学了一阵子python了,当然也少不了wxpython库,来分享一下自己的成就。本人为初学者,代码有不完善的地方希望大家指正。文章末尾附wxpython用法。
main.py:
使用wxpython的按钮、标签、对话框以及输入框四个控件
# -*- coding:utf-8 -*-
from __future__ import print_function
import wx
import sys
from plyer import notification
notification.notify(
title = '小工具',
message = '欢迎使用,请先登录',
app_icon = 'favicon.ico',
timeout = 5,
)
import ctypes, sys
class Frame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, title='用户登录', size=(479, 288),name='frame',style=541072384)
self.first_window = wx.Panel(self)
self.Centre()
self.zhuce = wx.Button(self.first_window,size=(65, 24),pos=(55, 157),label='注册',name='button')
self.zhuce.SetAuthNeeded(True)
self.zhuce.Bind(wx.EVT_BUTTON,self.zhuce_按钮被单击)
self.zhuce.Bind(wx.EVT_RIGHT_DOWN, self.zhuce_鼠标右键按下)
self.标签1 = wx.StaticText(self.first_window,size=(187, 29),pos=(144, 15),label='欢迎使用,请先登录',name='staticText',style=2321)
标签1_字体 = wx.Font(15,74,90,400,False,'Microsoft YaHei UI',28)
self.标签1.SetFont(标签1_字体)
self.标签2 = wx.StaticText(self.first_window,size=(45, 14),pos=(30, 62),label='用户名:',name='staticText',style=2321)
self.标签3 = wx.StaticText(self.first_window,size=(52, 15),pos=(31, 100),label='密 码:',name='staticText',style=2321)
self.user = wx.TextCtrl(self.first_window,size=(360, 23),pos=(86, 60),value='',name='user',style=0)
self.password = wx.TextCtrl(self.first_window,size=(360, 21),pos=(86, 100),value='',name='password',style=0)
#self.password.Bind(wx.EVT_TEXT_ENTER, self.queding_按钮被单击)
self.queding = wx.Button(self.first_window,size=(65, 24),pos=(182, 157),label='确定',name='button')
self.queding.Bind(wx.EVT_BUTTON,self.queding_按钮被单击)
self.crros = wx.Button(self.first_window,size=(65, 24),pos=(324, 157),label='取消',name='button')
self.crros.Bind(wx.EVT_BUTTON,self.crros_按钮被单击)
self.单选框1 = wx.RadioButton(self.first_window,size=(63, 24),pos=(55, 210),name='radioButton',label='本地登录')
self.单选框1.SetValue(True)
self.单选框1.Bind(wx.EVT_RADIOBUTTON,self.单选框1_状态被改变)
self.单选框2 = wx.RadioButton(self.first_window,size=(87, 24),pos=(182, 210),name='radioButton',label='服务器登录')
self.单选框2.Bind(wx.EVT_RADIOBUTTON,self.单选框2_状态被改变)
def zhuce_按钮被单击(self,event):
def is_admin():
try:
return ctypes.windll.shell32.IsUserAnAdmin()
except:
return False
if is_admin():
import login
login.start_second()
else:
if sys.version_info[0] == 3:
ctypes.windll.shell32.ShellExecuteW(None, "runas", sys.executable, __file__, None, 1)
else: # in python2.x
ctypes.windll.shell32.ShellExecuteW(None, u"runas", unicode(sys.executable), unicode(__file__), None, 1)
import login
login.start_second()
def queding_按钮被单击(self,event):
username = self.user.GetValue()
passwd = self.password.GetValue()
if username == 'Admin' and passwd == '1017':
wx.MessageBox("登陆成功!正在跳转...", "用户登录", wx.OK | wx.ICON_INFORMATION)
else:
with open('userandpasswd.txt', 'r+', encoding='utf-8') as file:
all = file.read()
if all == username+passwd :
wx.MessageBox("登陆成功!正在跳转...", "用户登录", wx.OK | wx.ICON_INFORMATION)
notification.notify(
title='用户登录',
message='登陆成功!正在跳转...',
app_icon='favicon.ico',
timeout=5,
)
else:
wx.MessageBox("用户名或密码错误", "用户登录", wx.OK | wx.ICON_INFORMATION)
notification.notify(
title='用户登录',
message='用户名或密码错误',
app_icon='favicon.ico',
timeout=5,
)
#print('all:'+all +'\n' +username+passwd)
def crros_按钮被单击(self,event):
sys.exit()
def zhuce_鼠标右键按下(self, event):
wx.MessageBox("xx制作。powred by python-wxPython", "关于", wx.OK | wx.ICON_INFORMATION)
class myApp(wx.App):
def OnInit(self):
self.frame = Frame()
self.frame.Show(True)
return True
if __name__ == '__main__':
app = myApp()
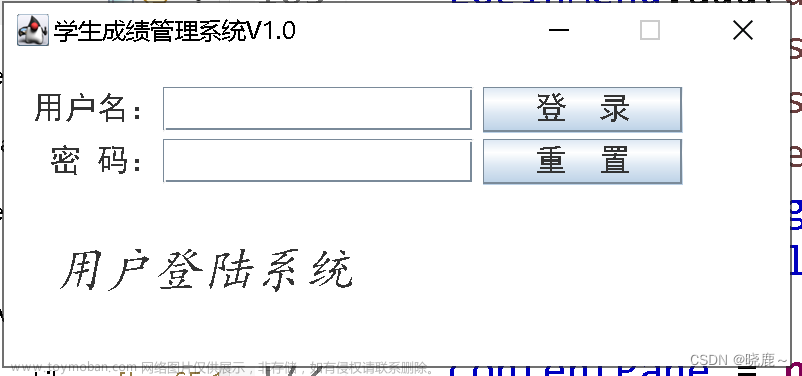
app.MainLoop()效果如图所示:

login.py:
# -*- coding:utf-8 -*-
import sys
import wx
class Frame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, title='', size=(479, 288),name='frame',style=541072384)
self.启动窗口 = wx.Panel(self)
self.Centre()
self.标签1 = wx.StaticText(self.启动窗口,size=(187, 29),pos=(144, 15),label='用户注册',name='staticText',style=2321)
标签1_字体 = wx.Font(15,74,90,400,False,'Microsoft YaHei UI',28)
self.标签1.SetFont(标签1_字体)
self.标签2 = wx.StaticText(self.启动窗口,size=(52, 14),pos=(30, 62),label='用户名:',name='staticText',style=2321)
self.标签3 = wx.StaticText(self.启动窗口,size=(52, 14),pos=(31, 100),label='密 码:',name='staticText',style=2321)
self.编辑框1 = wx.TextCtrl(self.启动窗口,size=(360, 23),pos=(86, 60),value='',name='text',style=0)
self.password = wx.TextCtrl(self.启动窗口,size=(360, 21),pos=(86, 100),value='',name='text',style=0)
self.单选框1 = wx.RadioButton(self.启动窗口,size=(63, 24),pos=(55, 210),name='radioButton',label='本地注册')
self.单选框1.SetValue(True)
self.单选框2 = wx.RadioButton(self.启动窗口,size=(87, 24),pos=(182, 210),name='radioButton',label='服务器注册')
self.按钮1 = wx.Button(self.启动窗口,size=(65, 24),pos=(324, 157),label='取消',name='button')
self.按钮1.Bind(wx.EVT_BUTTON,self.按钮1_按钮被单击)
self.按钮2 = wx.Button(self.启动窗口,size=(65, 24),pos=(55, 157),label='确定',name='button')
self.按钮2.Bind(wx.EVT_BUTTON,self.按钮2_按钮被单击)
def 按钮2_按钮被单击(self,event):
login_username = self.编辑框1.GetValue()
login_passwd = self.password.GetValue()
wx.MessageBox("注册成功!正在跳转...您的用户名是:"+login_username+'密码是:'+login_passwd, "用户登录", wx.OK | wx.ICON_INFORMATION)
with open('userandpasswd.txt','r+',encoding='utf-8') as file:
file.write(login_username+login_passwd)
file.close()
pass
wx.MessageBox("请关闭注册界面,再登陆!", "用户注册", wx.OK | wx.ICON_INFORMATION)
def 按钮1_按钮被单击(self,event):
sys.exit()
class myApp(wx.App):
def OnInit(self):
self.frame = Frame()
self.frame.Show(True)
return True
def start_second():
app = myApp()
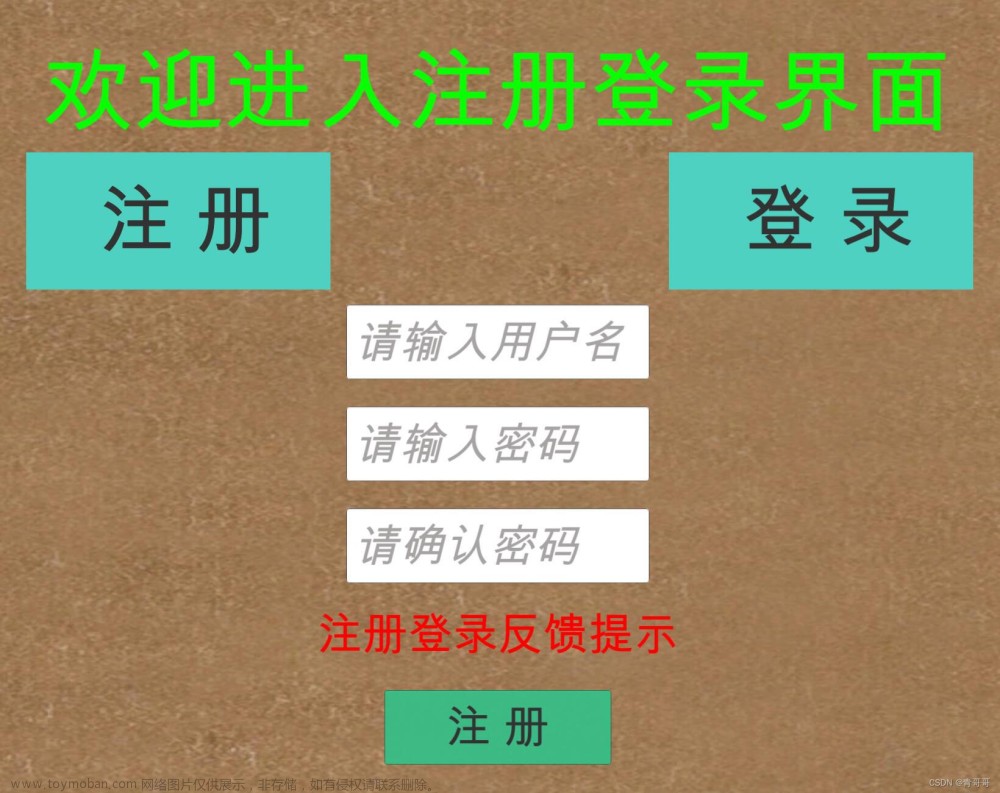
app.MainLoop()效果如图所示:

wxpython部分函数用法:
wx.Frame(窗体)
框架是一个窗口,其大小和位置可以(通常)由用户更改。
它通常具有粗边框和标题栏,并且可以选择包含菜单栏,工具栏和状态栏。框架可以包含不是框架或对话框的任何窗口。
通过CreateStatusBar 和CreateToolBar 函数创建的具有状态栏和工具栏的框架管理这些窗口,并调整返回的值GetClientSize 以反映应用程序窗口可用的剩余大小。
样式:
wx.DEFAULT_FRAME_STYLE:定义为wx.MINIMIZE_BOX| wx.MAXIMIZE_BOX| wx.RESIZE_BORDER| wx.SYSTEM_MENU| wx.CAPTION| wx.CLOSE_BOX| wx.CLIP_CHILDREN。
wx.ICONIZE:显示图标化的框架(最小化)。仅Windows。
wx.CAPTION:在画面上加上字幕。请注意,此标志是必需的wx.MINIMIZE_BOX,wx.MAXIMIZE_BOX并且wx.CLOSE_BOX在大多数系统上,因为如果窗口根本没有标题栏,则无法显示相应的按钮。即,如果wx.CAPTION未指定,则将忽略这些样式。
wx.MINIMIZE:与相同wx.ICONIZE。仅Windows。
wx.MINIMIZE_BOX:在框架上显示一个最小框。
wx.MAXIMIZE:显示最大化的帧。仅Windows和GTK +。
wx.MAXIMIZE_BOX:在框架上显示一个最大化框。请注意,在wxGTK下也wx.RESIZE_BORDER必须使用,否则此样式将被忽略。
wx.CLOSE_BOX:在框架上显示一个关闭框。
wx.STAY_ON_TOP:留在所有其他窗口的上方,另请参见。wx.FRAME_FLOAT_ON_PARENT
wx.SYSTEM_MENU:在窗口标题栏中显示一个包含各种Windows命令列表的系统菜单。与wx.MINIMIZE_BOX,wx.MAXIMIZE_BOX和wx.CLOSE_BOXstyles 不同,wx.CAPTION至少在Windows 下,可以在没有的情况下使用此样式,并且在这种情况下,可以使系统菜单可用而不在屏幕上显示。但是,建议仅将其与wx.CAPTION所有平台上的一致行为一起使用。
wx.RESIZE_BORDER:在窗口周围显示可调整大小的边框。
wx.FRAME_TOOL_WINDOW:导致创建带有小标题栏的框架;该框架不会出现在Windows或GTK +下的任务栏中。
wx.FRAME_NO_TASKBAR:创建其他框架,但不会出现在Windows或GTK +下的任务栏中(请注意,它将最小化到Windows下的桌面窗口,这对用户来说可能很奇怪,因此最好只使用这种样式而不使用wx.MINIMIZE_BOX样式)。在wxGTK中,仅当窗口管理器支持_NET_WM_STATE_SKIP_TASKBAR提示时,才使用该标志。
wx.FRAME_FLOAT_ON_PARENT:框架将始终位于其父项的顶部(与不同wx.STAY_ON_TOP)。用这种样式创建的框架必须没有None父代。
wx.FRAME_SHAPED:允许使用这种样式的Windows更改其形状SetShape 。
默认框架样式适用于可调整大小的常规框架。要创建用户无法调整大小的框架,可以使用以下样式组合:
事件:
EVT_CLOSE:wxEVT_CLOSE_WINDOW 当用户关闭框架或以编程方式关闭框架时,处理一个事件(请参阅 参考资料 wx.Window.Close)。如果存在,用户可以单击关闭按钮(通常在标题栏的右上角为“ X”)来生成此事件(请参见 CLOSE_BOX 样式)。参见 wx.CloseEvent。
EVT_ICONIZE:处理 wxEVT_ICONIZE 事件。参见 wx.IconizeEvent。
EVT_MENU_OPEN:即将打开一个菜单。参见 wx.MenuEvent。
EVT_MENU_CLOSE:菜单刚刚关闭。参见 wx.MenuEvent。
EVT_MENU_HIGHLIGHT:具有指定ID的菜单项已突出显示:用于通过 wx在状态栏中显示帮助提示。框架。参见 wx.MenuEvent。
EVT_MENU_HIGHLIGHT_ALL:菜单项已突出显示,即当前选择的菜单项已更改。参见 wx.MenuEvent文章来源:https://www.toymoban.com/news/detail-408396.html
方法:
__init__ 默认构造函数。
Centre 使框架在显示屏上居中。
Create 用于两步框架构造。
CreateStatusBar 在框架的底部创建一个状态栏。
CreateToolBar 在框架的顶部或左侧创建工具栏。
DoGiveHelp 用于显示所选菜单工具栏项的帮助字符串的方法。
GetClassDefaultAttributes
GetClientAreaOrigin 返回框架客户区的原点(以客户坐标为单位)。
GetMenuBar 返回指向当前与框架关联的菜单栏的指针(如果有)。
GetStatusBar 返回指向当前与框架关联的状态栏的指针(如果有)。
GetStatusBarPane 返回用于显示菜单和工具栏帮助的状态栏窗格。
GetToolBar 返回指向当前与框架关联的工具栏的指针(如果有)。
OnCreateStatusBar 当请求状态栏时调用的虚函数CreateStatusBar。
OnCreateToolBar 当要求工具栏时调用的虚函数CreateToolBar。
PopStatusText
ProcessCommand 模拟菜单命令。
PushStatusText
SetMenuBar 告诉框架显示给定的菜单栏。
SetStatusBar 将状态栏与框架关联。
SetStatusBarPane 设置用于显示菜单和工具栏帮助的状态栏窗格。
SetStatusText 设置状态栏文本并更新状态栏显示。
SetStatusWidths 设置状态栏中字段的宽度。
SetToolBar 将工具栏与框架关联。
wx.Panel(面板)
wx.Panel详细文档:https://wxpython.org/Phoenix/docs/html/wx.Panel.html
面板是一个放置控件的窗口。
通常将其放置在框架中。它在其父类 wx.Window上的主要功能 是用于处理子窗口和TAB遍历的代码,如果可能的话,它是本地实现的(例如,在wxGTK中),否则由wxWidgets本身实现。
方法:
__init__ 默认构造函数。
AcceptsFocus仅当面板中没有可以接受焦点的子窗口时,此方法才被覆盖wx.Window.AcceptsFocus 并返回。True
Create用于两步面板构造。
GetClassDefaultAttributes
InitDialog发送一个 wx.InitDialogEvent,然后通过验证器将数据传输到对话框。
Layout 请参阅wx.Window.SetAutoLayout:当启用自动布局时,调整窗口大小时将自动调用此函数。
SetFocus覆盖wx.Window.SetFocus。
SetFocusIgnoringChildren与SetFocus 相比,即使面板中有子窗口,也会将焦点设置到面板上。
文章来源地址https://www.toymoban.com/news/detail-408396.html
到了这里,关于wxpython制作一个登陆注册界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!