个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
一、前言
大家好,这里是 前端杂货铺。回首一看,已经 近五十天 天没有更文了(深表歉意)。因为前段时间一直在 忙工作和毕设上的事,也没怎么学习新知识,就一直拖着没有更新…
别的不多说,接下来,请君听我讲述一下我这十几天的毕设历程吧!
二、毕设经历(上)
1、初期
我是从三月上中旬开始请假的,虽然在这之前也利用下班时间做了几天,但下班后的编码效果并 不尽人意。
因为后端(Node.js)的很多东西还不会,数据库设计的也不太合理,再加上每天晚上都会有一些报错的问题解决不了,那段下班后做毕设的时光真的很糟糕…
在迷茫与急躁中度过了几天,之后我便决定请一段时间的假,“全职” 来做毕业设计!
我的毕设从 UI 设计与复现、数据库设计、后端接口设计与实现、前后端交互 等都是自己 全权负责 的,自我感觉任务量还是比较大的(因为之前并没有这种全栈的开发经历)。但好在结果还不错,我用了 十几天的时间较完整地(因为现在还有些东西需要优化)完成了我的毕业设计!
2、明确功能
在我们拿到毕设课题之后,我们就要对我们要实现的功能有个大致的了解了。其实不管是什么功能,都离不开增删改查,只不过是实现的方式和困难程度不太一样。
我的毕业设计的功能包含:
- 注册(包括用户是否已存在,格式校验)
- 登录(用户名密码对比,格式校验)
- 作品上传(按要求填写并完成作品发布)
- 个人中心(修改个人信息、修改密码)
- 分类展示(按类型进行展示)
- 点赞(点赞或取消点赞某一个作品)
- 评论(评论某个作品)
- 评分(给某个作品评分并且只能评一次,并计算出综合评分)
- 关注(关注和取消关注,自己不能关注自己,获取关注列表和粉丝列表并实现相应的跳转)
- 管理(增删改查)
- 交易(购买人减金币,被买的加金币,金币不够不能购买,自己不能购买自己的,生成相应的订单)
- 每日签到(用于获取悦币)
- 数据广场(用于用户查看网站相关数据)
难度上来说,中规中矩。很多功能还是很常见的(但有些问题在解决的过程中也是困难重重,技术的广度和深度很是欠缺…)
3、技术选型
其实本科的毕业设计中【xxx管理系统】或者【xxx平台】占的居多,我的选题就是一个【xxx平台】类型的。
由于我对 Java 了解的不多,所以在 服务端 的技术选型上我使用了 Node.js。
我毕设总体的技术选型:【Vue(JavaScript框架) + Element ui(UI库) + Koa2(Node.js框架) + Sequelize(操作数据库的ORM工具) + MySQL(非关系型数据库) + Redis(缓存数据库)】,如果你对后端技术不是很了解,但前端知识掌握的不错的话,我觉得使用 Koa2 或者 Express 将会是个不错的选择(好学易上手)!
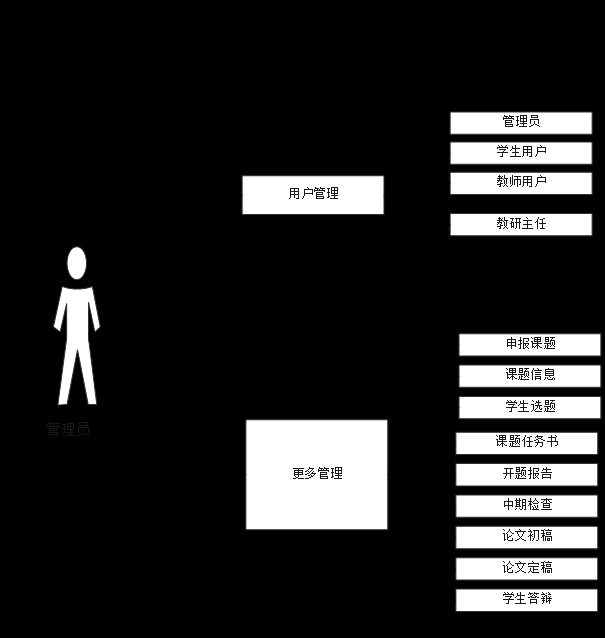
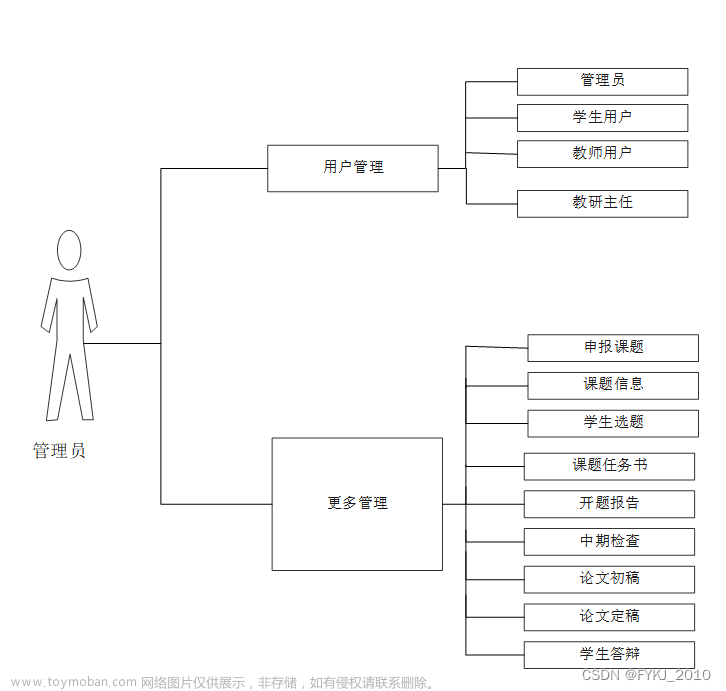
4、数据库模型设计
在数据库模型设计上,还是要根据自己的业务做出相应的设计。其实数据库模型的设计是 很重要 的一步,如果前期对数据库模型设计的不好,可能后期做工作的时候需要重新进行数据库模型的设计,那时候就会带来一些不必要的麻烦了…
说实话,我对数据库模型的设计也没有太多见解,大家多去看一些优秀毕设的数据库模型设计做一下参考吧!
但总的来说,我们要提前把需要的字段都设计好,还要设计好 主键、外键、以及各个字段的类型 等。
如果后端使用的是 Node.js,那么推荐你 使用 sequelize 去操作 MySQL(真的很好用!)
三、毕设经历(中)
1、搭架子
在明确完需求和和设计好数据库表结构之后,我们就要着手把我们项目的架子搭起来了。
如果你也是采用 前后端分离 的方式,那么就可以 创建两个工程,一个前端一个后端(我刚开始还犹豫在一个文件夹下怎么建目录更合理的问题,后来发现前后端分开创建是个更好的方式)。
前端 Vue:vue create xxx(前提是有node环境,并且安装了相应版本的脚手架),选择你要使用的 vue 版本(Vue2 | Vue3),之后可以按需进行一些配置,这个其实没啥难度,按需选择就可以了。
后端 Koa2:可以参考一下这篇文章 ——> Koa2环境搭建
2、axios 的二次封装
对 axios 进行二次封装有很多的好处,可以方便 api 请求统一管理,从而完成对 API 的解耦。
import axios from 'axios'
// 创建 axios 对象
const instance = axios.create({
baseURL: 'http://localhost:3000', // 根路径
timeout: 2000, // 网络延时
withCredentials: true
})
// 添加请求拦截器 => 前端给后端的参数【还没到后端响应】
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器 => 后端给前端的数据【后端返回给前端的东西】
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 最终返回的对象
export default instance
3、CORS 解决跨域
毕竟这是前后端分离的项目,我们首先要解决的问题就是 跨域,要不然前后端根本交互不起来。
我们常用的解决跨域的方式有两种, Nginx 和 CORS
我是使用的 CORS 跨域,因为这样可以少启动一个服务,还是挺香的。
CORS 解决跨域:
首先要安装 koa2-cors
npm install --save koa2-cors
/**
* @description CORS解决跨域
* @author zahuopu
*/
const CORS_CONFIG = {
origin: 'http://localhost:8080', // 前端地址
credentials: true, // 是否携带 cookie
allowMethods: ["GET", "POST", "DELETE", "PATCH"], // 设置所允许的HTTP请求方法
exposeHeaders: ["Authorization"], // 让浏览器能访问到其他的响应头
allowHeaders: ["Content-Type", "Authorization", "Accept"] // 设置服务器支持的所有头信息字段
}
module.exports = {
CORS_CONFIG
}
之后在 app.js 文件中引入并使用即可
const Koa = require('koa')
const cors = require('koa2-cors')
const { CORS_CONFIG } = require('./conf/cors')
app.use(
cors(CORS_CONFIG)
)
这样跨域的问题就解决了,我们再写接口返回的数据就可以在前端进行相应的展示了。
4、功能实现
总体的架子搭好之后,我们就可以着手去实现 设计并复现前端UI,实现接口,前后端交互等 工作了。
当然,在这个过程中肯定不会是一帆风顺的,各种各样的报错你都可能会遇到,但不要着急,看一下报错的原因,自己搞不懂的错误就去网上查资料,相信自己问题肯定会解决的。
我在功能实现上就遇到了各种各样的问题,有时候也是没有头绪,但经过了一番思考,查询资料及调试后也都顺利的解决了。
千万不要把毕设想的多么难,其实本科的毕业设计难度真的没那么高,基础差不多足矣完成它,千万不要畏惧。只要思想不滑坡,方法总比困难多!
四、毕设经历(下)
在把基本的功能都实现之后呢,我们的项目中还存在一些的小 bug(包括一些需要优化的点)。
我们要知道一个完整的项目必定是功能健全,能抗能打的。我们把基本的功能要求实现后,并不代表我们已经完成了毕业设计。就像玉石一样,需要我们反复打磨抛光!
在这一点上,我还没有做好,接下来会利用下班后的时间进行一系列的优化!
五、写在最后
毕业设计是我们大学四年 最后一个 也是 最有意义 的一个作业了(算是给我们的这四年一个交代吧),希望大家都能顺利的完成它并顺利的毕业!文章来源:https://www.toymoban.com/news/detail-408328.html
各位加油,有什么问题和想法欢迎一起交流讨论!文章来源地址https://www.toymoban.com/news/detail-408328.html
到了这里,关于闭关十几天,我完成了我的毕业设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[毕业设计]最新最全计算机专业毕业设计选题推荐精选汇总](https://imgs.yssmx.com/Uploads/2024/02/731352-1.png)