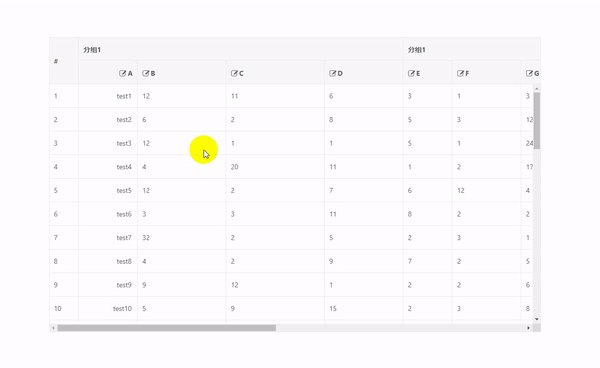
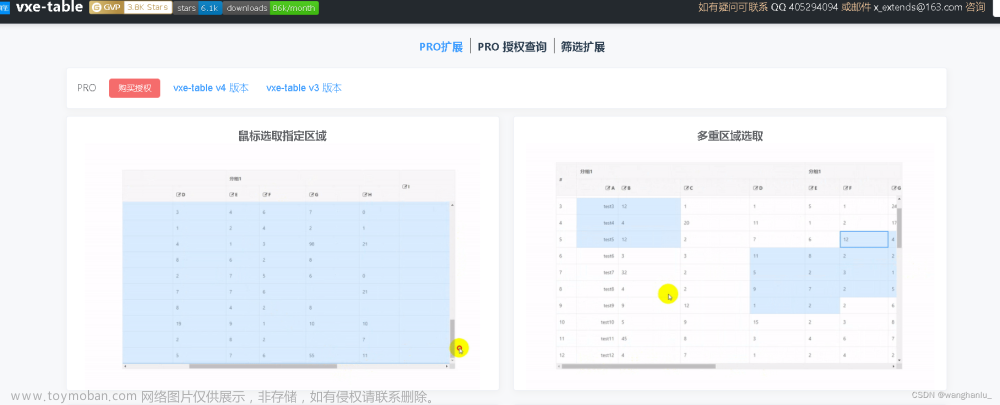
//这是在vue上面引用vxe-table插件实现的,主要方法都设置在table中,mergeCells,tableData都是在vue页面的data初使化数据, :footer-method=“footerMethod”:尾部数据,:merge-footer-items=“mergeCells”:尾部合并单元格。vxe-table网址:https://vxetable.cn/#/table/advanced/footerSpan文章来源地址https://www.toymoban.com/news/detail-407875.html
<vxe-table
:data="tableData"
empty-text="暂无数据!"
border
:column-config="{ resizable: true }"
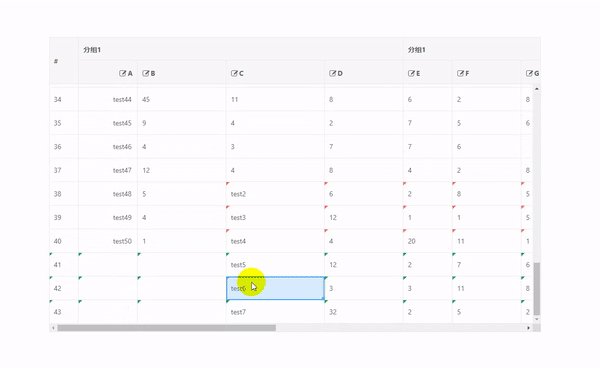
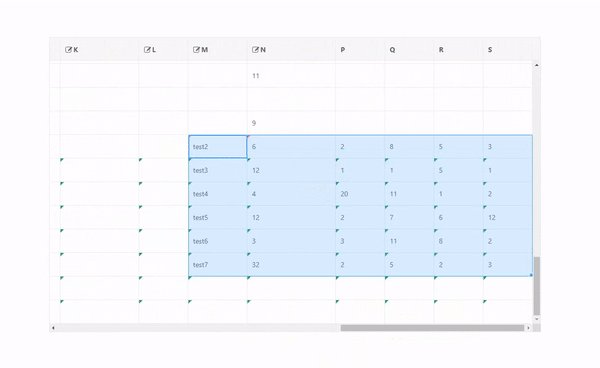
:edit-config="{ trigger: 'click', mode: 'cell' }" //编辑单元格
:row-config="{
isCurrent: true,
isHover: true,
height: 30,
}"
show-overflow
stripe
:footer-method="footerMethod" //表尾方法
class="mytablevxe"
show-footer
:merge-footer-items="mergeCells" //表尾合并单元格
footer-align="center"
:header-cell-style="{ color: '#000' }"
style="border-collapse: collapse;min-height: 65vh;"
>
<!-- <vxe-table-column type="seq" title="序号" width="50"></vxe-table-column> -->
<vxe-table-column field="name" title="姓名"> </vxe-table-column>
<vxe-colgroup title="裤子">
<vxe-table-column field="item1s" title="奖"></vxe-table-column>
<vxe-table-column field="item2s" title="罚"></vxe-table-column>
</vxe-colgroup>
<vxe-colgroup title="连带">
<vxe-table-column field="item3s" title="奖"></vxe-table-column>
<vxe-table-column field="item4s" title="罚"></vxe-table-column>
</vxe-colgroup>
<vxe-colgroup title="抖音码奖罚"> //奖罚点击输入框填写
<vxe-table-column
field="item25"
title="奖"
:edit-render="{ placeholder: '请输入' }"
>
<template #edit="{ row }">
<vxe-input
v-model="row.item25"
type="text"
placeholder="请输入奖励"
></vxe-input>
</template>
</vxe-table-column>
<vxe-table-column
field="item26"
title="罚"
:edit-render="{ placeholder: '请输入' }"
>
<template #edit="{ row }">
<vxe-input
v-model="row.item26"
type="text"
placeholder="请输入罚款"
></vxe-input>
</template>
</vxe-table-column>
</vxe-colgroup>
其它字段省略.......
</vxe-table-column>
</vxe-table>
export default {
data() {
return {
mergeCells: [
//row 1代表尾部第一行, col:尾部第几行单元格开始要合并,rowspan:跨列合并,colspan:横向合并3个单元格
{ row: 1, col: 1, rowspan: 0, colspan: 3 }, //第一行开始,横向合并3个单元格,如图店员奖金
{ row: 1, col: 4, rowspan: 0, colspan: 3 },
{ row: 1, col: 9, rowspan: 0, colspan: 3 },
{ row: 1, col: 12, rowspan: 0, colspan: 3 },
{ row: 1, col: 17, rowspan: 0, colspan: 3 },
{ row: 1, col: 20, rowspan: 0, colspan: 4 },
{ row: 1, col: 26, rowspan: 0, colspan: 3 },
{ row: 1, col: 29, rowspan: 0, colspan: 3 },
{ row: 1, col: 34, rowspan: 0, colspan: 2 },
{ row: 1, col: 36, rowspan: 0, colspan: 4 },
{ row: 2, col: 0, rowspan: 0, colspan: 6 },
{ row: 2, col: 6, rowspan: 0, colspan: 9 },
{ row: 2, col: 15, rowspan: 0, colspan: 5 },
{ row: 2, col: 20, rowspan: 0, colspan: 9 },
{ row: 2, col: 29, rowspan: 0, colspan: 14 },
],
tableData: [
{
name: '张三',
item1s: 5,
item2s: 2,
item3s: 3,
item4s: 4,
item5: 0,
item6: 0,
item7: 7,
item8: 0,
dmjlNum: 0,
item10: 10,
item11: 11,
item12: 12,
item13: 13,
item14: 14,
item15: 15,
item16: 16,
item17: 17,
item18: 18,
item19: 18,
item20: 20,
item21: 21,
item22: 22,
item23: 23,
item24: 24,
item25: 0,
},
{
name: '张四',
item1s: 1,
item2s: 2,
item3s: -3,
item4s: 4,
item5: 0,
item6: 0,
item7: 7,
item8: 0,
dmjlNum: 0,
item10: 10,
item11: 11,
item12: 12,
item13: 13,
item14: 14,
item15: -5,
item16: 16,
item17: 17,
item18: 18,
item19: 18,
item20: 20,
item21: 21,
item22: 22,
item23: 23,
item24: 24,
item25: 0,
},
{
name: '张四',
item1s: 1,
item2s: 2,
item3s: -3,
item4s: 4,
item5: 0,
item6: 0,
item7: 7,
item8: 0,
dmjlNum: 0,
item10: 10,
item11: 11,
item12: 12,
item13: 13,
item14: 14,
item15: -5,
item16: 16,
item17: 17,
item18: 18,
item19: 18,
item20: 20,
item21: 21,
item22: 22,
item23: 23,
item24: 24,
item25: 0,
},
{
name: '张四',
item1s: 1,
item2s: 2,
item3s: -3,
item4s: 4,
item5: 0,
item6: 0,
item7: 7,
item8: 0,
dmjlNum: 0,
item10: 10,
item11: 11,
item12: 12,
item13: 13,
item14: 14,
item15: -5,
item16: 16,
item17: 17,
item18: 18,
item19: 18,
item20: 20,
item21: 21,
item22: 22,
item23: 23,
item24: 24,
item25: 0,
},
{
name: '张四',
item1s: 1,
item2s: 2,
item3s: -3,
item4s: 4,
item5: 0,
item6: 0,
item7: 7,
item8: 0,
dmjlNum: 0,
item10: 10,
item11: 11,
item12: 12,
item13: 13,
item14: 14,
item15: -5,
item16: 16,
item17: 17,
item18: 18,
item19: 18,
item20: 20,
item21: 21,
item22: 22,
item23: 23,
item24: 24,
item25: 0,
},
],
dyjl:0,
},
methods:{
//表尾方法
footerMethod({ columns, data }) {
console.log(data + '------')
return [
columns.map((column, columnIndex) => {
if (columnIndex === 0) {
return '小计'
}
if (
[
'item1s',
'item2s',
'item3s',
'item4s',
'item5',
'item6',
'item7',
'item8',
'item9',
'item10',
'item11',
'item12',
'item13',
'item14',
'item15',
'item16',
'item17',
'item18',
'item19',
'item20',
].includes(column.property)
) {
return XEUtils.sum(data, column.property) //每个字段下面求合,就是图中的小计
}
return null
}),
//表尾第一行
columns.map((column, columnIndex) => {
if (columnIndex === 0) {
return '合计'
}
if (columnIndex === 1) { //第一列填写的值
return '店员奖金'
}
if (columnIndex === 4) {//第四列填写的值
return this.dyjl //值可以跟据需要自己计算后再赋值 如this.dyjl=item.item1+item.item2就有值了
}
if (columnIndex === 7) {//第七列填写的值,后面依此类推
return '元'
}
if (columnIndex === 8) {
return ''
}
if (columnIndex === 9) {
return '绩效奖金'
}
if (columnIndex === 12) {
return this.dyjl
}
if (columnIndex === 15) {
return '元'
}
if (columnIndex === 16) {
return ''
}
if (columnIndex === 17) {
return '线上奖金'
}
if (columnIndex === 20) {
return this.dyjl
}
if (columnIndex === 24) {
return '元'
}
if (columnIndex === 26) {
return '线上罚款'
}
if (columnIndex === 29) {
return this.dyjl
}
if (columnIndex === 32) {
return '元'
}
if (columnIndex === 34) {
return '总金额'
}
if (columnIndex === 36) {
return this.dyjl
}
if (columnIndex === 40) {
return '元'
}
}),
//表尾第二行
columns.map((column, columnIndex) => {
if (columnIndex === 0) {
return '填表人(收银员/店助)'
}
if (columnIndex === 15) {
return '审核人(店长):'
}
]
},
文章来源:https://www.toymoban.com/news/detail-407875.html
到了这里,关于vxe-table表格合并单元格和编辑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!