方案一:api-key
准备平台
- chatgpt api-key:https://beta.openai.com/account/api-keys
- github账号:https://github.com/
- 个人免费域名:https://nic.eu.org/
- vercel 账号(可以使用github登录):https://vercel.com/
- cloudflare账号:https://dash.cloudflare.com/
说明
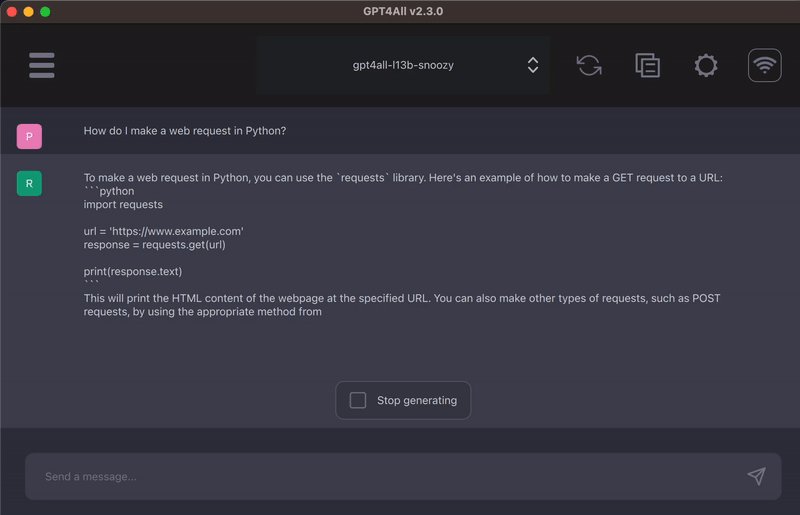
ChatGPT-Next-Web介绍
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~85kb)
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
部署流程
静态网页部分
- fork项目ChatGPT-Next-Web到本地仓库
- 打开vercel ,绑定github,读取ChatGPT-Next-Web仓库
- 配置环境变量

- deploy即可
域名部分
- https://nic.eu.org/注册域名,参考网上教程绑定到cloudflare平台
- 解析域名到vercel

- vercel 中自定义域名
- 注意clouflare中的ssl配置

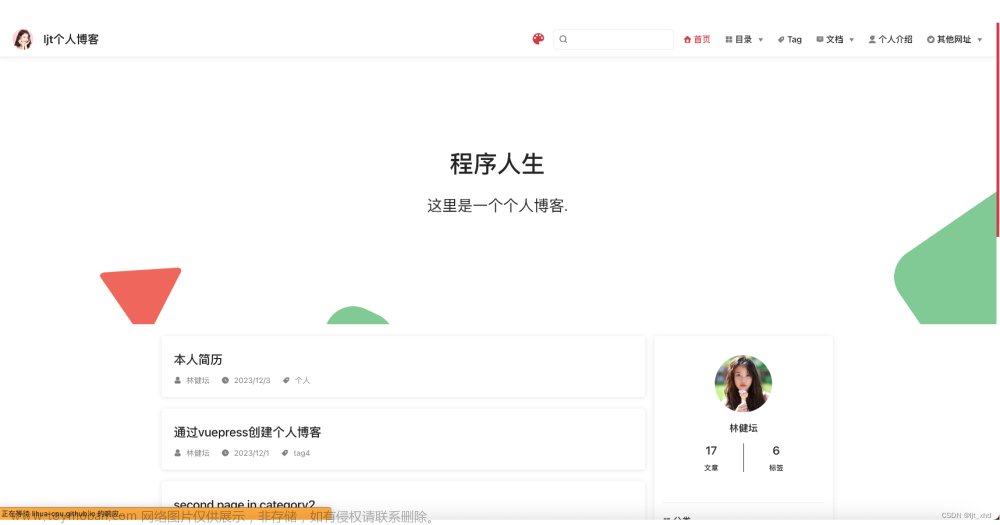
成果,无需tz即可访问

方案二:New Bing
准备
- bing账号
- github账号:https://github.com/
- 个人免费域名:https://nic.eu.org/
- vercel 账号(可以使用github登录):https://vercel.com/
- cloudflare账号:https://dash.cloudflare.com/
说明
基于微软 New Bing 用 Vue3 和 Go 简单定制的微软 New Bing 演示站点,拥有一致的 UI 体验,支持 ChatGPT 提示词,国内可用,基本兼容微软 Bing AI 所有功能,无需登录即可畅聊。
⭐ Bing 官方聊天服务器(相对较快和稳定,推荐)不可用时,可参考以下方案
可用 ModHeader 添加 X-Forwarded-For 请求头,对应 URL 是 wss://sydney.bing.com/sydney/ChatHub,具体可参考 issues #71 及 https://zhuanlan.zhihu.com/p/606655303
本地部署再部署一份作为聊天中转服务,或下载 Release 直接运行,自定义聊天服务器中填入 http://localhost:8080,并选择。
⭐ 聊天服务器 (暂时默认 Cloudflare Workers,请求数每天限额 100,000,撑不了多久 ,推荐自行部署,参考下面 部署聊天服务器 ) 可在右上角 设置 => 服务选择 中切换
⭐ 国内可用 (部署服务器需要直连 www.bing.com 不重定向 CN ,可配置 socks 连接)
⭐ 支持现有开源 ChatGPT 提示词库
⭐ 需要画图等高级功能时(需选更有创造力模式或右上角 设置 => 图像创建 ),可登录微软账号设置用户 Cookie 进行体验
部署
- fork项目go-proxy-bingai到本地仓库
- 按照readme部署
work.js
const SYDNEY_ORIGIN = 'https://sydney.bing.com';
const KEEP_REQ_HEADERS = [
'accept',
'accept-encoding',
'accept-language',
'connection',
'cookie',
'upgrade',
'user-agent',
'sec-websocket-extensions',
'sec-websocket-key',
'sec-websocket-version',
'x-request-id',
'content-length',
'content-type',
'access-control-request-headers',
'access-control-request-method',
];
const IP_RANGE = [
['3.2.50.0', '3.5.31.255'], //192,000
['3.12.0.0', '3.23.255.255'], //786,432
['3.30.0.0', '3.33.34.255'], //205,568
['3.40.0.0', '3.63.255.255'], //1,572,864
['3.80.0.0', '3.95.255.255'], //1,048,576
['3.100.0.0', '3.103.255.255'], //262,144
['3.116.0.0', '3.119.255.255'], //262,144
['3.128.0.0', '3.247.255.255'], //7,864,320
];
/**
* 随机整数 [min,max)
* @param {number} min
* @param {number} max
* @returns
*/
const getRandomInt = (min, max) => Math.floor(Math.random() * (max - min)) + min;
/**
* ip 转 int
* @param {string} ip
* @returns
*/
const ipToInt = (ip) => {
const ipArr = ip.split('.');
let result = 0;
result += +ipArr[0] << 24;
result += +ipArr[1] << 16;
result += +ipArr[2] << 8;
result += +ipArr[3];
return result;
};
/**
* int 转 ip
* @param {number} intIP
* @returns
*/
const intToIp = (intIP) => {
return `${(intIP >> 24) & 255}.${(intIP >> 16) & 255}.${(intIP >> 8) & 255}.${intIP & 255}`;
};
const getRandomIP = () => {
const randIndex = getRandomInt(0, IP_RANGE.length);
const startIp = IP_RANGE[randIndex][0];
const endIp = IP_RANGE[randIndex][1];
const startIPInt = ipToInt(startIp);
const endIPInt = ipToInt(endIp);
const randomInt = getRandomInt(startIPInt, endIPInt);
const randomIP = intToIp(randomInt);
return randomIP;
};
/**
* home
* @param {string} pathname
* @returns
*/
const home = async (pathname) => {
const baseUrl = 'https://raw.githubusercontent.com/adams549659584/go-proxy-bingai/master/';
let url;
// if (pathname.startsWith('/github/')) {
if (pathname.indexOf('/github/') === 0) {
url = pathname.replace('/github/', baseUrl);
} else {
url = baseUrl + 'cloudflare/index.html';
}
const res = await fetch(url);
const newRes = new Response(res.body, res);
if (pathname === '/') {
newRes.headers.delete('content-security-policy');
newRes.headers.set('content-type', 'text/html; charset=utf-8');
}
return newRes;
};
export default {
/**
* fetch
* @param {Request} request
* @param {*} env
* @param {*} ctx
* @returns
*/
async fetch(request, env, ctx) {
const currentUrl = new URL(request.url);
// if (currentUrl.pathname === '/' || currentUrl.pathname.startsWith('/github/')) {
if (currentUrl.pathname === '/' || currentUrl.pathname.indexOf('/github/') === 0) {
return home(currentUrl.pathname);
}
const targetUrl = new URL(SYDNEY_ORIGIN + currentUrl.pathname + currentUrl.search);
const newHeaders = new Headers();
request.headers.forEach((value, key) => {
// console.log(`old : ${key} : ${value}`);
if (KEEP_REQ_HEADERS.includes(key)) {
newHeaders.set(key, value);
}
});
newHeaders.set('host', targetUrl.host);
newHeaders.set('origin', targetUrl.origin);
newHeaders.set('referer', 'https://www.bing.com/search?q=Bing+AI');
const randIP = getRandomIP();
// console.log('randIP : ', randIP);
newHeaders.set('X-Forwarded-For', randIP);
const oldUA = request.headers.get('user-agent');
const isMobile = oldUA.includes('Mobile') || oldUA.includes('Android');
if (isMobile) {
newHeaders.set(
'user-agent',
'Mozilla/5.0 (iPhone; CPU iPhone OS 15_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.7 Mobile/15E148 Safari/605.1.15 BingSapphire/1.0.410427012'
);
} else {
newHeaders.set('user-agent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 Edg/113.0.1774.35');
}
// newHeaders.forEach((value, key) => console.log(`${key} : ${value}`));
const newReq = new Request(targetUrl, {
method: request.method,
headers: newHeaders,
body: request.body,
});
// console.log('request url : ', newReq.url);
const res = await fetch(newReq);
return res;
},
};
GPT官网无法访问
可以考虑使用谷歌DNS+global proxy文章来源:https://www.toymoban.com/news/detail-407194.html
参考阅读
https://iamlay.com/post/DeployChatGPT/文章来源地址https://www.toymoban.com/news/detail-407194.html
到了这里,关于【gpt】免费部署个人gpt平台(无需tz)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!