测试,可以在这里直接跳转:
链接添加参数直接跳转:
扫描二维码跳转:

真机调试:
1、需要对应真机登录已开通开发者权限的账号
2、PC端真机调试:

3、手机端真机调试:文章来源:https://www.toymoban.com/news/detail-405556.html
 文章来源地址https://www.toymoban.com/news/detail-405556.html
文章来源地址https://www.toymoban.com/news/detail-405556.html
到了这里,关于小程序测试之微信开发者工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!