前期准备:
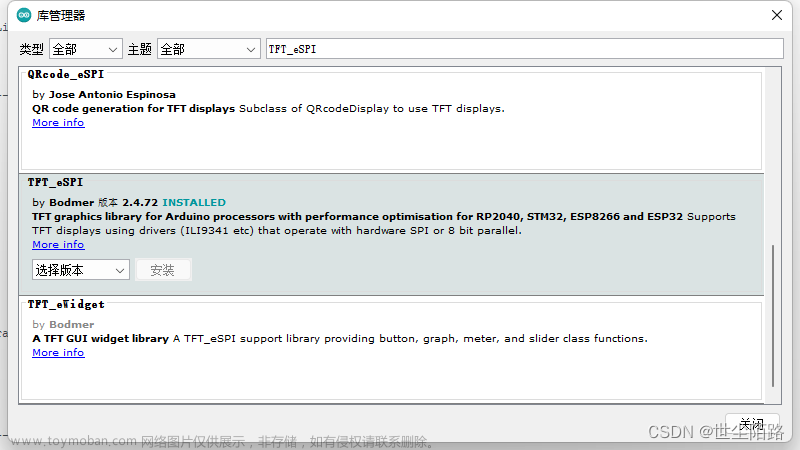
1.TFT_eSPI库的安装
首先在Libraries里面搜索安装TFT_eSPI库到你的工程文件里面。



2.TFT_eSPI库的配置
文件配置
该库有User_Setup.h和 User_Setup_Select.h两个配置文件,支持 ①自定义参数或 ②使用已有配置 驱动TFT屏幕。
User_Setup.h — 由自己定义设备使用的引脚,若使用此文件配置,则User_Setup_Select.h文件内容不要做修改,主要修改有以下几处:
、
① 用户设置文件User_Setup.h

② 设置屏幕分辨率

③ 设置屏幕引脚

这里的MOSI连接SDA。
常用API
一、初始化相关API
1.初始化
tft.init(); //初始化初始化屏幕, 如果是ST7735,可以往里面传一个参数, 具体用到时再看。
2. 填充全屏幕
tft.fillScreen(uint32_t color); //填充全屏幕填充全屏幕, 后面是颜色值,
3. 屏幕旋转
//反转显示颜色i = 1反转,i = 0正常
tft.invertDisplay(bool i);二、文字相关API
1. 设置打字起始坐标位置和字号
// 设置文本显示坐标,默认以文本左上角为参考点,可以改变参考点
void setCursor(int16_t x, int16_t y);
// 设置文本显示坐标,和文本的字体
void setCursor(int16_t x, int16_t y, uint8_t font); 2. 设置字体颜色
// 设置文本颜色
void setTextColor(uint16_t color);
// 设置文本颜色与背景色
void setTextColor(uint16_t fgcolor, uint16_t bgcolor);
3. 设置字体大小
// 设置文本大小,文本大小范围为 1~7 的整数
void setTextSize(uint8_t size);4. 显示字体
tft.print("Hello World!");
tft.println("Hello World!");特别注意: 字库7是仿7段数码屏的样式
三、绘制文字相关API
1. 绘制字符串(居左)
int16_t drawString(const String &string, int32_t x, int32_t y)
int16_t drawString(const char *string, int32_t x, int32_t y)
int16_t drawString(const String &string, int32_t x, int32_t y, uint8_t font)
int16_t drawString(const char *string, int32_t x, int32_t y, uint8_t font)2. 绘制字符串(居中)
int16_t drawCentreString(const char *string, int32_t x, int32_t y, uint8_t font)
int16_t drawCentreString(const String &string, int32_t x, int32_t y, uint8_t font)3. 绘制字符串(居右)
int16_t drawRightString(const char *string, int32_t x, int32_t y, uint8_t font)
int16_t drawRightString(const String &string, int32_t x, int32_t y, uint8_t font)4. 绘制字符
int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y)
int16_t drawChar(uint16_t uniCode, int32_t x, int32_t y, uint8_t font)
void drawChar(int32_t x, int32_t y, uint16_t c, uint32_t color, uint32_t bg, uint8_t size)5. 绘制浮点数
int16_t TFT_eSPI::drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y)
int16_t TFT_eSPI::drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y, uint8_t font) tft.drawFloat(3.124, 4, 0,0,4);6. 绘制数字
int16_t drawNumber(long intNumber, int32_t x, int32_t y)
int16_t drawNumber(long intNumber, int32_t x, int32_t y, uint8_t font)四、 绘制几何图形
1. 画点
void drawPixel(int32_t x, int32_t y, uint32_t color)2.画线
void drawLine(int32_t xs, int32_t ys, int32_t xe, int32_t ye, uint32_t color)3.画横线(快速)
void drawFastHLine(int32_t x, int32_t y, int32_t w, uint32_t color)4.画竖线(快速)
void drawFastVLine(int32_t x, int32_t y, int32_t h, uint32_t color)5. 画空心圆
tft.drawCircle(100,100,50,TFT_RED);6. 画实心圆
void fillCircle(int32_t x, int32_t y, int32_t r, uint32_t color)voidfillRect(int32_t x,int32_t y,int32_t w,int32_t h,uint32_t color)7. 画空心椭圆
tft.drawEllipse(100,100,100,60,TFT_GREENYELLOW);8. 画实心椭圆
void drawRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)9. 画空心矩形
void drawRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)10. 画实心矩形
void fillRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color)11. 画空心圆角矩形
void drawRoundRect(int32_t x, int32_t y, int32_t w, int32_t h, int32_t radius, uint32_t color)12. 画实心圆角矩形
void fillRoundRect(int32_t x, int32_t y, int32_t w, int32_t h, int32_t radius, uint32_t color)13. 画空心三角形
void drawTriangle(int32_t x1, int32_t y1, int32_t x2, int32_t y2, int32_t x3, int32_t y3, uint32_t color)14. 画实心三角形
void fillTriangle(int32_t x1, int32_t y1, int32_t x2, int32_t y2, int32_t x3, int32_t y3, uint32_t color)五、图片显示相关
1. 显示BMP图片
void drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor)
void drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor)2. XBM
void drawXBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor)
void drawXBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor)3. 显示图片
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint16_t *data)
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data)
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, const uint16_t *data, uint16_t transparent)
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint16_t *data, uint16_t transparent)
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, bool bpp8 = true, uint16_t *cmap = (uint16_t *)nullptr)
void pushImage(int32_t x, int32_t y, int32_t w, int32_t h, uint8_t *data, uint8_t transparent, bool bpp8 = true, uint16_t *cmap = (uint16_t *)nullptr)TFT_eSPI库的动画显示
绘制几何图形再擦除的方式绘制动画是非常好的方式, 它的:
优点是: 1. 占用空间非常小 2. 动画清晰,充分利用每个像素点 3. 可以非常灵动. 4. 方便进行微调
缺点是: 1. 容易闪屏 2. 一般不会太复杂 3.需要大量的计算文章来源:https://www.toymoban.com/news/detail-405582.html
1. 让一个正方形动起来
思路: 绘制一个正方形, 然后每30ms 就擦除一部分正方形顶部的线,
#include <Arduino.h>
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
uint32_t updateTime = 0; // time for next update
int oldi = 0;
int i = 0;
void setup(void)
{
tft.init();
tft.setRotation(0);
tft.fillScreen(TFT_BLACK);
updateTime = millis(); // Next update time
tft.fillRect(0, 0, 50, 50, TFT_RED);
}
void loop()
{
if (updateTime <= millis())
{
updateTime = millis() + 30; //每30ms更新一次
if (i < 350)
i += 5;
else
oldi=i=-50;
while (i != oldi)
{
tft.drawFastHLine(0, oldi, 50, TFT_BLACK);
oldi++;
tft.drawFastHLine(0, oldi + 50, 50, TFT_RED);
}
}
}
2. 画一个带动画的扇形
TFT_eSPI是没有画扇形的函数的, 画扇形的思路是: 将扇形分解为1个个小三角形,每个三角形表示一弧度
#include <Arduino.h>
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
#define DEG2RAD 0.0174532925 //当半径为1时, 1弧度对应长度, 我们可以理解为1个标准单位
byte inc = 0;
unsigned int col = 0;
void fillSegment(int x, int y, int start_angle, int sub_angle, int r, unsigned int colour);
void setup(void)
{
Serial.begin(115200);
tft.begin();
tft.fillScreen(TFT_BLACK);
}
void loop()
{
fillSegment(65, 120, 0, 60, 50, TFT_RED);
tft.fillScreen(TFT_BLACK);
}
void fillSegment(int x, int y, int start_angle, int sub_angle, int r, unsigned int colour)
{
// 计算初始的x1, y1
float sx = cos((start_angle - 90) * DEG2RAD);
float sy = sin((start_angle - 90) * DEG2RAD);
uint16_t x1 = sx * r + x;
uint16_t y1 = sy * r + y;
for (int i = start_angle; i < start_angle + sub_angle; i++)
{
int x2 = cos((i + 1 - 90) * DEG2RAD) * r + x;
int y2 = sin((i + 1 - 90) * DEG2RAD) * r + y;
tft.fillTriangle(x1, y1, x2, y2, x, y, colour);
x1 = x2;
y1 = y2;
//如果在这里加个delay会出现扇形动画
delay(20);
}
}
3. 画一个带动画的矩形进度条文章来源地址https://www.toymoban.com/news/detail-405582.html
#include <Arduino.h>
#include <TFT_eSPI.h> // Hardware-specific library
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke custom library
void fillSegment(int x,int y,unsigned int colour);
void setup(void)
{
tft.init();
tft.setRotation(0);
tft.fillScreen(TFT_BLACK);
}
void loop()
{
fillSegment(65, 120, TFT_RED);
tft.fillScreen(TFT_BLACK);
}
void fillSegment(int x,int y,unsigned int colour)
{
int y2 = 10;
for (int i = 0; i < +100; i++)
{
tft.fillRect(x, y, i, y2, colour);
//如果在这里加个delay会出现扇形动画
delay(20);
}
}到了这里,关于ESP32 Arduino 学习篇(五)TFT_eSPI库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!