长连接和短链接
- 我们都知道,HTTP1.1是可以支持长连接的,并且默认就是长连接。只需要在请求头设置
Connection:keep-alive。长连接要想起作用,客户端也需要设置Connection:keep-alive。 - 长连接,短连接是针对TCP来说的,因为TCP才是负责数据传输的协议,长连接保证的是可以复用TCP连接。
- 这里就有个问题,对于博客这种请求数小的页面,我们为什么还要使用长连接呢,这不是完全在浪费资源吗?
- 刚才说了长短连接是针对TCP来讲的,长连接是复用TCP进行传输,我们设置长连接本质上是为了每次在请求和响应的过程不用
三次握手四次挥手的过程。 - 我们每次请求网站,都会有多次HTTP请求(css,html,js,图片等各种文件),使用长连接,多个HTTP请求可以复用同一个TCP连接,这就节省了很多TCP连接建立和断开的消耗。
- 刚才说了长短连接是针对TCP来讲的,长连接是复用TCP进行传输,我们设置长连接本质上是为了每次在请求和响应的过程不用
- 长连接并不是永久连接的。如果一段时间内(具体的时间长短,是可以在header当中进行设置的,也就是所谓的超时时间),这个连接没有HTTP请求发出的话,那么这个长连接就会被断掉。
长轮询和短轮询
- 对于实时场景,长短轮询都有不同的解决方式。比如网购时的库存,需要实时刷新,应该如何处理呢?
-
短轮询,客户端发出请求,服务器检查库存有没有更新,如果更新,就返回更新后的数据;如果没有更新,立即返回没有更新,浏览器再次发出请求。
- 缺点: 这样客户端和服务器的压力都很大(如果有10000个人在库存页面,服务器将一直处理这10000个请求),同时也很浪费带宽资源。
- 短轮询的本质是服务器要立马做出响应。
-
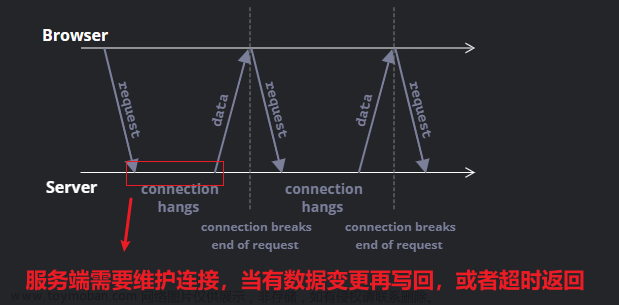
长轮询。客户端发出请求,服务器检查库存有没有更新,如果更新,就返回更新后的数据;如果没有更新,等待更新后或超时再返回,浏览器再次发出请求。
- 优点:此时客户端的请求会减少,服务器的压力也会减小
- 缺点:服务器等待的过程,线程将会阻塞,影响处理其他任务。如果有10000个人在库存页面,服务器一直没有数据更新,将会阻塞10000个线程。
- 长轮询的本质是服务器需要等待更新或超时再做出响应。
参考文章:https://baijiahao.baidu.com/s?id=1581487891892427649&wfr=spider&for=pc文章来源地址https://www.toymoban.com/news/detail-408144.html
文章来源:https://www.toymoban.com/news/detail-408144.html
到了这里,关于http的长连接、短连接、长轮询、短轮询的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!