一、什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最
后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。
- 单元测试
java的单元测试框架是Junit,在这里不再赘述。 - 接口自动化
接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
接口自动化的有以下特点:
(1)可在产品前期,接口完成后介入
(2)用例维护量小
(3)适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
- UI自动化
虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。
UI自动化的特点:
(1)用例维护量大
(2)页面相关性强,必须后期项目页面开发完成后介入
(3)UI测试适合与界面变动较小的项目
UI自动化测试的好处:
(1)用于回归测试,节省人力和后期的维护成本,减少重复测试的时间,实现快速回归测试
(2)创建优良可靠的测试过程,减少人为错误
(3)可以运行更多更繁琐的测试
(4)可以执行一些手工测试困难或不可能进行的测试
(5)更好的利用资源
(6)测试脚本的重用性
二、环境搭建
1. Selenium IDE
- 介绍
Selenium是web应用中基于UI的自动化测试框架,支持多平台、多浏览器、多语言。 - 安装
(1)在谷歌浏览器的拓展程序里搜索Selenium IDE,安装即可 2. Webdriver
2. Webdriver
- 介绍
可以理解为浏览器的脚本驱动,启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为
webdriver的remote server。客户端(也就是测试脚本),借助ComandExecutor发送HTTP请求给sever端,执行测试脚本。 - 安装
Webdriver的安装需要结合对应的浏览器版本下载才可以,否则无法使用,下载前请检查自己的浏览器版本,Webdriver下载链接:点这里,最后下载的Webdriver需要放在python安装路径的Scripts目录下
3. python
python作为编写自动化测试脚本的集成开发环境,python按安装及其环境变量配置相关操作,请看这篇博客:(超详细)python环境安装
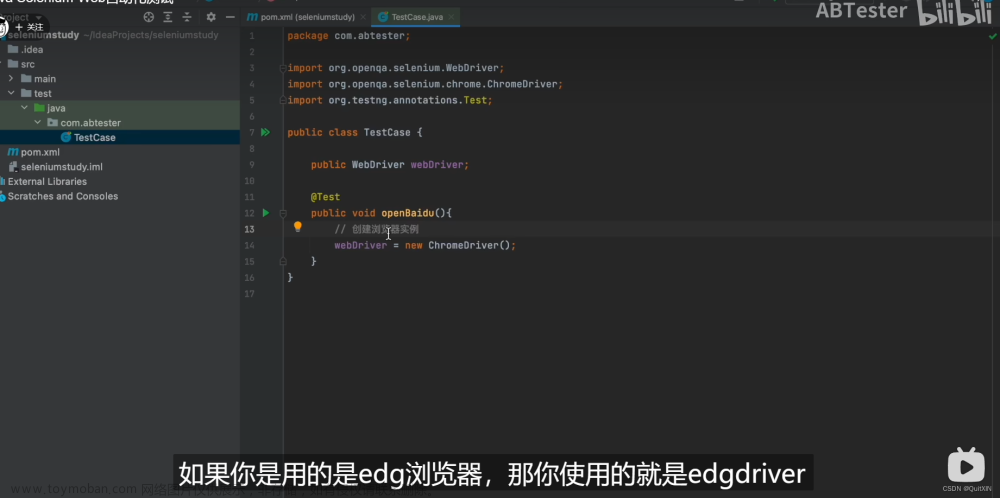
三、创建项目
1.新建一个新的项目
2.编写一个简单的自动化脚本,打开百度页面,搜索"胡歌"
脚本
# 导入驱动
from selenium import webdriver
import time
# 浏览器设置
driver=webdriver.Chrome()
# 打开链接
driver.get("https://www.baidu.com")
# 通过"kw"找到百度输入框,并输入胡歌
driver.find_element_by_id("kw").send_keys("胡歌")
# 找到百度一下按钮点击
driver.find_element_by_id("su").click()
# 停留3秒
time.sleep(3)
# 退出
driver.quit()
点击执行
四、操控元素的基本方法
1.点击元素
调用元素WebElement对象 的Click() 方法
# 找到百度一下按钮点击
driver.find_element_by_id("su").click()
2.输入字符串
调用元素WebElement对象 的send_keys() 方法
# 通过"kw"找到百度输入框,并输入胡歌
driver.find_element_by_id("kw").send_keys("胡歌")
3.获取元素的文本内容
通过WebElement 对象的text属性,可以获取元素 展示在界面上的文本内容
# 获取文本信息
text=driver.find_element_by_id("bottom_layer").text
print(text)
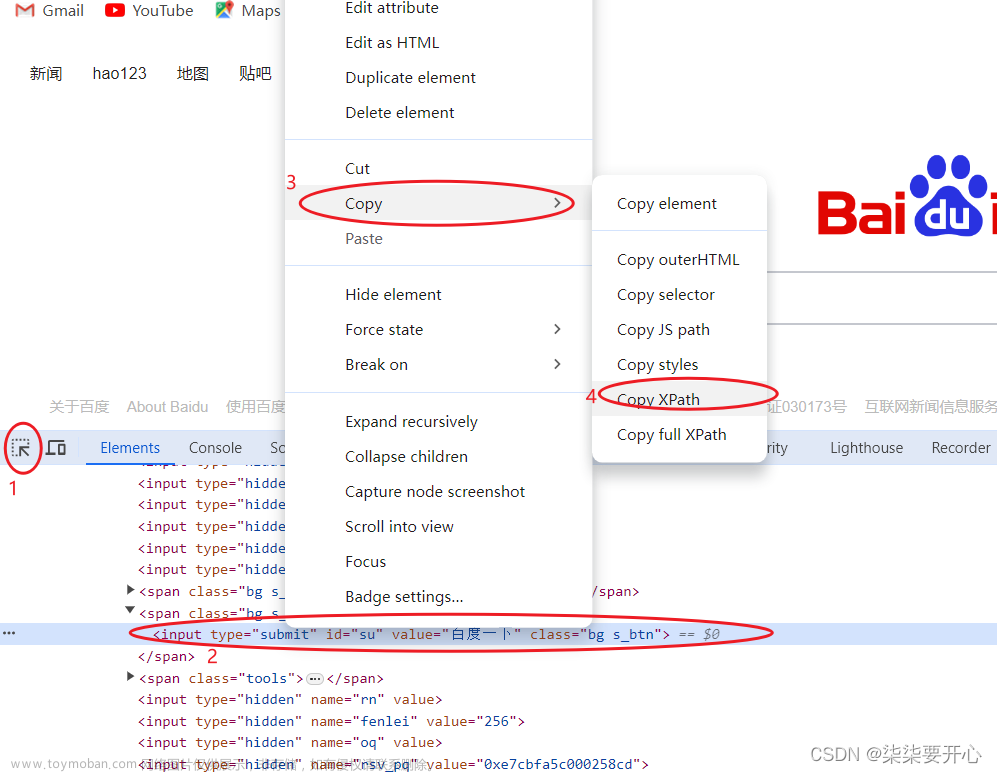
4.元素的获取
需要了解前端页面的一些知识,通过前端页面各元素的表示唯一找到该元素即可进行元素的定位。
- 通过class name 方式定位百度输入框
driver.find_element_by_class_name("s_ipt").send_keys("胡歌")
- 通过css selector方式定位百度输入框
driver.find_element_by_css_selector("#kw").send_keys("qk")
- 通过name 方式定位 元素那么必须是唯一才能定位到
driver.find_element_by_name("wd").send_keys("qk")
- 通过link text定位 必须是链接标签
driver.find_element_by_link_text("hao123").click()
- 通过xpath 页面中每个元素的xpath都是唯一的
driver.find_element_by_xpath("//*[@id='kw']").send_keys("qk")
- 通过tag name
driver.find_elements_by_tag_name("input").clck()
添加等待
执行脚本获取页面元素时,有两种等待方式(非常重要):
固定等待 :等待固定时间结束才执行相关的操作
time.sleep(5)
智能等待 :一旦页面加载到元素就立即执行操作
driver.implicitly_wait(5)
driver.find_element_by_id(“kw”).send_keys(“胡歌”)
driver.find_element_by_id(“su”).click()
五、浏览器的相关操作
# 设置浏览器的宽和高
driver.set_window_size(500,600)
time.sleep(3)
# 浏览器的滚动条拉到最低端
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(2)
# 浏览器的滚动条拉到最上面
js1="var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
time.sleep(2)
# 浏览器的最大化
driver.maximize_window()
time.sleep(2)
# 浏览器的前进
driver.forward()
time.sleep(3)
# 浏览器的后退
driver.back()
六、组合键的使用
需要导入selenium.webdriver.common.keys import Keys包
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
# 浏览器设置
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("元旦快乐")
driver.find_element_by_id("su").click()
time.sleep(3)
# ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(3)
# ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
time.sleep(3)
# 输入框重新输入内容,搜索
driver.find_element_by_id("kw").send_keys("2022")
driver.find_element_by_id("su").click()
time.sleep(5)
driver.quit()
七、键盘事件
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
# 浏览器设置
driver=webdriver.Chrome()
# 打开登录界面
driver.get("http://127.0.0.1:88/zentao/user-login.html")
# 登陆事件
driver.find_element_by_id("account").send_keys("admin")
# 使用tab键定位到用户名
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(2)
driver.find_element_by_name("password").send_keys("787426.kun")
# 使用enter键登录
driver.find_element_by_id("submit").send_keys(Keys.ENTER)
time.sleep(3)
driver.quit()
八、鼠标事件
需要导入selenium.webdriver.common.action_chains import ActionChains包文章来源:https://www.toymoban.com/news/detail-405591.html
from selenium import webdriver
import time
from selenium.webdriver.common.action_chains import ActionChains
# 浏览器设置
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("元旦快乐")
# driver.find_element_by_id("su").click()
b=driver.find_element_by_id("su")
# 双击事件 等同于click
ActionChains(driver).double_click(b).perform()
# 右击事件
# ActionChains(driver).context_click(b).perform()
time.sleep(3)
driver.quit()
九、勾选事件
获取文件路径需要导入os文章来源地址https://www.toymoban.com/news/detail-405591.html
- 勾选事件页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>勾选事件</title>
</head>
<body>
<div>
<input id="c1" type="checkbox">篮球<br>
<input id="c2" type="checkbox">音乐<br>
<input id="c3" type="checkbox">舞蹈<br>
<input id="r1" type="radio">男<br>
<input id="r2" type="radio">女
</div>
<div>
<select id="select">
<option value="b">北京</option>
<option value="s">上海</option>
<option value="h">杭州</option>
<option value="z">深圳</option>
</select>
</div>
</body>
</html>
- 脚本
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
url= 'file:///' + os.path.abspath('F:\\桌面/勾选事件.html')
driver.get(url)
# 通过id获取标签勾选
# driver.find_element_by_id("c1").click()
# driver.find_element_by_id("c2").click()
# driver.find_element_by_id("c3").click()
# driver.find_element_by_id("r1").click()
# driver.find_element_by_id("r2").click()
# 获取一组标签遍历勾选
buttons= driver.find_elements_by_tag_name("input")
# 遍历标签
for button in buttons:
# 只勾选复选框
if button.get_attribute("type")=="checkbox":
button.click()
# 下拉框的元素的定位
# 两种方式
# 1.xpath
# driver.find_element_by_xpath("//*[@id='select']/option[3]").click()
# 2.先定位一组元素,根据元素的特殊属性进行筛选
options=driver.find_elements_by_tag_name("option")
for option in options:
if option.get_attribute("value")=="h":
option.click()
time.sleep(3)
driver.quit()
十、弹窗处理
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('alert.html')
dr.get(file_path)
# 点击链接弹出alert
dr.find_element_by_id('tooltip').click()
sleep(2)
alert = dr.switch_to.alert()
alert.accept()
sleep(2)
#接受警告信息
alert = dr.switch_to.alert()
alert.accept()
#得到文本信息打印
alert = dr.switch_to.alert()
print(alert.text)
#取消对话框(如果有的话)
alert = dr.switch_to.alert()
alert.dismiss()
#输入值
alert = dr.switch_to.alert()
alert.send_keys("hello word")
dr.quit()
到了这里,关于【软件测试】python+selenium自动化测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!