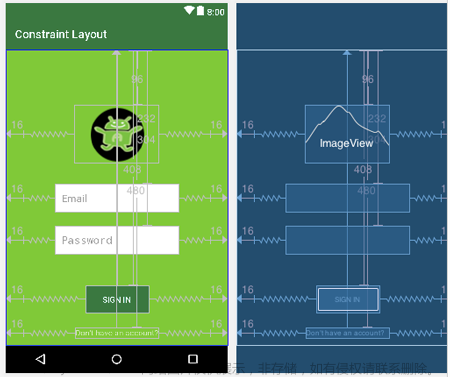
一、使用 Design 模式编辑 ConstraintLayout 约束布局
向约束布局 ConstraintLayout 中添加两个 Fragment , 垂直方向各占 50 % , 一个在屏幕上半部分 , 一个占据屏幕下半部分 ;
1、添加 Guideline 引导线
向 约束布局 中添加一条 Guideline 引导线 , 点击 布局中的 Guidelines 按钮 ,

在弹出的 下拉菜单中 , 选择 Horizontal Guideline 水平引导线 ,

此时在下方的界面中 , 就会出现一条 Guideline 引导线 , 默认显示的单位是 像素 ,

双击左侧的三角按钮 , 就可以切换 像素值 / 百分比 显示 , 百分比显示效果如下 :

将其拖动到 50% 处 , 该 Guideline 引导线作为 Fragment 的分割线 , 同时 Fragment 的底部可以依赖该引导线 ;
2、添加 Fragment1
要想向 约束布局 中添加 Fragment , 首先要创建 Fragment 的类 , 这里创建两个 Fragment 类 :
- Fragment1 :
package kim.hsl.livedatademo
import androidx.fragment.app.Fragment
class Fragment1: Fragment() {
}
- Fragment2 :
package kim.hsl.livedatademo
import androidx.fragment.app.Fragment
class Fragment2: Fragment() {
}
在 布局文件 的 Design 模式下 , 将 FragmentContainerView 拖动到界面上半部分 ,

拖动鼠标松开时 , 会弹出对话框 , 让我们选择要插入那个 Fragment , 之前创建了两个 Fragment , 分别是
- Fragment1
- Fragment2
这里先插入 Fragment1 ,

选择 Fragment1 后 , 成功插入 , 右侧提示没有水平依赖和垂直依赖 ;

生成的代码如下 :
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView1"
android:name="kim.hsl.livedatademo.Fragment1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="204dp"
tools:layout_editor_absoluteY="182dp" />
拖动鼠标为其添加依赖 :
将右侧的布局宽高设置为 0dp , 也就是默认 match_parent 充满布局 ;

生成的代码如下 :
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragmentContainerView1"
android:name="kim.hsl.livedatademo.Fragment1"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
3、添加 Fragment2
再次拖动 FragmentContainerView 拖动到界面下半部分 , 这次选择插入 Fragment2 组件 ,

为其添加布局 , 并填充满父容器 ;文章来源:https://www.toymoban.com/news/detail-406253.html
 文章来源地址https://www.toymoban.com/news/detail-406253.html
文章来源地址https://www.toymoban.com/news/detail-406253.html
到了这里,关于【约束布局】使用 Design 模式编辑 ConstraintLayout 约束布局 ( 添加 Guideline 引导线 | 添加 FragmentContainerView )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!