一、前言
在Java开发过程中,实现用户的注册功能是最基本的,用户通过手机号或者邮箱作为注册账号也是非常常见的操作方式,不管是通过手机号注册或者邮箱注册,原理都差不多,那么本文就来分享一下在Java开发过程中的用户注册账号的功能实现。
二、准备工作
1、通过Java语言来实现用户注册登录的后台功能;
2、使用环境有JDK6、Eclipse、Oracle10G、Tomcat等;
三、具体实现思路及核心步骤
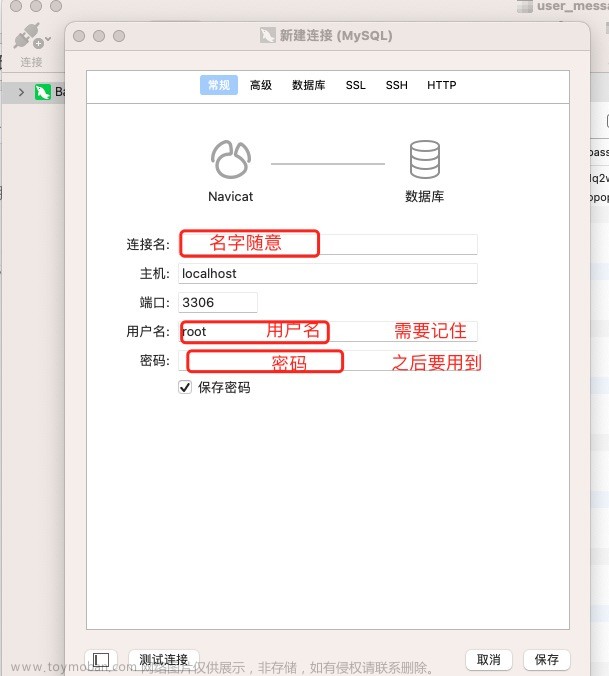
1、数据库设计
①数据库的表名称以及要求:
表名:users 主键:id
字段名称:id:用户id,username:用户名称,password:密码,group_id:用户类型id ②创建数据表,创建主、外键,创建序列,新加测试数据
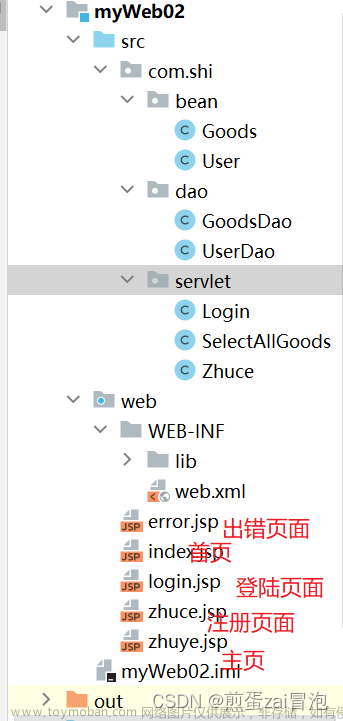
2、使用Eclipse创建web项目UserDemo
3、给项目工程添加Spring、Hibernate等支持,并且正确引入集成到项目中,以及配置
4、创建数据持久化类,以及对应的映射文件,让用户类型和用户之间建立双向一对多的关系
5、新建接口以及实现类,使用spring数据库对象实现对应数据库的操作
6、创建service接口以及实现类,并且实现对应的业务逻辑
7、创建action类,并引入接口和访问器,完成配置文件
8、新建spring配置文件,实现对应的对象声明和配置
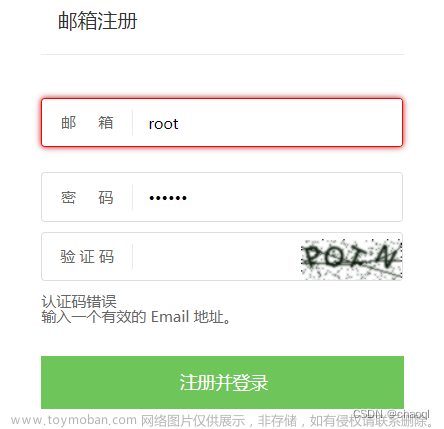
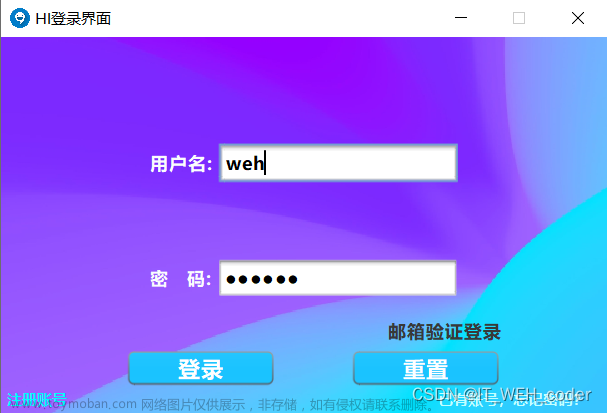
9、前端部分的界面搭建,以及接口联调
10、测试环节:调试运行成功之后将对应的相关数据库对象导出sql文件,以及用户注册数据的备份机制处理,完成测试,实现用户注册登录的功能。
四、核心代码
1、UserService.java文件的核心代码
public interface UserService {
/**
* 用户注册
*
* @param userId
* @param dto
* @throws Exception
*/
void userRegister(Long userId, UserRegisterDTO dto) throws Exception;
/**
* 忘记密码
*
* @param userId
* @param dto
* @throws Exception
*/
void updatePassword(Long userId, UpdatePasswordDTO dto) throws Exception;
/**
* 通过邮箱发送验证码
*
* @param userId
* @param email
* @throws BusinessException
*/
void sendVerificationCode(Long userId, String email) throws BusinessException;
/**
* 通过用户名密码获取用户
*
* @param loginName
* @param loginPwd
* @return
* @throws BusinessException
*/
User getUser(String loginName, String loginPwd) throws BusinessException;
}2、UserController.java文件的核心代码
@RestController
@Slf4j
public class UserController extends BaseController {
private final UserService userService;
@Autowired
public UserController(UserService userService) {
this.userService = userService;
}
/**
* 会员注册
*
* @param dto
* @param request
* @return
* @throws Exception
*/
@ApiOperation(value = "会员注册", produces = "application/json")
@ApiResponses({@ApiResponse(code = AjaxReturn.SUCCESS, message = "注冊成功", response = AjaxReturn.class)})
@PostMapping(path = {"/user-save"})
public AjaxReturn userRegister(@ModelAttribute UserRegisterDTO dto, HttpServletRequest request) throws Exception {
log.info(dto.toString());
Long userId = getAuthentication(request);
if (StringUtils.isBlank(dto.getMobile()) && StringUtils.isBlank(dto.getEmail())) {
throw new BusinessException("请输入手机号或邮箱");
}
if (StringUtils.isNotBlank(dto.getMobile()) && !StringUtils.isNumeric(dto.getMobile())) {
throw new BusinessException("请输入正确的手机号");
}
if (StringUtils.isNotBlank(dto.getEmail()) && !StringUtils.isEmail(dto.getEmail())) {
throw new BusinessException("请输入正确的邮箱");
}
if (StringUtils.isBlank(dto.getLoginPwd())) {
throw new BusinessException("password must not be null");
}
// 密码MD5加密
dto.setLoginPwd(DigestUtils.md5Hex(dto.getLoginPwd()));
if (StringUtils.isBlank(dto.getVerificationCode())) {
throw new BusinessException("verification code must not be null");
}
userService.userRegister(userId, dto);
return AjaxReturn.builder().build();
}
/**
* 忘记密码
*
* @param dto
* @param request
* @return
* @throws Exception
*/
@ApiOperation(value = "忘记密码", produces = "application/json")
@ApiResponses({@ApiResponse(code = AjaxReturn.SUCCESS, message = "更新密码成功", response = AjaxReturn.class)})
@PostMapping(path = {"/user-password-forget"})
public AjaxReturn updatePassword(@ModelAttribute UpdatePasswordDTO dto, HttpServletRequest request) throws Exception {
Long userId = getAuthentication(request);
if (StringUtils.isBlank(dto.getMobile()) && StringUtils.isBlank(dto.getEmail())) {
throw new BusinessException("请输入手机号或邮箱");
}
if (StringUtils.isNotBlank(dto.getMobile()) && !StringUtils.isNumeric(dto.getMobile())) {
throw new BusinessException("请输入正确的手机号");
}
if (StringUtils.isNotBlank(dto.getEmail()) && !StringUtils.isEmail(dto.getMobile())) {
throw new BusinessException("请输入正确的邮箱");
}
if (StringUtils.isBlank(dto.getLoginPwd())) {
throw new BusinessException("password must not be null");
}
// 密码MD5加密
dto.setLoginPwd(DigestUtils.md5Hex(dto.getLoginPwd()));
if (StringUtils.isBlank(dto.getVerificationCode())) {
throw new BusinessException("verification code must not be null");
}
userService.updatePassword(userId, dto);
return AjaxReturn.builder().build();
}
/**
* 通过邮件发送验证码
*
* @param email
* @param request
* @return
* @throws BusinessException
*/
@ApiOperation(value = "通过邮件发送验证码", produces = "application/json")
@ApiResponses({@ApiResponse(code = AjaxReturn.SUCCESS, message = "通过邮件发送验证码成功", response = AjaxReturn.class)})
@PostMapping(path = {"/verification-code-send"})
public AjaxReturn sendVerificationCode(@ApiParam(name = "email", value = "邮箱", required = true) @RequestParam String email, HttpServletRequest request) throws BusinessException {
Long userId = getAuthentication(request);
userService.sendVerificationCode(userId, email);
return AjaxReturn.builder().build();
}
}3、LoginController文件

五、注意事项
1、注意代码的书写、命名规范;
2、在关键代码处加注解,方便后期维护;
3、考虑控件摆放整齐,留意界面美观;
4、在操作数据库的时候需要注意必要的异常处理,建立容错机制。
最后
通过上文讲述的流程步骤,就简单实现了一个比较全面的用户注册登录的功能,虽然这个功能很普遍,但是对于Java开发刚入门的新手来说还是有难度的,这个命题可以作为出入Java开发者来作为练习的知识点,以上就是本文的全部内容,如有不妥之处,还请多多提出来。文章来源:https://www.toymoban.com/news/detail-408350.html
文章来源地址https://www.toymoban.com/news/detail-408350.html
到了这里,关于Java开发:实现用户注册登录的功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!