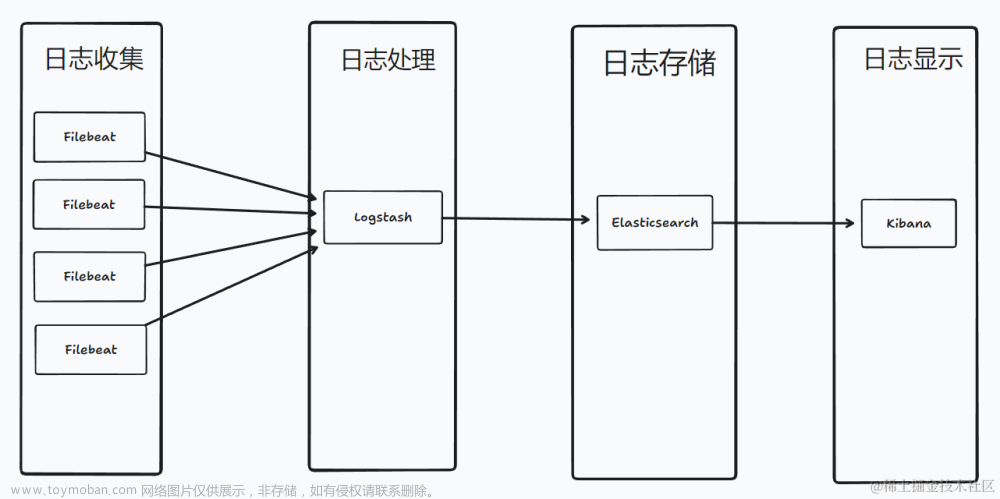
[前置]:搭建ELasticsearch相关
https://blog.csdn.net/Abraxs/article/details/128517777![Docker快速搭建SkyWalking[ OAP & UI[登录] & Elasticsearch]](https://imgs.yssmx.com/Uploads/2023/04/407921-1.png)
[零]:虚拟机开放SkyingWalking和ES相关端口
firewall-cmd --permanent --zone=public --add-port=9200/tcp
firewall-cmd --permanent --zone=public --add-port=11800/tcp
firewall-cmd --permanent --zone=public --add-port=12800/tcp
firewall-cmd --permanent --zone=public --add-port=8081/tcp
firewall-cmd --permanent --zone=public --add-port=8080/tcp
[一]:拉取SkyWalking-oap和SkyWalking-ui镜像
docker pull apache/skywalking-oap-server:8.9.0
docker pull apache/skywalking-ui:8.9.0
[root@localhost /]# docker pull apache/skywalking-oap-server:8.9.0
8.9.0: Pulling from apache/skywalking-oap-server
7b1a6ab2e44d: Pull complete
ea42eb8dfb2e: Pull complete
Digest: sha256:a27ff7880774637925d94ae56e474c2c963f992734e7aa02082f4561e96d8d67
Status: Downloaded newer image for apache/skywalking-oap-server:8.9.0
docker.io/apache/skywalking-oap-server:8.9.0
[root@localhost /]# docker pull apache/skywalking-ui:8.9.0
8.9.0: Pulling from apache/skywalking-ui
699e32124b31: Pull complete
Digest: sha256:b2c9102f4b79dbb5cee66524e7dc000335af6ebca969fc81ffdeb383bfc27b03
Status: Downloaded newer image for apache/skywalking-ui:8.9.0
docker.io/apache/skywalking-ui:8.9.0
[二]: 运行SkyWalking的oap和ui 容器
2.1 - 运行Skywalking-oap容器 ---- 注意oap运行参数异常 no provider found for module storage
no provider found for module storage, if you're sure it's not required module and want to remove it, set the selector to -
SW_STORAGE=elasticsearch:7.13.0
这一行可以修改为:
SW_STORAGE=elasticsearch
docker run \
--name skywalking-oap \
--restart always \
-p 11800:11800 \
-p 12800:12800 -d \
-e TZ=Asia/Shanghai \
--privileged=true \
-e SW_STORAGE=elasticsearch \
-e SW_STORAGE_ES_CLUSTER_NODES=192.168.56.101:9200 \
apache/skywalking-oap-server:8.9.0
2.2 - 运行SkyWalking-UI容器
> 2.2.1 注意如果异常 -e SW_OAP_ADDRESS=192.168.56.101:12800 改为 -e SW_OAP_ADDRESS=http://192.168.56.101:12800 \
2023-04-04 20:17:47.097 INFO 1 --- [ main] ConditionEvaluationReportLoggingListener :
Error starting ApplicationContext. To display the conditions report re-run your application with 'debug' enabled.
2023-04-04 20:17:47.191 ERROR 1 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter :
***************************
APPLICATION FAILED TO START
***************************
Description:
Failed to bind properties under 'spring.cloud.discovery.client.simple.instances.oap-service[0].uri' to java.net.URI:
Property: spring.cloud.discovery.client.simple.instances.oap-service[0].uri
Value: 192.168.56.101:12800
Origin: "spring.cloud.discovery.client.simple.instances.oap-service[0].uri" from property source "systemProperties"
Reason: failed to convert java.lang.String to java.net.URI (caused by java.lang.IllegalArgumentException: Invalid URI syntax: Illegal character in scheme name at index 0: 192.168.56.101:12800)
Action:文章来源:https://www.toymoban.com/news/detail-407921.html
> 2.2.2 运行容器命令:运行参数配置账号密码
docker run \
--name skywalking-ui \
--restart always \
-e TZ=Asia/Shanghai \
-p 8091:8080 -d \
--link skywalking-oap:skywalking-oap \
-e SW_OAP_ADDRESS=http://192.168.56.101:12800 \
apache/skywalking-ui:8.9.0 \
--collector.ribbon.listOfServers=skywalking-oap:12800 \
--security.user.admin.password=admin
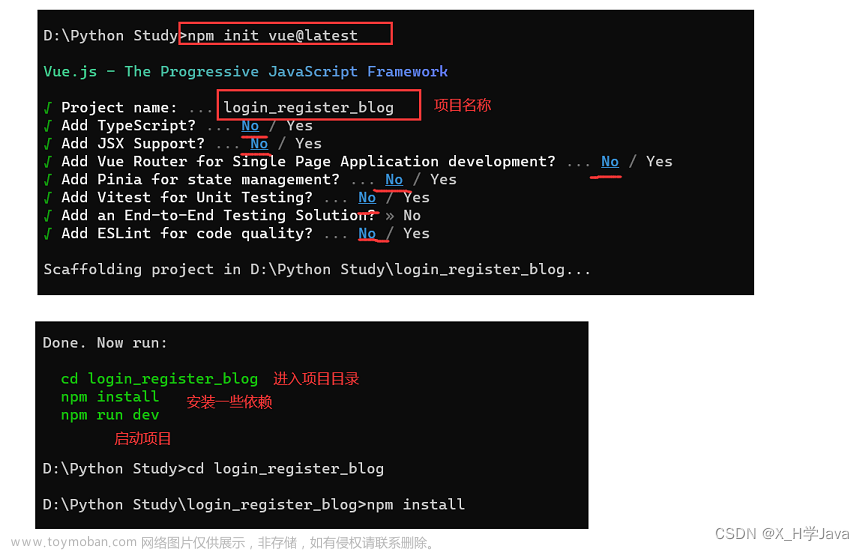
[三]:访问SkyWalking页面
3.1 输入地址 http://192.168.56.101:8091/
![Docker快速搭建SkyWalking[ OAP & UI[登录] & Elasticsearch]](https://imgs.yssmx.com/Uploads/2023/04/407921-2.png) 文章来源地址https://www.toymoban.com/news/detail-407921.html
文章来源地址https://www.toymoban.com/news/detail-407921.html
到了这里,关于Docker快速搭建SkyWalking[ OAP & UI[登录] & Elasticsearch]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!