今天被朋友启发:Unity除了能开发游戏,能开发动画效果并录像。
学委之前做视频感觉就挺吃力的,听说能用编程来做,一下子就起劲了,估计能更好呈现趣味故事学编程这个专栏! 这就搞起来。
不过我从未使用过Unity,但是作为一个写了十几年Java的多语言爱好者,我觉得不应该被难倒!
先看看效果:
帮你省了3个小时,来直接入门开发Unity的第一个HelloWorld
把学习新知识,当做一个挑战,下面我就展开了。
安装Unity
我用的是MacBook Pro: 学委下载的是2017的UNITY LTS版
为什么选择这个?
因为通过UnityHub安装(我是先安装了hub的),安装的时候提示要14G左右的空间下载Unity相关的。 另一个朋友展示安装Unity 2020的开发组件也有2G多。
新手体验其实可以先挑个简单好弄的,干嘛不来个轻便快速的!
怎么快怎么来,下载上面的2017LTS版本。
安装过程很简单,这里唯一要注意的就是选择License,Unity支持个人学习使用的,请记得选择‘Unity Personal’,其他都是下一步下一步很简便安装的。
开发
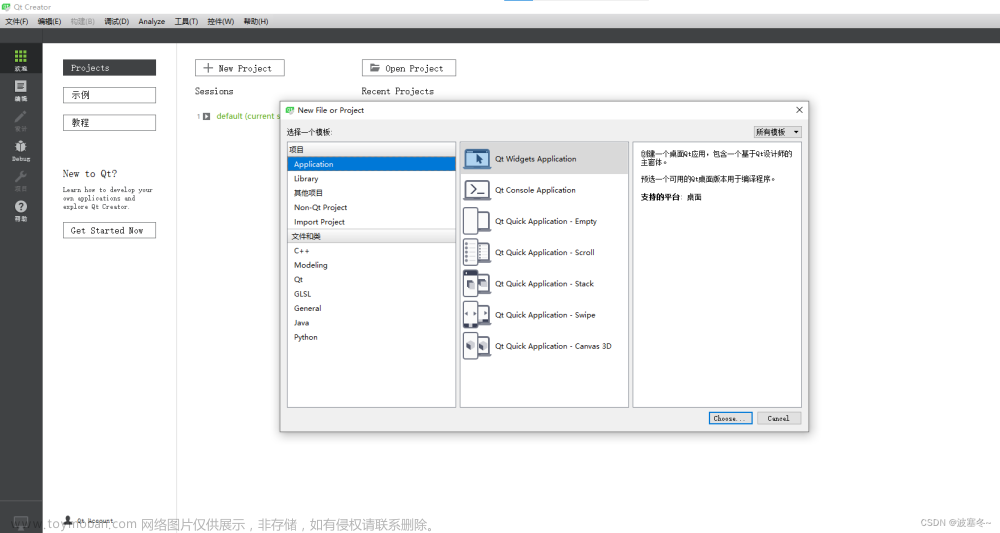
新建一个2D项目如下操作:
建好项目之后的主界面如下:
这个界面左中右分布。
左边为场景,镜头,和组件管理。
中间为可视化区域,包括游戏模拟窗口。
右边为Inspector/Services栏目,主要是更加精细化控制Unity组件的。
然后下方默认是:Project和Console
Project就是管理项目文件和资源。
Console就是运行C#程序展示调试日志信息的。
如下图(学委自己加了一个AudioMixer)
初步感觉
学委进入初学者模式才一会,下面是个人感觉,但请勿全信!
一开始进入Unity,我是懵的。这玩意跟AutoCAD/SolidWorks/3DMax这些建模的好像啊。
摸索了一下,也感觉好像,可能Unity多了绑定脚本的和游戏渲染这一块吧。
Unity跟其他开发语言相比就像是:
初学Unity跟开飞机一样,上面给你很多按钮组件,也能编程但是这玩意你需要操作熟悉,熟悉就快一点。
不然你花再久也找不到!!!(崩溃)
学习Java/Python这些就像骑个单车一样,让你上车了,再在上面加东西,对于开发者更多是语言上层框架的探索拓展,不断堆外设,最后变得功能丰富,赶超飞机得看实力了!(C++做的游戏引擎很可以的)
好,先放下感觉,直接摸索看了一部分文档。
先看下面操作。
操作重点
在主界面加入方块,圆形,和文字快等。
添加Sphere(圆形) 和 Quad(方块)这两个组件。
下图为方块组件:
绑定代码到方块上面
选择方形组件(Quad)进入Inspector,接着点击右下角的Add Component添加脚本(绑定我们的程序代码)
输入Player,然后点击“Create And Add”:
成功后我们看到Inspector栏目中多了下面这个:
懒人复制下面的代码到Player这个C#脚本内并保存:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//雷学委Unity小白初学demo
public class Player : MonoBehaviour {
// Use this for initialization
void Start () {
Cursor.visible = false;
}
// Update is called once per frame
void Update () {
//获取鼠标纵轴
float y = Camera.main.ScreenToWorldPoint(Input.mousePosition).y;
//让当前组件的坐标x轴保持不变,y轴跟者鼠标移动,也就是原地上下动。
this.transform.position = new Vector3(transform.position.x, y, 0);
}
}

如上图位置,点击中间播放箭头➡️按钮,再看看效果截图:
重点代码解析:
下面截图的知识是核心接口MonoBehavior,这个类很重要(链接在文末)!
这个类就是用来更新组件状态的:也就是我们想编程让组件往左往右,上串下跳都得来看这个。
修改方块颜色
这个操作小白可以不做!
具体屏幕右方点击Inspector->Materials -> Element 0 点击配置按钮,选择方块的材质。
最后的效果:

总结
本文只是一个从未学习过Unity, C#的开发者(说的是雷学委自己了)从安装到开发的第一个体验,算是一个好的开始!而且之间从这个文章开始,可以节约一写探索时间,直接复制可运行代码!
建议新手都看看,记得收藏后面写程序的时候再多回顾!
而且读者们请多花点耐心,下图是官方一个LEGO(乐高)的游戏,付出努力必能拿下这个水晶,下次再试试!还有更多的酷炫的效果,这里建议你先简单学习一下!
(PS:这官方的版本跟学委Unity版本不兼容,所以本文没有选择之间demo这个,因为需要安装14.9G的相关软件估计3个小时都下不完)
不管你编程能力如何,在新知识面前我们永远都是小白。
所以请时刻保持虚心学习,这样才能进步。
后面再把安装和具体操作视频更新。
对了,学委还有这个可以关注长期阅读 =>雷学委趣味编程故事汇编
持续学习持续开发,我是雷学委!
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请多多支持,点赞收藏支持学委吧!文章来源:https://www.toymoban.com/news/detail-408501.html
参考链接
w3c这个看过,版本不一样,只是找找操作灵感(有些操作界面确实不一样):https://www.w3cschool.cn/unity3d_jc/unity3d_jc-fdk7380g.html
Unity2017的文档:
https://docs.unity3d.com/2017.3/Documentation/Manual/class-SphereCollider.html
https://docs.unity3d.com/2017.3/Documentation/Manual/ScriptingImportantClasses.html文章来源地址https://www.toymoban.com/news/detail-408501.html
到了这里,关于帮你省了3个小时,来直接开发Unity的HelloWorld【保姆级别操作指导】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!