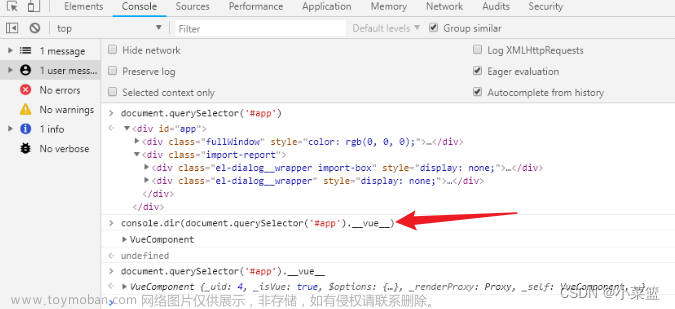
报错如下:

解决:文章来源:https://www.toymoban.com/news/detail-406378.html
/**
* ready 地图组件渲染完毕时触发,返回一个百度地图的核心类和地图实例。百度地图组件是异步加载,请不要 * 尝试在组件的生命周期中访问 BMap 核心类和 map 实例,如有需要,请在所需组件的 ready 事件回调函数的* 参数中获取。
*/
// html
<baidu-map
@ready="bMapReady"
>
</baidu-map>
// data
BMap: null,
// methods
/**
* @Event 方法
* @description:
* */
bMapReady({BMap, map}) {
this.BMap = BMap
// console.log(BMap, map, '123123')
},
/**
* @Interface 查询运行轨迹
* */
getPath() {
let queryObj = {
carId: this.carId,
beginTime: this.formData.dateStr + " " + this.formData.timeArr[0],
endTime: this.formData.dateStr + " " + this.formData.timeArr[1],
};
queryLocus(queryObj).then((res) => {
if (res.data !== [] && res.data.length > 0) {
res.data.forEach((item, index) => {
// this.path.push({
// lng: JSON.parse(item.longitude),
// lat: JSON.parse(item.latitude),
// });
// !!! todo 重点是这个
this.path.push(new this.BMap.Point(item.longitude, item.latitude))
});
});
},官方文档:Vue Baidu Map文章来源地址https://www.toymoban.com/news/detail-406378.html
到了这里,关于Vue Baidu Map图标旋转rotation失败且控制台一直报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!