1.漏洞报告
- 漏洞名称: CORS 跨域
- 漏洞等级: 中危
- 漏洞证明: Origin从任何域名都可成功访问,未做任何限制。
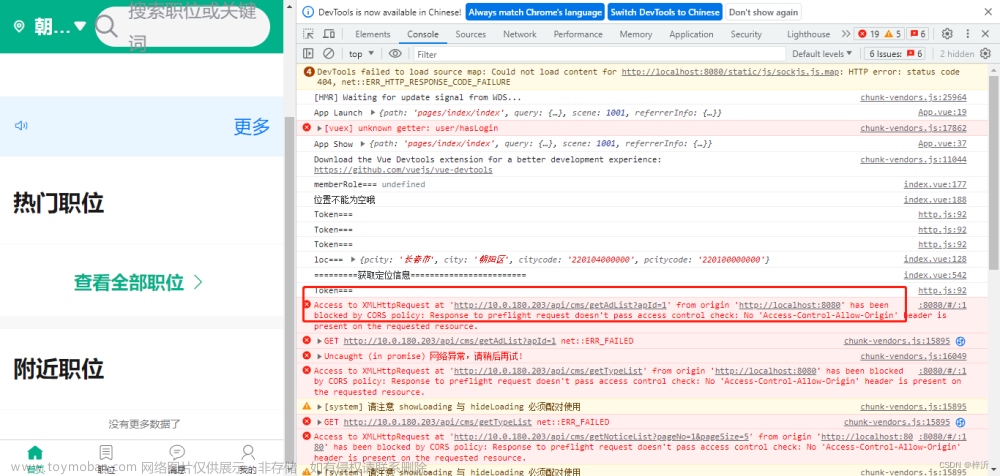
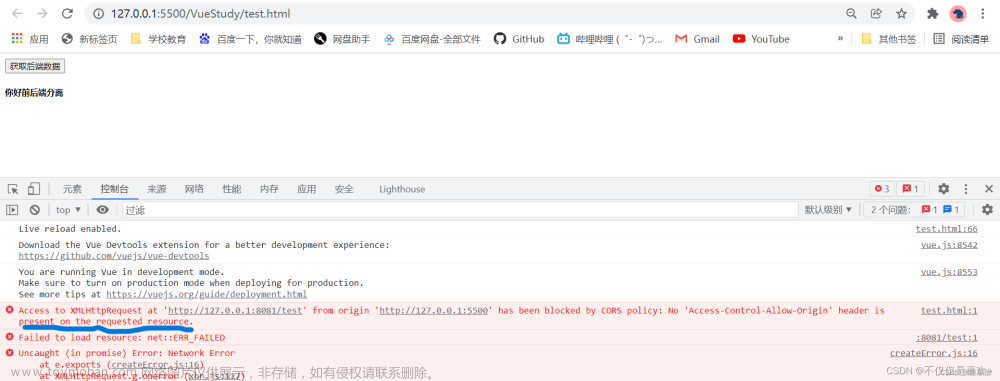
- 漏洞危害: 因为同源策略的存在,不同源的客户端脚本不能访问目标站点的资源,如果目标站点并配置不当,没有对请求源的域做严格限制,导致任意源都可以访问时,就能在 CORS 跨域漏洞问题,CORS 漏洞一般用于窃取用户敏感数据,如果用户点击触发了而已页面,就会被盗取数据。
-
解决建议: 修复方法是合理配置 CORS,判断 Origin 是否合法。具体说就是请求头不要配置
Access-Control-Allow-Origin为*或null。
2.漏洞复现
复现方式为在 Header 中指定 Origin 请求头,看是否可以请求成功。
curl -H 'Origin:http://aaa.bbb' http://10.14.32.138:80
发现确实可以正常请求成功,开始修复。
3.Nginx 修复
3.1 添加请求头
location /myProject/api/ {
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
}
添加完毕,提交复测,发现即使添加了请求头配置,当origin为其他域名时仍能正常访问。
3.2 配置origin限制
进一步通过添加 origin 限制来修复,其他域名访问时,直接返回 403 状态码。
location /myProject/api/ {
if ($http_origin !~* "(www.test.com|10.14.32.138)" ) {
return 403;
}
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
}
配置之后,发现虽然跨域请求被限制住了,但是页面上的请求也无法访问了。
排查发现,页面上请求时不会传 Origin 请求头,所以也返回 403 状态码了。
2.3 调整origin限制
需要将 Origin 限制改为 Origin 为空也可以正常访问。
location /myProject/api/ {
set $allow_cors 0;
# 判断不为空
if ($http_origin) {
set $allow_cors 1;
}
# 判断不在白名单内
if ($http_origin !~* "(www.test.com|10.14.32.138)" ) {
set $allow_cors "${allow_cors}1";
}
# 判断不为空 且 不在白名单内,返回403
if ($allow_cors = "11") {
return 403;
}
add_header 'Access-Control-Allow-Origin' 'http://10.14.32.138:80' always;
add_header 'Access-Control-Allow-Credentials' 'false' always;
include proxy_params;
proxy_pass http://localhost:8081/;
access_log /tmp/httplogs/uat-mobileapi-access.log main;
error_log /tmp/httplogs/uat-mobileapi-error.log;
}
配置之后,复测通过,页面也可以正常访问了。
整理完毕,完结撒花~
参考地址:
1.Nginx配置origin限制跨域请求(应对等保),https://blog.csdn.net/qq_20236937/article/details/128640137
2.Nginx:如果头不存在或错误,则拒绝请求,https://www.it1352.com/1679888.html文章来源:https://www.toymoban.com/news/detail-406068.html
3.NGINX实现IF语句里的AND,OR多重判断,https://blog.51cto.com/qiangsh/1967549文章来源地址https://www.toymoban.com/news/detail-406068.html
到了这里,关于Nginx使用“逻辑与”配置origin限制,修复CORS跨域漏洞的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!