实验一 HTML基础
HTML——表单类的标签
第1关 表单元素——文本框
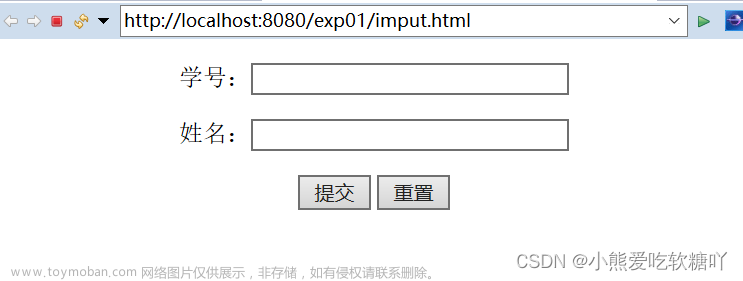
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> 昵称:<input type="text" name="nickName"/> <!-- ********* End ********* --> </body> </html>第2关 表单元素——密码框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> 密码:<input type="password" name="check" value="123"/> <!-- ********* End ********* --> </body> </html>第3关 表单元素——单选框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> 1. HTML是什么语言?(单选题)<br> <!-- ********* Begin ********* --> <p><input type="radio" name="question"/>A:高级文本语言<p> <input type="radio" name="question"/>B:超文本标记语言<p> <input type="radio" name="question"/>C:扩展标记语言<p> <input type="radio" name="question"/>D:图形化标记语言 <!-- ********* End ********* --> </body> </html>第4关 表单元素——多选框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> 休闲方式:<br> <!-- ********* Begin ********* --> <p><input type="checkbox" name="relax"/>逛街<p> <input type="checkbox" name="relax"/>看电影<p> <input type="checkbox" name="relax"/>宅 <!-- ********* End ********* --> </body> </html>第5关 表单元素——checked属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> 婚姻状况:<br> <!-- ********* Begin ********* --> <p><input type="radio" name="marry" checked="checked"/>未婚 <p><input type="radio" name="marry"/>已婚 <!-- ********* End ********* --> </body> </html>第6关 表单元素——disabled 属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> 难度系数:<br> <!-- ********* Begin ********* --> <p><input type="radio" name="degree"/>简单 <p><input type="radio" name="degree"/>中等 <p><input type="radio" name="degree" disabled="disabled"/>困难 <!-- ********* End ********* --> </body> </html>第7关 表单元素——label 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> <label for="user">用户:</label><input type="text" id="user" name="user"/><br> <label for="pwd">密码:</label><input type="password" id="pwd" name="password"/><br> <!-- ********* End ********* --> </body> </html>第8关 表单元素——下拉列表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> 选择版块: <!-- ********* Begin ********* --> <select> <option>问答</option> <option>分享</option> <option>招聘</option> <option selected="selected">客户端测试</option> <!-- ********* End ********* --> </body> </html>第9关 表单元素——文本域
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- ********* Begin ********* --> <style> textarea { width:200px; height:120px; } </style> </head> <body> 用一句话描述自己的特点:<textarea maxlength="15"></textarea> <!-- ********* End ********* --> </body> </html>第10关 表单元素——提交按钮
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <label for="user">用户:</label><input type="text" id="user" name="user"/><br> <label for="pwd">密码:</label><input type="password" id="pwd" name="password" style="margin-bottom: 10px;"/><br> <!-- ********* Begin ********* --> <input type="submit" value="submit"/> <!-- ********* End ********* --> </body> </html>第11关 表单元素的综合案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .container{ width: 40%; margin: 20px auto; } .common{ width:230px; height: 30px; } span{ display:inline-block; width: 150px; text-align: right; } div{ margin-bottom: 10px; } </style> </head> <body> <form class="container"> <!-- ********* Begin ********* --> <div> <span>用户名:</span> <input type="text" class="common"/> </div> <div> <span>昵称:</span> <input type="text" class="common"/> </div> <div> <span>性别:</span> <label for="male"> <input type="radio" id="male" name="sex"/>男 </label> <label for="female"> <input type="radio" id="female"name="sex"/>女 </label> <label for="other"> <input type="radio" id="other" name="sex" disabled="disabled"/>保密 </lable> </div> <div> <span>教育程度:</span> <select class="common"> <option>高中</option> <option>中专</option> <option>大专</option> <option selected="selected">本科</option> <option>硕士</option> <option>博士</option> <option>其他</option> </select> </div> <div> <span>婚姻状况:</span> <label for="single" name="state"> <input type="radio" checked="checked" id="single"/>未婚 </label> <label for="married" name="state"> <input type="radio" id="married"/>已婚 </label> <label for="secret" name="state"> <input type="radio" id="secret"/>保密 </label> </div> <div> <span>兴趣爱好:</span> <label for="football" name="hobby"> <input type="checkbox" id="football"/>踢足球 </label> <label for="basketball" name="hobby"> <input type="checkbox" id="basketball"/>打篮球 </label> <label for="film"> <input type="checkbox" id="film" checked="checked" name="hobby"/>看电影 </label> </div> <div> <span>描述自己的特点:</span> <textarea maxlength="20" class="common"></textarea> </div> <div > <span></span> <input type="submit" value="提交" class="common"/> </div> <!-- ********* End ********* --> </form> </body> </html>HTML入门——基础
第1关 初识HTML:简单的Hello World网页制作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello world</title> </head> <!--------- Begin--------> <body bgcolor="F6F3D6"> <!--用HTML语言向世界打声招呼吧!--> <h1 align="center">Hello World</h1> <p align ="center">动手改变世界</p> </body> <!--------- End--------> </html>第2关 HTML结构:自我简介网页
<!DOCTYPE html> <html> <!--------- Begin--------> <head> <meta charset="utf-8"> <title>自我简介</title> <meta name="description" content="XXX的自我简介网站"> <meta name="keywords" content="自我简介,关键词一,关键词二,关键词三"> </head> <body> <h1 align="center">自我简介</h1> <h2>简介</h2> <p>在这里简单的描述一下你自己吧。</p> <h2>三个与你最有关的词</h2> <p>这三个词可以是一种形容,也可以是一种运动或者是一种独特的爱好,等等。</p> <ul> <li>坚强</li> <p>在心理和身体极度糟糕的情况下坚持了下来</p> <li>乐观</li> <p>以前比较乐观,不管发生了什么,都能够快速找回状态</p> <li>阳光</li> <p>我希望我自己能快乐并且别人带来快乐</p> </ul> </body> <!--------- End--------> </html>HTML入门——文本
第1关 HTML链接:带超链接的网页
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML链接</title> <meta name="description" content="HTML链接知识讲解"> <meta name="keywords" content="HTML, Link"> </head> <!--------- Begin--------> <body> <h1>HTML 入门</h1> <h2>本页目录</h2> <ul> <li><a href="#toc1">简介</a></li> <li><a href="#toc2">第1关</a></li> <li><a href="#toc3">第2关</a></li> </ul> <h2 id="toc1">简介</h2> <p> <a href="https://en.wikipedia.org/wiki/HTML" target="_blank">HTML</a>(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在 <a href="https://en.wikipedia.org/wiki/CSS" target="_blank">CSS</a>(Cascading Style Sheets,级联样式表单)和 <a href="https://en.wikipedia.org/wiki/JavaScript" target="_blank">JavaScript</a>的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p> <p>自1995年HTML2.0面世,HTML陆续推出了得到广泛应用的HTML3.2和HTML4.0标准,2014年HTML5标准的面世使其在多媒体和移动性方面得到了全面提升,使HTML迎来了新的爆发式发展。</p> <h2 id="toc2">第1关</h2> <p>初识HTML:简单的Hello World网页</p> <h2 id="toc3">第2关</h2> <p>HTML链接:带超链接的网页</p> <hr> <p>若需帮助,请发送问题到<a href="mailto:someone@email.com">E-Mail</a>。</p> <p><a href="#">回到顶部</a></p> </body> <!--------- End--------> </html>第2关 HTML标题与段落:网络文章网页
<!DOCTYPE html> <head> <meta charset="UTF-8" /> <title>HTML – 维基百科</title> </head> <!--------- Begin--------> <body> <h1>HTML</h1> <p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的 <a href="https://en.wikipedia.org/wiki/Markup_language" title="Markup language" target="_blank">标记语言</a>。 在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台<sup><a href="#ref1">[1]</a></sup>。 </p> <h2>历史</h2> <h3>开发过程</h3> <p>1980年,物理学家<a href="https://en.wikipedia.org/wiki/Tim_Berners-Lee" title="Tim Berners-Lee" target="_blank">Tim Berners-Lee</a>, <a href="https://en.wikipedia.org/wiki/CERN" title="CERN" target="_blank">CERN</a>的一位项目负责人,提出并实现了<a href="https://en.wikipedia.org/wiki/ENQUIRE" title="ENQUIRE" target="_blank">ENQUIRE</a>系统。该系统的目的是为CERN研究人员提供一种使用和分享文档。1989年, Berners-Lee写了一个备忘录,提出了基于Internet-based <strong>超文本系统</strong><sup><a href="#ref2">[2]</a></sup>。 </p> <h3>HTML里程碑</h3> <dl> <dt>1995年11月24日</dt> <dd>HTML2.0发布,对应的IETF文档为<a class="external mw-magiclink-rfc" rel="nofollow" href="https://tools.ietf.org/html/rfc1866" target="_blank">RFC 1866</a>。</dd> <dt>1997年1月14日</dt> <dd>HTML 3.2以 <a href="https://en.wikipedia.org/wiki/W3C_Recommendation" class="mw-redirect" title="W3C Recommendation" target="_blank"> <abbr title="World Wide Web Consortium">W3C</abbr>推荐标准</a>的形式发布。 随后的HTML标准都由W3C组织发布。</dd> <dt>1997年12月18日</dt> <dd>HTML 4.0发布<sup><a href="#ref3">[3]</a></sup>。</dd> <dt>2014年10月28日</dt> <dd>HTML5 发布。</dd> <dt>2016年11月1日</dt> <dd>HTML 5.1发布。</dd> </dl> <h2>参考文献</h2> <ol> <small> <li id='ref1'>Flanagan, David. <i>JavaScript - The definitive guide</i> (6 ed.). p. 1. "JavaScript is part of the triad of technologies that all Web developers must learn: HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to specify the behaviour of web pages."</li> <li id="ref2">Tim Berners-Lee, "Information Management: A Proposal." CERN (March 1989, May 1990). </li> <li id="ref3">"HTML 4.0 Specification — W3C Recommendation — Conformance: requirements and recommendations". World Wide Web Consortium. December 18, 1997. Retrieved July 6, 2015.</li> </small> </ol> </body> <!--------- End--------> </html>第3关 HTML表格:日常消费账单表格展示网页
<!DOCTYPE html> <html> <!--------- Begin--------> <head> <meta charset="utf-8"> <title>HTML表格</title> <meta name="description" content="HTML表格知识讲解"> <meta name="keywords" content="HTML,表格, Table"> <style type="text/css"> table { border-collapse: collapse; } caption { font-weight: bold; margin-bottom: .5em; } th, td { padding: .5em .75em; border: 1px solid #000; } tfoot { font-weight: bold; } </style> </head> <body> <table border="1" style="margin:auto" width="400"> <caption>日常消费账单</caption> <thead> <!-- 表格头部 --> <tr> <th align="left" scope="col">消费项目</th> <th align="right" scope="col">一月</th> <th align="right" scope="col">二月</th> </tr> </thead> <tbody> <!-- 表格主体 --> <tr> <th align="left" scope="row">食品烟酒</th> <td align="right">¥1241.00</td> <td align="right">¥1250.00</td> </tr> <tr> <th align="left" scope="row">衣物</th> <td align="right">¥330.00</td> <td align="right">¥594.00</td> </tr> <tr> <th align="left" scope="row">居住</th> <td align="right">¥2100</td> <td align="right">¥2100</td> </tr> <tr> <th align="left" scope="row">生活用品及服务</th> <td align="right">¥700.00</td> <td align="right">¥650.00</td> </tr> <tr> <th align="left" scope="row">医疗保健</th> <td align="right">¥150.00</td> <td align="right">¥50.00</td> </tr> <tr> <th align="left" scope="row">教育、文化和娱乐</th> <td align="right">¥1030.00</td> <td align="right">¥1250.00</td> </tr> <tr> <th align="left" scope="row">交通和通信</th> <td align="right">¥230.00</td> <td align="right">¥650.00</td> </tr> <tr> <th align="left" scope="row">其他用品和服务</th> <td align="right">¥130.40</td> <td align="right">¥150.00</td> </tr> </tbody> <tfoot> <!-- 表格尾部 --> <tr> <th align="left" scope="row">总计</th> <th align="right">¥5911</th> <th align="right">¥6694</th> </tr> </tfoot> </table> </body> <!--------- End--------> </html>HTML——基本标签
第1关 创建第一个 HTML 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1>Hello</h1> <!-- ********* Begin ********* --> <h1>welcome to Educoder</h1> <!-- ********* End ********* --> </body> </html>第2关 创建 h2-h6 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1>创建不同字体大小的标题</h1> <!-- ********* Begin ********* --> <h1>创建不同字体大小的标题</h1> <h2>创建不同字体大小的标题</h2> <h3>创建不同字体大小的标题</h3> <h4>创建不同字体大小的标题</h4> <h5>创建不同字体大小的标题</h5> <h6>创建不同字体大小的标题</h6> <!-- ********* End ********* --> </body> </html>第3关 创建 p 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> <p>我是一个段落</p> <!-- ********* End ********* --> </body> </html>第4关 创建 a 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> <a href="https://www.educoder.net">Educoder平台</a> <!-- ********* End ********* --> </body> </html>第5关 创建 img 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <!-- ********* Begin ********* --> <img src="https://www.educoder.net/attachments/download/207801" alt="小狗走路"/> <!-- ********* End ********* --> </body> </html>第6关 创建 div 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h2>我是h2标签</h2> <p>我是p标签</p> <!-- ********* Begin ********* --> <div>我是div标签</div> <!-- ********* End ********* --> </body> </html>实验二 css入门
使用 HTML/CSS 实现 Educoder 顶部导航栏
第1关 使用flex布局实现Educoder顶部导航栏容器布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Educoder</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script src="step1/verify.js"></script> </head> <style type="text/css"> body { padding: 0; margin: 0; } .color-white { color: white; } /*********** Begin ************/ .container{ display:flex; justify-content: space-between; height:60px; } /*********** End ************/ </style> <body> <div class="container"> <header style="background-color:#24292D;min-width:1200px;"> <div class="left-wrap color-white">左边容器</div> <div class="right-wrap color-white">右边容器</div> </header> </div> </body> </html>第2关 使用flex布局实现Educoder顶部导航栏容器布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Educoder</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script src="step2/verify.js"></script> </head> <style type="text/css"> body { padding: 0; margin: 0; } .container { min-width: 1200px; } .flex { display: flex; } header { background: #24292D; height: 60px; justify-content: space-between; padding: 0 25px; } header > div { height: 100%; display: flex; align-items: center; } /*********** Begin ************/ .logo-block{ display: flex; align-items: center; justify-content: center; } .logo { width: 40px; height: 38px; margin-right: 30px; } .menu-item { color: #ffffff; font-size: 16px; width: 64px; height: 100%; display: flex; align-items: center; margin-right: 30px; position: relative; } .hot{ position: absolute; top: 10px; right: -22px; } /*********** End ************/ </style> <body> <div class="container"> <header class="flex"> <div class="left-wrap"> <!--********** Begin **********--> <div class="logo-block"> <img src="https://data.educoder.net/images/educoder/headNavLogo.png?1526520218" class="logo"> </div> <div class="menu-block full-height flex"> <div class="menu-item"><span>实践课程</span></div> <div class="menu-item"><span>翻转课堂</span></div> <div class="menu-item"><span>实训项目</span></div> <div class="menu-item"><span>在线竞赛<img class="hot" src="https://img-blog.yssmx.com/2022010612112358534.png"></span></div> <div class="menu-item"><span>教学案例</span></div> <div class="menu-item"><span>交流问答</span></div> </div> <!--********** End **********--> </div> <div class="right-wrap"> </div> </header> </div> </body> </html>
第3关 实现右侧功能图标排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Educoder</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="step3/verify.js"></script>
</head>
<style type="text/css">
body {
padding: 0;
margin: 0;
}
.container {
min-width: 1200px;
}
.flex {
display: flex;
}
.full-height{
height: 100%;
}
header {
background: #24292D;
height: 60px;
justify-content: space-between;
padding: 0 25px;
}
header > div {
height: 100%;
display: flex;
align-items: center;
}
.logo-block{
display: flex;
align-items: center;
justify-content: center;
}
.logo {
width: 40px;
height: 38px;
margin-right: 30px;
}
.menu-item {
color: #ffffff;
font-size: 16px;
width: 64px;
height: 100%;
display: flex;
align-items: center;
margin-right: 30px;
position: relative;
}
.hot{
position: absolute;
top: 10px;
right: -22px;
}
/*********** Begin ************/
.icon-item{
height: 100%;
width: 48px;
display: flex;
align-items: center;
justify-content: center;
}
.user{
width: 34px;
height: 34px;
margin-left: 15px;
}
/*********** End ************/
</style>
<body>
<div class="container">
<header class="flex">
<div class="left-wrap">
<div class="logo-block">
<img src="https://www.educoder.net/images/educoder/headNavLogo.png?1526520218" class="logo">
</div>
<div class="menu-block full-height flex">
<div class="menu-item"><span>实践课程</span></div>
<div class="menu-item"><span>翻转课堂</span></div>
<div class="menu-item"><span>实训项目</span></div>
<div class="menu-item"><span>在线竞赛<img class="hot" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAQCAYAAAAFzx/vAAACl0lEQVRIS62UP0gbURzHP09DUrHW1EqHuLhYBC0t1NOCg4M432IXhxZKDwShxUA7iuLmoLUEXHSRghk1OLgaaCrnn6FD6aFUEDoIYq5NxBBNXnkvl3hWi4N5y927e+/3+f2+vz9CQhCYAl4C96nSkoC4sJUGFoEPQsJH4F2VODeZmVVARQ/fdPI2/1W0XsSuAqr30qqrg85O2N0F1726V2ciEejqQp6fI1IppOsivG9+p5TRguOQcxxOgbzaK5kvAQ0DbBtME5lIgGEg/PupKUQ0CtksBIOQz8PQEDIQQKysXBFhf3yc3YmJSkQ1/wNK0wQfUO8PDhBbW8j5eRgehnAYsb6ObGzkuLWVQ+DUMHhm22ybJr/VfUBDfE8dYUVTLyK5tASOAy0tCMtCAUVzMywsIPv6EMmklic3Okr99DRf2trI7e1x1zDosW2+mSaZf4AVeNGfwzJQ5TCTgVAI0dGhJda5m5uD3l5yqRQ/gcDICI9iMba7u8ltblJvGDy1bb77gApUbg8d7XVADfAkVTnVEabTkEySjUZxZmY4AdqXl2nq72enoUHn6Y5h8MS2+WGa/Ekk/H2o5VVgBdRtob3wikYDfEDlwFkiQX51lbqBAdIbG9SGQoR7ejgYG+NwclIbVMDHto3jAf1VpFJQA2lRgFngrfZAyWZZEI+XchiJULAsTuJxfjkOLtA0OEhDezuyWCSzs8PJ2lqlCgORCA8ti6N4XLdDuTaKXh9K+KSKJlgsjbZXAsIXTQk54Ag4Bs6AWq/alHPlc0oZ9a6MquUzrr97/9wCLD6A975xV7og4Svw3Lu/BrwQkL3NpPHfvQ64D7QCn4HXohRc1dZ1QDWJYnqy+1umSshLQAn3gDcCpqtk/4qZv02gFT1dbcRiAAAAAElFTkSuQmCC"></span></div>
<div class="menu-item"><span>教学案例</span></div>
<div class="menu-item"><span>交流问答</span></div>
</div>
</div>
<div class="right-wrap">
<!--********** Begin **********-->
<div class="icon-list full-height flex">
<div class="icon-item"><img src="https://data.educoder.net/api/attachments/411643" alt=""></div>
<div class="icon-item"><img src="https://data.educoder.net/api/attachments/411644" alt=""></div>
<div class="icon-item"><img src="https://data.educoder.net/api/attachments/411645" alt=""></div>
</div>
<img class="user" src="https://data.educoder.net/images/avatars/User/b?t=1569204859650" alt="">
<!--********** End **********-->
</div>
</header>
</div>
</body>
</html>
第4关 实现左侧鼠标悬停效果与选中状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Educoder</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="step4/verify.js"></script>
</head>
<style type="text/css">
body {
padding: 0;
margin: 0;
}
.container {
min-width: 1200px;
}
.flex {
display: flex;
}
.full-height {
height: 100%;
}
header {
background: #24292D;
height: 60px;
justify-content: space-between;
padding: 0 25px;
}
header > div {
height: 100%;
display: flex;
align-items: center;
}
.logo-block {
display: flex;
align-items: center;
justify-content: center;
}
.logo {
width: 40px;
height: 38px;
margin-right: 30px;
}
.menu-item {
color: #ffffff;
font-size: 16px;
width: 64px;
height: 100%;
display: flex;
align-items: center;
margin-right: 30px;
position: relative;
cursor: pointer;
}
.hot {
position: absolute;
top: 10px;
right: -22px;
}
.icon-item {
height: 100%;
width: 48px;
display: flex;
align-items: center;
cursor: pointer;
justify-content: center;
}
.user {
width: 34px;
height: 34px;
margin-left: 15px;
cursor: pointer;
}
/*********** Begin ************/
.menu-item:hover {
opacity: .7;
}
.active {
position: relative;
color: #459be5;
}
.active:after {
position: absolute;
content: ' ';
width: 14px;
height: 2px;
background: #459be5;
bottom: -10px;
left: 0;
}
/*********** End ************/
</style>
<body>
<div class="container">
<header class="flex">
<div class="left-wrap">
<div class="logo-block">
<img src="https://www.educoder.net/images/educoder/headNavLogo.png?1526520218" class="logo">
</div>
<div class="menu-block full-height flex">
<div class="menu-item"><span class="active">实践课程</span></div>
<div class="menu-item"><span>翻转课堂</span></div>
<div class="menu-item"><span>实训项目</span></div>
<div class="menu-item"><span>在线竞赛<img class="hot"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAQCAYAAAAFzx/vAAACl0lEQVRIS62UP0gbURzHP09DUrHW1EqHuLhYBC0t1NOCg4M432IXhxZKDwShxUA7iuLmoLUEXHSRghk1OLgaaCrnn6FD6aFUEDoIYq5NxBBNXnkvl3hWi4N5y927e+/3+f2+vz9CQhCYAl4C96nSkoC4sJUGFoEPQsJH4F2VODeZmVVARQ/fdPI2/1W0XsSuAqr30qqrg85O2N0F1726V2ciEejqQp6fI1IppOsivG9+p5TRguOQcxxOgbzaK5kvAQ0DbBtME5lIgGEg/PupKUQ0CtksBIOQz8PQEDIQQKysXBFhf3yc3YmJSkQ1/wNK0wQfUO8PDhBbW8j5eRgehnAYsb6ObGzkuLWVQ+DUMHhm22ybJr/VfUBDfE8dYUVTLyK5tASOAy0tCMtCAUVzMywsIPv6EMmklic3Okr99DRf2trI7e1x1zDosW2+mSaZf4AVeNGfwzJQ5TCTgVAI0dGhJda5m5uD3l5yqRQ/gcDICI9iMba7u8ltblJvGDy1bb77gApUbg8d7XVADfAkVTnVEabTkEySjUZxZmY4AdqXl2nq72enoUHn6Y5h8MS2+WGa/Ekk/H2o5VVgBdRtob3wikYDfEDlwFkiQX51lbqBAdIbG9SGQoR7ejgYG+NwclIbVMDHto3jAf1VpFJQA2lRgFngrfZAyWZZEI+XchiJULAsTuJxfjkOLtA0OEhDezuyWCSzs8PJ2lqlCgORCA8ti6N4XLdDuTaKXh9K+KSKJlgsjbZXAsIXTQk54Ag4Bs6AWq/alHPlc0oZ9a6MquUzrr97/9wCLD6A975xV7og4Svw3Lu/BrwQkL3NpPHfvQ64D7QCn4HXohRc1dZ1QDWJYnqy+1umSshLQAn3gDcCpqtk/4qZv02gFT1dbcRiAAAAAElFTkSuQmCC"></span>
</div>
<div class="menu-item"><span>教学案例</span></div>
<div class="menu-item"><span>交流问答</span></div>
</div>
</div>
<div class="right-wrap">
<div class="icon-list full-height flex">
<div class="icon-item"><img src="https://www.educoder.net/api/attachments/411643" alt=""></div>
<div class="icon-item"><img src="https://www.educoder.net/api/attachments/411644" alt=""></div>
<div class="icon-item"><img src="https://www.educoder.net/api/attachments/411645" alt=""></div>
</div>
<img class="user" src="https://www.educoder.net/images/avatars/User/b?t=1569204859650" alt="">
</div>
</header>
</div>
</body>
</html>
CSS从入门到精通——文本与字体样式
第1关 字体颜色、类型与大小
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
/* ********** BEGIN ***********/
font-family:PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/* ********** END ***********/
}
h1 {
/* ********** BEGIN ***********/
font-size:2.1875em;
/* ********** END ************/
}
h2 {
background-color: #eaebef;
/* ********** BEGIN ***********/
font-size:1.75em;
color:#7d717c;
/* ********** END ************/
}
h3 {
background-color: white;
/* ********** BEGIN ***********/
font-size:1.25em;
color:green;
/* ********** END ************/
padding-left: 10px;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
footer {
margin: 10px auto;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* ********** BEGIN ***********/
color:#fefefe;
/* ********** END ************/
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* ********** BEGIN ***********/
font-size:1.125em;
/* ********** END ************/
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
a:link {
color: #e10000;
}
a:visited {
color: #b44f4f;
}
a:hover {
color: #f00;
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}
第2关 字体粗细与风格
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
/* 设置h1, h2 的font-family*/
font-family: PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/* ********** BEGIN ***********/
font-weight:normal;
/* ********** END ***********/
}
h1 {
/* 设置h1元素为 35px 的字体大小 */
font-size: 2.1875em;
/* 35px/16px */
}
h2 {
background-color: #eaebef;
/* 设置h2元素的字体颜色为:#7d717c */
color: #7d717c;
/* 使用em的方式设置h2元素为 28px 的字体大小 */
font-size: 1.75em;
/*28px/16px */
}
h3 {
background-color: white;
/* 使用em的方式设置h3元素为 20px 的字体大小 */
font-size: 1.25em;
/* 设置h3元素的字体颜色为:green */
color: green;
padding-left: 10px;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
/* 子选择器 */
em,
a:link,
.intro .subhead {
font-weight: bold;
}
footer {
/* ********** BEGIN ***********/
font-weight:light;
font-style:italic;
/* ********** END ***********/
margin: 10px auto;
}
footer a {
font-style: normal;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* 设置 .intro 类元素的字体颜色为 #fefefe */
color: #fefefe;
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* 使用em的方式设置 `.intro .subhead ` (intro类下得subhead子类)为 18px 的字体大小。 */
font-size: 1.125em;
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
a:link {
/* 设置 a:link 元素的字体颜色为 #b44f4f */
color: #e10000;
}
a:visited {
color: #b44f4f;
}
a:hover {
color: #f00;
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}
第3关 文本装饰与文本布局
body {
/*背景渐变*/
background: -webkit-linear-gradient(left, #7ECABA, #E2FCCB);
/* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #7ECABA, #E2FCCB);
/* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #7ECABA, #E2FCCB);
/* Firefox 3.6 - 15 */
background: linear-gradient(to right, #7ECABA, #E2FCCB);
/* 标准的语法 */
font: 100% PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
/*居中页面*/
width: 45em;
margin: 0 auto;
}
h1,
h2 {
font-family: PingFang SC, Verdana, Helvetica Neue, Microsoft Yahei, Hiragino Sans GB, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
font-weight: normal;
/*********** BEGIN ***********/
text-align:center;
/************ END ************/
}
h1 {
/* 设置h1元素为 35px 的字体大小 */
font-size: 2.1875em;
/* 35px/16px */
}
h2 {
background-color: #eaebef;
/* 设置h2元素的字体颜色为:#7d717c */
color: #7d717c;
/* 使用em的方式设置h2元素为 28px 的字体大小 */
font-size: 1.75em;
/*28px/16px */
}
h3 {
background-color: white;
/* 使用em的方式设置h3元素为 20px 的字体大小 */
font-size: 1.25em;
/* 设置h3元素的字体颜色为:green */
color: green;
padding-left: 10px;
/*********** BEGIN ***********/
text-align:left;
/************ END ************/
}
p {
text-align: justify;
}
hr {
height: 1px;
border: none;
border-top: 2px dashed #88b2d2;
}
/* 子选择器 */
em,
a:link,
.intro .subhead {
font-weight: bold;
}
footer {
font-weight: light;
font-style: italic;
/* ********** BEGIN ***********/
text-align:center;
/* ********** END ***********/
margin: 10px auto;
}
footer a {
font-style: normal;
}
/* CONTENT
----------------------------------- */
.architect {
background-color: #fff;
padding: 1.5em 1.75em;
}
/* :::: Intro ::::: */
.intro {
background-color: #888888;
/* 设置 .intro 类元素的字体颜色为 #fefefe */
color: #fefefe;
padding: 1px 1.875em .7em;
}
.intro .subhead {
/* 使用em的方式设置 `.intro .subhead ` (intro类下得subhead子类)为 18px 的字体大小。 */
font-size: 1.125em;
text-align: center;
}
.intro p {
font-size: 1.0625em;
}
/* :::: chapter Descriptions ::::: */
.chapter p {
font-size: .9375em;
}
.photos {
/*********** BEGIN ***********/
text-align:center;
/*********** END *************/
}
img {
border-radius: 8px;
}
/* :::: Links :::: */
/* 默认显示样式 */
a:link {
color: #e10000;
/*********** BEGIN ***********/
text-decoration: none;
/*********** END *************/
}
a:visited {
color: #b44f4f;
}
/* 鼠标放在上面的显示样式 */
a:hover {
color: #f00;
/*********** BEGIN ***********/
text-decoration:underline;
/*********** END *************/
}
.intro a {
color: #fdb09d;
}
.intro a:hover {
color: #fec4b6;
}
CSS从入门到精通——背景样式
第1关 背景颜色
/* ********** BEGIN ********** */
body{
background-color:ivory;
}
/* ********** END ********** */
h1 {
font-size: 40px;
text-align: center;
}
p {
font-size: 18px;
color: grey;
/* ********** BEGIN ********** */
background-color:lightblue;
/* ********** END ********** */
}
第2关 背景图片
body {
/* ********** BEGIN ********** */
/*设置背景图片*/
background-image:url("https://www.educoder.net/attachments/download/211106");
/* ********** END ********** */
}
div {
width: 90%;
height: 100%;
margin: auto;
}
第3关 背景定位与背景关联
body {
margin-right: 200px;
/* ********** BEGIN ********** */
/*设置背景图片*/
background:url("https://www.educoder.net/attachments/download/211104") no-repeat fixed right top;
/* ********** END ********** */
}
div {
width: 90%;
height: 100%;
margin: auto;
}
CSS从入门到精通——基础选择器
第1关 css元素选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素选择器</title>
<style type="text/css">
/* ********** BEGIN ********** */
/* 元素选择器 */
html {
background-color:#F0F0F0;
}
header{
padding:40px;
background-color:white;
}
footer {
margin-top: 20px;
font-size:0.6 em;
color:grey;
}
/* ********** END ********** */
</style>
</head>
<body>
<div>
<header>
<li><a href="#chosen">精选</a></li>
<li><a href="#news">时事</a></li>
<li><a href="#finance">财政</a></li>
<li><a href="#think">思想</a></li>
<li><a href="#life">生活</a></li>
</header>
<div>
<section>
<h2>精选</h2>
<li>精选新闻1</li>
<li>精选新闻2</li>
<li>精选新闻3</li>
</section>
<section>
<h2>时事</h2>
<li>时事新闻1</li>
<li>时事新闻2</li>
<li>时事新闻3</li>
</section>
<section>
<h2>财政</h2>
<li>财政新闻1</li>
<li>财政新闻2</li>
<li>财政新闻3</li>
</section>
<section>
<h2>思想</h2>
<li>思想新闻1</li>
<li>思想新闻2</li>
<li>思想新闻3</li>
</section>
<section>
<h2>生活</h2>
<li>生活新闻1</li>
<li>生活新闻2</li>
<li>生活新闻3</li>
</section>
</div>
<footer>Copyright (c) News Copyright Holder All Rights Reserved.</footer>
</div>
</body>
</html>
第2关 css类选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>类选择器</title>
<style type="text/css">
/* 元素选择器 */
html {
background-color: #F0F0F0;
}
header {
padding: 40px;
background-color: white;
}
footer {
margin-top: 20px;
font-size: 0.6em;
color: grey;
}
/* 类选择器 */
.main {
margin: 10px;
}
/* ********** BEGIN ********** */
.newsSection{
margin-top:20px;
padding:20px;
background-color:white;
}
/* ********** END ********** */
</style>
</head>
<body>
<div class="main">
<header>
<li><a href="#chosen">精选</a></li>
<li><a href="#news">时事</a></li>
<li><a href="#finance">财政</a></li>
<li><a href="#think">思想</a></li>
<li><a href="#life">生活</a></li>
</header>
<!-- ********** BEGIN ********** -->
<div class="newsSection">
<!-- ********** END ********** -->
<section>
<h2>精选</h2>
<li>精选新闻1</li>
<li>精选新闻2</li>
<li>精选新闻3</li>
</section>
<section>
<h2>时事</h2>
<li>时事新闻1</li>
<li>时事新闻2</li>
<li>时事新闻3</li>
</section>
<section>
<h2>财政</h2>
<li>财政新闻1</li>
<li>财政新闻2</li>
<li>财政新闻3</li>
</section>
<section>
<h2>思想</h2>
<li>思想新闻1</li>
<li>思想新闻2</li>
<li>思想新闻3</li>
</section>
<section>
<h2>生活</h2>
<li>生活新闻1</li>
<li>生活新闻2</li>
<li>生活新闻3</li>
</section>
</div>
<footer>Copyright (c) News Copyright Holder All Rights Reserved.</footer>
</div>
</body>
</html>
第3关 css id选择器
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ID选择器</title>
<style type="text/css">
/* 元素选择器 */
html {
background-color: #F0F0F0;
}
header {
padding: 40px;
background-color: white;
}
footer {
margin-top: 20px;
font-size: 0.6em;
color: grey;
}
/* 类选择器 */
.main {
margin: 10px;
}
.newsSection {
margin-top: 20px;
padding: 20px;
background-color: white;
}
/* ********** BEIGN ********** */
#chosen{
color:red;
}
#news{
color:blue;
}
#finance{
color:olive;
}
#think{
color:green;
}
#life{
color:orange;
}
/*选择menu元素下的li子元素*/
#menu li {
float: left;
width: 70px;
font-size: 1.2em;
font-weight: lighter;
}
/*选择menu元素下的li子元素和li下得a子元素*/
#menu li, li a {
list-style: none;
text-decoration: none;
}
/* ********** END ********** */
</style>
</head>
<body>
<div class="main">
<!-- ********** BEGIN ********** -->
<header id="menu">
<!-- ********** END ********** -->
<li><a href="#chosen">精选</a></li>
<li><a href="#news">时事</a></li>
<li><a href="#finance">财政</a></li>
<li><a href="#think">思想</a></li>
<li><a href="#life">生活</a></li>
</header>
<div class="newsSection">
<section>
<h2 id="chosen">精选</h2>
<li>精选新闻1</li>
<li>精选新闻2</li>
<li>精选新闻3</li>
</section>
<section>
<h2 id="news">时事</h2>
<li>时事新闻1</li>
<li>时事新闻2</li>
<li>时事新闻3</li>
</section>
<section>
<h2 id="finance">财政</h2>
<li>财政新闻1</li>
<li>财政新闻2</li>
<li>财政新闻3</li>
</section>
<section>
<h2 id="think">思想</h2>
<li>思想新闻1</li>
<li>思想新闻2</li>
<li>思想新闻3</li>
</section>
<section>
<h2 id="life">生活</h2>
<li>生活新闻1</li>
<li>生活新闻2</li>
<li>生活新闻3</li>
</section>
</div>
<footer>Copyright (c) News Copyright Holder All Rights Reserved.</footer>
</div>
</body>
</html>
实验三 JavaScript基础
JavaScript学习手册十一:JSON
第1关 JSON对象
function mainJs(a,b,c) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = {"key1":"a","key2":'b',"key3":'c'};
delete JSONObject.key3;
for(att in JSONObject) {
console.log(JSONObject[att]);
}
return a+","+b;
/********** End **********/
}
第2关 JSON数组
var myJson = {
"category":"computer",
"detail":"programming",
"language":[
"js","java","php","python","c"
]
}
function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var result = "";
for(var i = 0;i < a;i++) {
result = result+myJson.language[i]+",";
}
return result.slice(0,-1);
/********** End **********/
}
第3关 JSON字符串
var JSONString = '{"key1":"value1","key2":"value2"}';
function mainJs(a) {
//请在此处编写代码
/********** Begin **********/
var JSONObject = JSON.parse(JSONString);
JSONObject.key1 = a;
return JSON.stringify(JSONObject);
/********** End **********/
}
JavaScript学习手册十四:HTML DOM——文档元素的操作(二)
第1关 创建节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p></p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var newNode = document.createElement('form');
newNode.method='post';
newNode.id='myForm';
<!---------End--------->
document.body.appendChild(newNode);
console.log(newNode.method);
</script>
</body>
</html>
第2关 插入节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<ul id="ul1">
<li>America</li>
<li>Mexio</li>
</ul>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var node = document.getElementById('ul1');
var newNode = document.createElement('li');
newNode.innerText='Canada';
node.appendChild(newNode);
<!---------End--------->
var out = document.getElementsByTagName("li")[2];
console.log(out.innerText);
</script>
</body>
</html>
第3关 删除节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<ol id="browser">
<li id="chrome">Chrome</li>
<li id="firefox">Firefox</li>
<li id="opera">Opera</li>
<li id="safari">Safari</li>
</ol>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var parent = document.getElementById("browser");
var child = document.getElementById("opera");
parent.removeChild(child);
<!---------End--------->
</script>
</body>
</html>
第4关 替换节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<ol id="parent">
<a id="old" href="https://www.google.com">Google</a>
</ol>
<script>
var newChild = document.createElement("a");
newChild.innerText = "eduCoder";
newChild.href = "https://www.educoder.net";
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var parent = document.getElementById("parent");
var old = document.getElementById("old");
parent.replaceChild(newChild,old);
<!---------End--------->
</script>
</body>
</html>
第5关 综合练习
<html>
<head>
<title>myTitle</title>
<meta charset="utf-8" />
</head>
<body>
<select id="province" onChange="changeCity()">
<option value="BeiJing" id="bj">北京</option>
<option value="AnHui" id="ah">安徽</option>
</select>
<select id="city">
<option value="BeiJingCity">北京市</option>
</select>
<script>
function changeCity() {
var province = document.getElementById("province");
var city = document.getElementById("city");
var length = city.children.length;
for(var i = length-1;i >= 0;i--) {
city.removeChild(city.children[i]);
}
if(province.value == "BeiJing") {
var child1 = document.createElement("option");
child1.value="BeiJingCity";
child1.innerText="北京市"
city.appendChild(child1);
} else {
var child1 = document.createElement("option");
child1.value="HuangShanCity";
child1.innerText="黄山市";
city.appendChild(child1);
//请在此处编写代码
/*********Begin*********/
var child2 = document.createElement("option");
child2.value="HeFeiCity";
child2.innerText="合肥市";
city.appendChild(child2);
/*********End*********/
}
}
</script>
</body>
</html>
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)
第1关 通过id获取文档元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<a id="a1" src="https://www.google.com">Google</a>
<p id="p1">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById("a1");
<!---------End--------->
myElement.href="https://www.educoder.net";
</script>
</body>
</html>
第2关 通过类名获取文档元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by name</title>
</head>
<body>
<img src="" class="myName"/>
<form class="myName" id="myForm"></form>
<div class="myName">This is quote</div>
<p class="myName">This is what you should get</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementsByTagName('p')[0];
<!---------End--------->
myElement.innerText="I changed the text";
</script>
</body>
</html>
第3关 通过标签名获取文档元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<div class="diva">
<a href="https://www.educoder.net">EduCoder</a>
<a href="https://www.facebook.com">FaceBook</a>
</div>
<div class="divb">
<a href="https://www.twitter.com">Twitter</a>
<form name="myForm"></form>
<a href="https://www.nudt.edu.cn">NUDT</a>
</div>
<p id="pp">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementsByTagName('div')[1].getElementsByTagName('a')[1];
<!---------End--------->
myElement.innerText="nudt";
</script>
</body>
</html>
第4关 html5中获取元素的方法一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p class="myClass">你需要获得的元素是我</p>
<p>是楼上</p>
<p>是楼上的楼上</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelector(".myClass");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
第5关 html5中获取元素的方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p class="pClass">你需要获得的元素是我</p>
<p>包括我</p>
<p>还有我</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelectorAll(".pClass");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
第6关 节点树上的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="div1">
<div class="cl1">
<p>文本</p>
<a>超链接</a>
</div>
<div class="cl2">
<select>
<option>红</option>
<option>黄</option>
<option>蓝</option>
</select>
</div>
</div>
<script>
var cl2 = document.getElementById("div1").lastElementChild;
<!-- 请在此处编写代码 -->
<!---------Begin--------->
myElement = cl2.firstElementChild.children[1];
<!---------End--------->
myElement.innerText = "绿";
</script>
</body>
</html>
第7关 属性值的获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<img class="imgClass"/>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var srcValue = document.getElementsByClassName("imgClass")[0].className;
<!---------End--------->
console.log(srcValue);
</script>
</body>
</html>
第8关 属性值的设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<form id="form1" method="get" target="https://abc.xyz/def/ghi">This is form</form>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById("form1");
myElement.setAttribute("method","post");
<!---------End--------->
console.log(document.getElementById("form1").method);
</script>
</body>
</html>
JavaScript学习手册十六:浏览器对象模型
第1关
第2关
第3关
第4关
第5关
JavaScript学习手册八:JS函数
第1关 用函数语句定义函数
//请在此处编写代码
/********** Begin **********/
function mainJs(a,b){
return a.concat(b);
}
/********** End **********/
第2关 用函数语句定义函数
function mainJs(a) {
a = parseInt(a);
//请在此处编写代码
/********** Begin **********/
var myFunc=function sum(a){
return a%10+(a-a%10)/10%10+(a-a%100)/100;
}
/********** End **********/
return myFunc(a);
}
第3关 函数的调用
//求最大值的函数
function getMax(b,c) {
return b>c?b:c;
}
//求最小值的函数
var getMin = function(b,c) {
return b>c?c:b;
}
//对象中的求和函数
var myObject = {
id:1,
name:"function",
myFunc:function(b,c) {
return b+c;
}
}
function mainJs(a,b,c) {
a = parseInt(a);
b = parseInt(b);
c = parseInt(c);
//请在此处编写代码
/********** Begin **********/
var t;
if(a==1) {
t=getMax(b,c);
}
else if(a==2) {
t= getMin(b,c);
}
else if(a==3) {
t=myObject.myFunc(b,c);
}
return t;
/********** End **********/
}
第4关 未定义的实参
function mainJs(a,b,c,d) {
//请在此处编写代码
/********** Begin **********/
if(!a) a="green";
if(!b) b="green";
if(!c) c="red";
if(!d) d="yellow";
return a+"-"+b+"-"+c+"-"+d;
/********** End **********/
}
第5关 实参对象
//请在此处编写代码
/********** Begin **********/
/********** End **********/
function mainJs(a) {
a = parseInt(a);
switch(a) {
case 1:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123);
case 2:return getMax(23,21,56,34,89,34,32);
case 3:return getMax(23,21,56,34);
case 4:return getMax(23,21,56,34,89,34,32,11,66,3,9,55,123,8888);
case 5:return getMax();
default:break;
}
}
function getMax(){
var alength=arguments.length;
if(alength==0) return 0;
else{
var max=0;
for(var i=0;i<alength;i++){
if(arguments[i]>max)
max=arguments[i];
}
return max;
}
}
第6关 对象作为参数
var park = {
name:"Leaf Prak",
location:"Fifth Avenue",
todayTourists:4000
};
var computer = {
name:"Levenon",
price:"$800",
memory:"8G"
};
var city = {
name:"HangZhou",
country:"Chine",
population:9400000
}
function objectFunction(object) {
//请在此处编写代码
/********** Begin **********/
var a=new Array();
for(var i=0;i<3;i++){
a[i]=Object.keys(object)[i]+":"+Object.values(object)[i]+",";
}
return (a.join(""));
/********** End **********/
}
function mainJs(a) {
a = parseInt(a);
switch(a) {
case 1:return objectFunction(park);
case 2:return objectFunction(computer);
case 3:return objectFunction(city);
default:break;
}
}
第7关 对象作为参数
//求数组中奇数元素的个数
function getOddNumber(a) {
var result = 0;
for(var i = 0;i < a.length;i++) {
if(a[i]%2 != 0)
result++;
}
return result;
}
//求数组中偶数元素的个数
function getEvenNumber(a) {
var result = 0;
for(var i = 0;i < a.length;i++) {
if(a[i]%2 == 0)
result++;
}
return result;
}
function getNumber(func,a) {
//请在此处编写代码
/********** Begin **********/
return func(a);
/********** End **********/
}
//测试接口
function mainJs(b,a) {
a = a.split(",");
var aLength = a.length;
for(var i = 0;i < aLength;i++) {
a[i] = parseInt(a[i]);
}
if(b == "getEvenNumber") {
return getNumber(getEvenNumber,a);
} else {
return getNumber(getOddNumber,a);
}
}
JavaScript学习手册十一:JSON
第1关 用函数语句定义函数
文章来源地址https://www.toymoban.com/news/detail-408769.html
文章来源:https://www.toymoban.com/news/detail-408769.html
到了这里,关于《Web应用开发》(头歌)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!