使用VsCode调试UE5的PuerTs
1、下载测试的Demo项目
配置PuerTs的步骤这里不赘述。
2、准备工作
2.1 打开项目
正常来说,直接打开项目可以看到如下画面

如果直接点击运行,可以发现下方的 Output Log 窗口已经开始 Print 了很多案例。
是因为该项目默认执行的是QuickStart.ts。
2.2 打开TsGameInstance.cpp

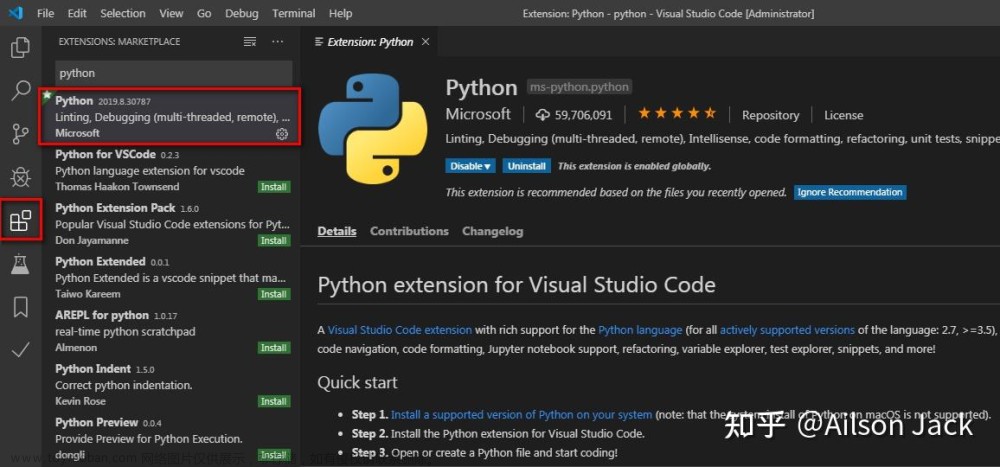
3、添加VsCode断点
3.1 在VsCode找到QuickStart.ts,随便断一个点
(这里我们以 L17 为例) 文章来源:https://www.toymoban.com/news/detail-405597.html
文章来源:https://www.toymoban.com/news/detail-405597.html
4、 修改虚拟机端口 (8889)
(如果不知虚拟机的用途,可以查看ZombieYang大佬的推文)
回到TsGameInstance.cpp中
将 注释的代码 取消注释
图片过长,目前代码如下:文章来源地址https://www.toymoban.com/news/detail-405597.html
到了这里,关于【UE5】vsCode 调试 UE5 PuerTs的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!