tilemap算是接触了几次,但是无论是看视频还是看文章都一知半解,这次把编辑地图的开始步骤搞清楚。
首先要知道tilemap是做什么的。
这里提到的Tilemap其实不止是Tilemap:Tilemap本身是地图编辑器(虽然我更倾向于理解为“场景”,不过编辑地图才是核心)。之前学的印象是,最主要是解决格式(或者说像素大小)的问题:本身自己的图片素材,与游戏的地图,这二者需要一个标准统一起来,这样才方便创建编辑。
而素材导入后通常是不能直接使用的,所以才有了本篇文章。我大概分为两部分:unity部分,是图片导入前unity需要准备的工作:创建Tilemap等(类似于通常在Hierarchy中创建Empty以用来承载模型素材);第二部分则是从图片导入及处理、再到在Scene中编辑地图的步骤。
(本文Inspector组件不包括Transform、Tag、Layer等基本组件属性)
1.Unity部分:
1.1Grid:
Grid不是直接创建的,而是在Hierarchy中创建Tilemap后自动生成的。在创建Tilemap后,会先生成一个Grid,展开有Tilemap。Grid是在Hierarchy面板中创建Tilemap自动生成的“父体”,而Tilemap则是Grid下的“子体”。Grid除了Transform等基本属性,本身还有Grid组件,其控制内容如图所示。如果用Procreate类比,那么Grid相当于画布,而Tilemap相当于图层。再次强调,cell size不等同于像素(关于cell size、像素和unit放在后面)。
这里插一点点对于像素的理解。
像素并不是一个长度单位,而是用来描述清晰度。例如同样大小的一块屏幕,像素点越多,图片越清晰;而相同个数的像素点,例如640X480,放在不同大小的屏幕上,清晰度也不一样。
关于这一点,找到一篇讲得非常详细的文章:
像素是什么,一个像素有多大,像素和分辨率的关系_TA-0-1的博客-CSDN博客_一个像素是多少毫米
再贴一篇关于pre unit的文章:Unity画布设置中Pixels Per Unit的概念
^
1.2 Tilemap:
自动包括Tilemap、Tilemap Renderer组件,以及图个Sprites-Default的默认shader(不对外界光照产生交互)。

关于Sprites-Default这里贴一篇关系不大但是个人比较感兴趣的:Sprite Doodle Shader Effect 实现手绘涂鸦动效
1.2.1 Tilemap(瓦片地图):

1.2.2 Tilemap Renderer(瓦片地图渲染器):

2.图片导入/处理部分:
从导入文件说起(叹气)。这里以unity自带的SunnyLand为例。
在SunnyLand的地图素材中有两个文件:tileset和tileset-sliced。区别在于后者已经切片而前者没有。那么很自然的第一个问题,什么是切片?这个要从对图片处理说起。

2.1 图片导入
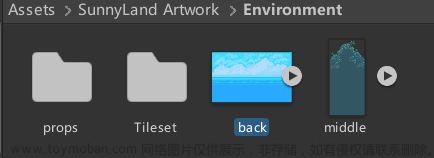
选中Assets/SunnyLand/artwork中的Environment文件夹,里面包含如图所示文件。选中back,在Inspector中查看。 
Pixel Per Unit通常需要调整。
Tile Palette

Tile Palette:管理、编辑、利用瓦片绘图的工具。
新建一个palette:create new palette
将素材(上文提到的两个tileset拖拽到tile palette窗口)
对于未切片的素材:
先在Environment中选中tileset,并在Inspector中将Sprite Mode中的Single改为Multiple并apply(不改稍后无法切片);
点击Inspector中的Sprite Editor,并在弹出窗口中进行切片:
这里依然是一整块,而不是继续的一个个大小相同的正方形小块。尤其是对于矩形或不规则形状的图案。不利于编辑地图(例如想加长中间部分)。
因此,要想得到无论图案形状,最终可编辑的单位相同,需要更改Type。将Automatic改为Grid By Cell Size,并调整Pixel Size大小为16*16,效果如图。


如果此时将单元格拖拽到scene中,会出现这样的情况
这是因为tileset中Pixel Pre Unit的大小与切片时的大小不同:在tileset的Inspector中, 一个单元格有100个像素;但是在tile palette进行切片时,选择的是每个单元格16个像素。改正后效果如图:

Tips:
- Tile Palette不负责编辑素材,只是把处理好的素材用来编辑地图;
- 有两处需要统一Pixel Pre Unit的地方:Inspector以及Sprite Editor中Slice时;
- 窗口很多,不要混淆(Sprite Editor、Tile Palette等,是如何调出、在哪一步操作、功能是什么)
2.2 其他注意事项
2.2.1 对于已切片的素材
刚才主要是针对未切片的素材。对于切片过的素材,仍然需要创建Tile Palette,否则会出现如下情况:
1,未选中Hierarchy,直接将图片拖入,无法(自动)对齐/吸附表格
2,选中Hierarchy中Tilemap后拖入,会发现虽然可以自动对其,但仍然不在Tilemap下。
对于已切片的素材,在Tile Palette中create new后直接拖入,然后编辑(不要忘了更改原素材中的Pixel Pre Unit)。
原因:无论是否切片,编辑地图时一定要通过Tile Palette,不能直接从Project拖入。
2.2.2 Grid中的Pixel Pre Unit
将Grid中CellSize由1改为2后出现了这样的情况:

与上面出现过的情况类似。
3创建碰撞体
选中Hierarchy中的Tilemap,添加Tilemap Collider。文章来源:https://www.toymoban.com/news/detail-407224.html
写完后发现其实还是有很多地方不清楚的,比如Tilemap的两个组件、无法填满的两种情况出现的原因,etc。不过刚入门也就只能到此为止了。路漫漫其修远兮,继续学吧。文章来源地址https://www.toymoban.com/news/detail-407224.html
到了这里,关于Unity2D学习笔记-Tilemap的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!