文章来源地址https://www.toymoban.com/news/detail-405698.html
目录
一、【问题】
二、【解决方法】
1、找客服【首选】
2、去官网下载新版本 安装 (或者找客服要安装包)
一、【问题】
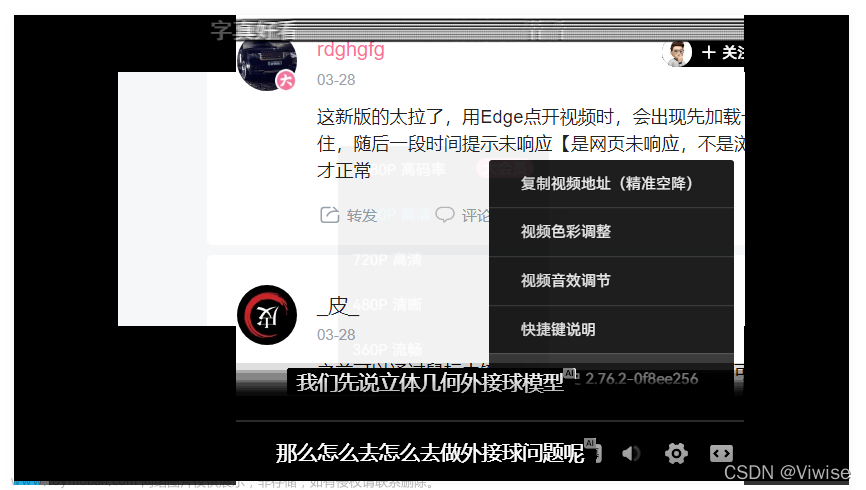
这两天用双核浏览器打开哔哩哔哩播放视频时,却发现页面很卡、视频播放不正常(黑屏,或者加载半天也没反应,切换页面后,视频上面还有上一个页面的字之类的)。


换了个浏览器,哔哩哔哩的视频能正常播放。
本来以为是哔哩哔哩网页端的问题,本来想去社区反应一下的,但是突然想要有没有一种可能,是这个浏览器有问题。所以随便打开个有视频的网站,结果发现也不可以播放视频。
故,百分之百确定是浏览器的问题。
我的浏览器看视频不需要falsh等,网上的一些方法不能用。
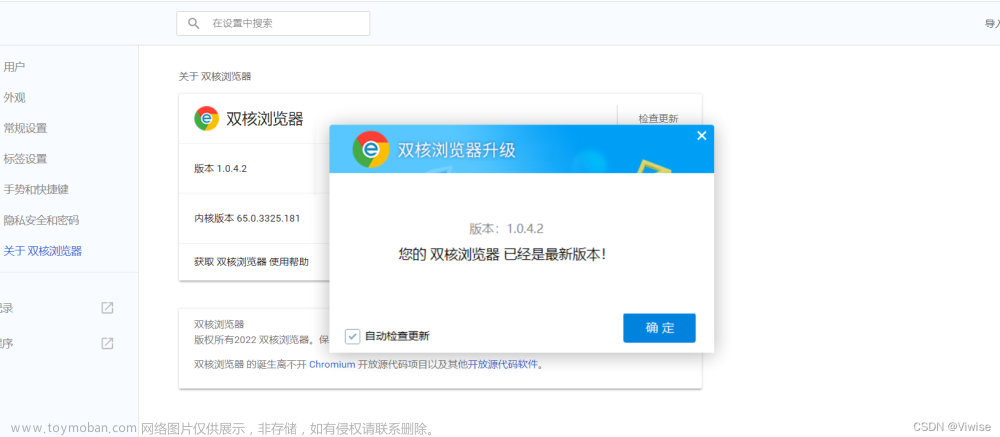
打开浏览器的设置,检查更新,显示已经是最新版的了。

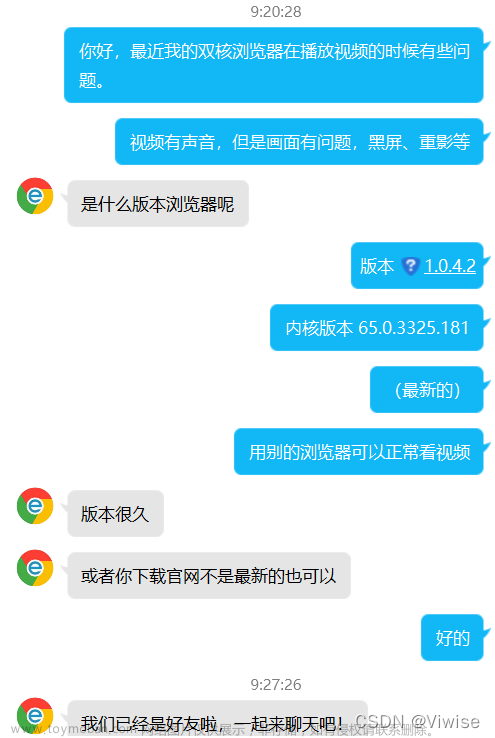
无奈之下,决定找客服帮忙,毕竟他们比较专业。
客服在问了我的版本后,说这个版本很久了!让我安装新的版本,有问题再找他。


卸载之前导出书签,因为是老版本,所以没办法导出密码,故按照客服的建议(使用微信或QQ—)扫码登录了一下,书签和密码等设置都自动同步了。接下来放心卸载老版本,安装新版本。打开,发现相关设置都没改变,打开B站试一下,可以啦!!!!!!一切正常了!!!
二、【解决方法】
1、找客服【首选】
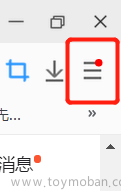
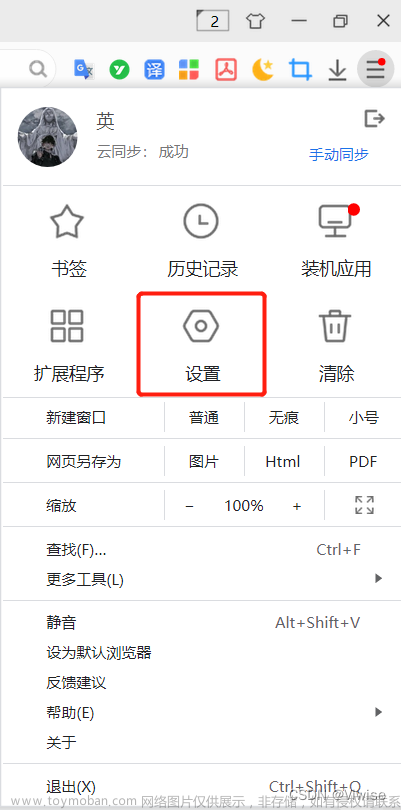
(1)打开浏览器的设置(右上角的三条横线 → 一个零件的小图案)


(2) 点击 关于 双核浏览器 ,点击 获取 双核浏览器 使用帮助

(3)点击 联系客服 ,打开 QQ,添加新联系人(客服)。
(这样更方便交流,发图片接收文件之类的。有什么问题尽管问)


2、去官网下载新版本 安装 (或者找客服要安装包)
(找其他网站的话,可能会被多下载安装一下乱七八糟的小软件)
(1)【官方的应该是这个】:http://chrome.jscswv.cn/?bd_vid=10133464543800920908
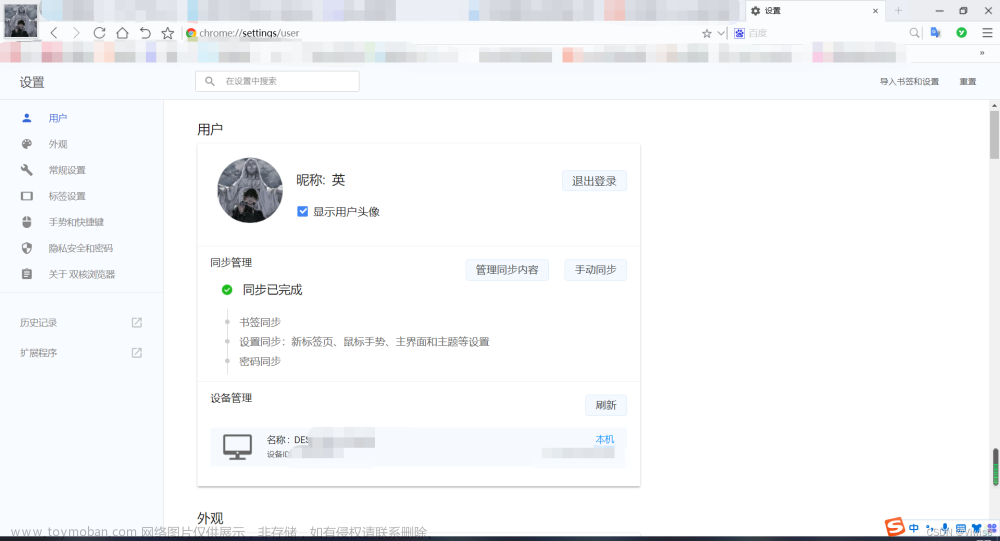
(2)如果保留原来的书签、插件、密码等,那就先在设置那里登录一下,登录后会自动同步数据。或者先导出书签和密码,不过到时候软件安装好你还得手动导入一下。所以还是推荐登录。

(3)卸载
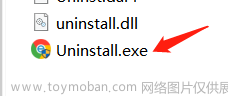
可以用软件卸载,也可以打开ChromeCore的安装目录(鼠标右键点桌面的浏览器的快捷方式,打开文件所在位置),找到 Uninstall.exe 进行卸载。


(4)安装
注意修改软件安装的位置,别安装在系统盘。
【安装完成】我的:

【总结】自己感觉比较难解决的话,就直接去找相关的客服,他们是专业的,效率高。文章来源:https://www.toymoban.com/news/detail-405698.html
到了这里,关于【双核浏览器ChromeCore播放视频出错,重影、有声音但黑屏、缺角······】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!