作者:极客小俊公众号:同名

前言
居然有人干了5年开发,抓包都不会!👿
但是不要怕,不要哭,跟着我学一定有收获! 兴趣就是你最好的老师,有兴趣就一定要学下去 ,卷死他们!🚀
温馨提示:全程干货、内容比较多,建议新手朋友可以先点赞+收藏再慢慢观看! 😇
Fiddler是什么?
在正式学习Fiddler之前, 我们还是要对Fiddler有一个初步的认识!
Fiddler是以web proxy代理服务器的形式工作的 , 它也是一个http协议数据抓包与调试代理工具,它能够记录和检查当前你的电脑和互联网之间的http消息, 也就是说可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作 还可以用来检测网络安全。 是不是感觉很强大!🙂
Fiddler主要能干什么?

Fiddler是一个客户端和服务端的一个http代理工具 , 客户端和服务端彼此之间的交流都可以被Fiddler所监听到!
Fiddler不仅仅是一款非常强大的抓包工具,还是一款web调试的利器
它能够实现以下功能:
- 监控我们
浏览器所有的http/https的信息和流量,也就是所有的请求,所有的流量都可以监听 - 当监听截取到
http请求之后,就可以做一些查看 分析浏览器请求的内容细节,就可以伪造一些请求 伪造一个服务器的响应都是可以的! - 还可以测试网站的性能
- 解密
https的web会话 - 全局、局部断点功能!
Fiddler的应用场景也很广泛
- 接口测试
- 接口调试
- 线上环境调试
- web项目性能分析
- 前后端bug监测
- 弱网断网监测
- hosts配置监测
- mock模拟测试
要知道Fiddler作为系统代理,所有的来自微软互联网服务的http请求在到达目标Web服务器之前都会经过Fiddler,同样的,所有的Http响应都会在返回客户端之前也会经过Fiddler。
为什么要学习Fiddler?
因为我们做开发必然要和http打交道对吧, 并且还有一些新手朋友也要学习http的相关知识,但是http的知识点比较多和杂乱,如果你没有一个看得见摸的着的数据参照,是很难去把控http信息, 那么要理解http协议,我个人建议可以先从抓包工具开始从浅入深的形式慢慢了解http以及Fiddler这款抓包工具的使用
所以不管你是分析http还是刚刚学习http的朋友 ,都可以先学习一下Fiddler抓包工具!
并且在windows系统下只要一提到抓包肯定首选的就是Fiddler
总之学习了Fiddler之后,会让你对http的理解更上一层楼!
下载Fiddler
官方下载地址
https://www.telerik.com/download/fiddler
填写好电子邮箱和国家地区 点击Download for windows就可以下载了
如图

注意 这个Fiddler工具是基于.NET Framework的 ,因为Fiddler是c#开发的
如果是比较老的windows系统要保证运行环境!☺️
Fiddler的安装方法也很简单 获取到安装包之后,直接选择安装路径 或 无脑下一步就可以了!☺️
安装成功会显示如下界面!

软件体系结构—B/S 与 C/S架构
B/S架构
在了解Fiddler原理之前,还先清楚我们web最基本的架构是什么,就是B/S架构, 它也是目前最常用的一种软件架构
B就是浏览器(Browsers) 也就是客户端 这边
S就是服务器端(Server)也就是web服务器这边
我们平常的web服务、web项目、web应用都是运行在服务端的, 那么通过绑定ip地址+端口监听的形式来接收和处理一些前端也就是客户端发起的http请求, 从而客户端通过http协议和请求就可以获取到指定服务器上的页面 文件 资源、等等…
如图

举个例子
当你在浏览器地址栏上输入百度的地址之后,服务器端就会给你返回一个百度的html页面资源
总结
B/S架构就是浏览器/服务器的一种交互模式,是Browser/Server的简称。
并且这种架构的软件不需要在用户的电脑上安装任何客户端程序,只需要在用户的电脑上安装浏览器即可。
用户仅仅使用浏览器通过web服务器和数据库做交互,交互的结果将会以html网页的形式显示在浏览器上。
C/S架构 [了解]
出了我们的B/S架构,其实还有一种就是C/S架构是客户端/服务端的一种交互模式,是Client/Server的简称。它是早期常用的一种软件架构,这种架构的软件需要在用户的电脑上安装客户端程序, 有兴趣的朋友可以自行了解,这里就不过多赘述了!
我们平常在进行软件开发时,通常会根据需求在两种基本架构中进行选择!
HTTP 基础知识
学习Fiddler的时候,HTTP的知识点也是必不可少的, 所以这里必须要给大家简单的介绍一下HTTP的相关知识!
http中文意思为超文本传输协议 英文全称为Hyper Text Transfer Protocol
它是用于万维网服务器传输超文本到本地浏览器的一种传输协议
目的是保证客户端与服务端之间的通信
什么是http请求和响应?
http的工作方式为一个简单的客户端请求 与 服务端响应的应答过程
它指定了客户端发送给服务器什么样的消息形式以及得到什么样的消息响应
所有的www文件都必须遵循这个标准协议, 目的是提供一种发布和接收html页面的方法
举个例子
比如说 客户端(浏览器)向服务器提交一个http请求, 那么服务器又会向客户端这边返回响应信息。而这些响应信息包含关于客户端请求的状态信息以及客户端所需要的内容信息。
如图

http协议和web之间的本质
其实就是浏览器和服务器打交道的
客户端向服务器端发送Http请求,然后服务器端向客户端返回http响应!
http协议就是浏览器和服务器之间进行沟通的一种规范, 也就是以这个规范来向服务器发起请求, 服务器才会给客户端进行正确的响应, 所以http有的时候也可以理解为是一种 规范、规则、标准
http协议是属于应用层的协议,而且是基于TCP/IP协议的, 也就是说http通信发生在TCP/IP链接之上
通俗一点说http协议就是基于TCP的一种应用层协议 它不会关系数据传输的细节问题,也就是说你不用去关心它下层TCP的运行逻辑, 它的核心只在于用来规定客户端和服务端的数据传输格式
最早http是用来向客户端传输html文件内容,默认的端口80
扩展
有兴趣的朋友可以自行了解一下iso网络七层模型
通俗点说http,就是在请求和响应之后,服务器端立即关闭连接,并释放资源,这样既保证了资源可显示与可用性,也吸取了TCP协议的可靠性优点,但是缺点就无法跟踪用户的操作了,所以我们在后端开发的学习中才会接触一个东西叫session和cookie技术
所以你也可以理解为http是基于请求与响应的模式, 并且是无状态的应用层协议
http请求和响应的基本原理
任何一个http请求都只会分为两个部分: 一个请求报文另外一个是响应报文
请求报文是客户端按照一定的格式生成一段文本,然后发给我们的服务端, 而服务器接收到了这样一个请求报文就会解析里面的内容,然后做出回馈,也就是响应
响应报文也就是服务器端根据请求报文反馈给客户端的文本信息
http请求报文 (request)基本结构
http请求(request)也叫请求报文一个基本的http请求报文结构分为如下几点:
-
请求行:就是请求方式和协议,也就是说用于描述客户端的请求方式,例如post/get方式, 以及请求的资源名称和HTTP协议的版本号! -
若干个请求头: 这些也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境等等, 这些消息头中有很多头部字段名和对应的值它的格式为name:value 空白行请求正文内容
抓包了解一下
那么我们在学习http知识的时候 就可以先直接使用Fiddler来抓取一个http请求和http响应来先看看到底是什么东西!
这样也有助于一些新手来理解http!
我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http请求结构都包含哪些信息!
例如一个GET方式的请求(Request)信息 如下:
GET https://www.baidu.com/?name=zhangsan HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
例如一个POST方式的请求(Request)信息 如下:
POST https://api.codelife.cc/stat/userHm HTTP/1.1
Host: api.codelife.cc
Connection: keep-alive
Content-Length: 48
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36
Content-Type: application/json
Accept: application/json, text/plain, */*
sec-ch-ua-platform: "Windows"
version: 1.2.27
Origin: chrome-extension://mhloojimgilafopcmlcikiidgbbnelip
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
{"fp":"4c49c2fd79e1658546e4b8ad","tn":6}
怎么样 是不是看这一大堆脑壳都大了呢 ? 哈哈哈不要着急,我们慢慢来学!😁😁😁
我们先来看一张请求(Request)图解
如图

然后我们来逐一拆解上图中的各个部分!
1.请求方式 (Request method)
我们常见的一些请求方式也就是POST/GET,当然还有其他的一些请求方式, 如下表:
| 请求方法 | 描述 |
|---|---|
GET |
请求资源 比如常见的就是输入一个URL去请求一个资源下来, 它也可以带上一定的参数一起请求 |
POST |
提交资源 比如说我们想把用户名和密码 提交到服务器去,这个时候用POST比较好 |
HEAD |
获取响应头 |
PUT |
替换资源 |
DELETE |
删除资源 |
OPTIONS |
允许客户端查看服务器的性能 |
TRACE |
显示服务器收到的请求 常见于测试和调试诊断! |
2.URL (Uniform Resource Locator)
URL中文名为统一资源定位符 英文全称Uniform Resource Locator ,
我们网络中的每一信息资源都有统一的且在网上唯一的地址!
URL具体由4部分组成:协议、主机、域名、端口、路径文件、[附加资源]
URL的一般语法格式为:
protocol :// hostname[:port] / path / [?query-parameters]
1.协议 (protocol)
协议有http、ftp、https、等…
2.主机名 (hostname) + 域名
主机名+域名 例如: www.xsphp.com
3.端口 (port)
端口是一个数字, 端口是可选的 省略时使用方案是服务器默认配置的端口
例如 80、8080、..
各种传输协议都有默认的端口号,如http协议的默认端口为80
如果URL地址省略端口,则使用默认端口号
注意
有时候出于安全或其他考虑,可以在服务器配置上对端口进行重新定义,也就是采用非标准端口号,那么此时,URL地址中就不能省略端口号这一项。
4.路径文件 (path)
由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址
例如: /tpl/index.php
5.查询参数 附加资源 (query-parameters)
这一项在URL中也是可选的 用于给动态网页如 PHP/JSP/ASP/ASP.NET等后端页面 传递参数的一种方式,并且如果是GET请求方法, 那么可有多个参数, 它们彼此用&符号隔开,每个参数的名和值用=符号隔开
语法格式: ?参数=值&参数2=值 以此类推!
例如: ?id=33&age=25&name=zhangsan
举个例子
一个比较常见的url地址, 如下:
https://www.xxxx.net/xxxx/xxxx/xxxx/100?num=1001.2014.3001.5501
3.请消息求头 (Request Header)
请求消息头也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境 等等前面已经说过了, 并且请求头是可以由开发人员根据需求去进行自定义的
这些消息头中有很多头部字段名 和 对应的值它的格式为 name:value
我们常见的一些请求头如下表:
| 请求头 | 描述 |
|---|---|
Host |
主机IP地址或域名 |
User-Agent |
提交一些客户端相关信息,例如: 操作系统、浏览器等一些版本信息给服务器, 而这些信息可能会让服务器按照一定的规则给客户端返回兼容性比较好的信息! |
Accept |
指定客户端接收的信息类型,例如: image/jpg,text/html,application/json也就是可以让 客户端告诉服务器 之后客户端这一边想接收到什么样的数据格式 |
Accept-Charset |
告诉服务器等一会这边客户端需要接收的字符集编码格式, |
Accept-Encoding |
告诉服务器, 客户端这边可接受的内容压缩编码,例如gzip 可以在一定程度上节省流量! |
Accept-Language |
告诉服务器, 客户端可接受的语言,例如Accept-Language:zh-cn
|
Authorization |
客户端提供给服务端进行权限认证的信息, 也就是要告诉服务器端一些认证的信息,服务器才能返回响应的数据! |
Cookie |
携带的COOKIE信息, 普通情况下,当一个用户登录成功,就会在本地保存一份cookie,下次请求就会直接带上这个cookie信息,也就是这个用户的相关信息 |
Referer |
当前文档的URL 也就是纪录下从哪个链接地址提交到服务器的 |
Content-Type |
向服务器提交内容的格式例如: Content-Type:application/x-www-form-urlencoded总而言之,就是告诉 服务器,客户端传递的内容属于什么格式 或 其他编码格式! |
Content-Length |
数据长度, 也就是客户端向服务器端提交内容的数据长度有多少字节! |
Cache-Control |
缓存机制,例如:Cache-Control:no-cache
|
pragma |
防止页面被缓存,与Cache-Control:no-cache作用一样 |
| … |
我们可以用Fiddler截取一个请求头看看
如图

4.空行
空白行 也就是在消息头结束的下方,会存在一个空白行, 这是必须存在的, 是由HTTP标准规定的!
5.请求体
请求体它的出现是要根据请求的方式不同而不同, 也就是如果是POST那么就会以键与值的形式进行发送, 如果是GET请求那么这里就不会包含请求正文内容
http响应报文 (Response)基本结构
http响应(response)也叫响应报文
其实响应报文比请求报文更加简单, 你只要能够搞懂请求报文 那么响应报文就很容易搞懂!
http响应(response)的一个基本结构分为如下几点:
响应行响应头空白行响应体
我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http响应结构都包含哪些信息!
举个例子

如果你还看不明白 那么我们先来看一张http响应(response)图解 你就会明白了!

然后我们来逐一拆解上图中的各个部分!
1.响应行
响应行也叫状态行, 上图中响应行内部其实包含了3个重要的信息部分:
HTTP协议的版本、HTTP状态码、HTTP的状态描述
1.HTTP协议的版本现目前都是HTTP/1.1 版本 这个没什么好说的!
2.HTTP状态码 可以用来表示网页服务器端给客户端返回的HTTP响应状态, 通常都是3位数字的代码, 而这些常见的状态码又可以分为几种提示类型: 🙂 如下表
| 类别状态码 | 描述 |
|---|---|
1xx |
这种类别的状态码 为提示消息类型 通常表示请求被服务器端成功接收
|
2xx |
这种类别的状态码 为成功消息类型通常表示请求被服务器端成功处理
|
3xx |
这种类别的状态码 为重定向类型通常表示被服务器端重新定义了请求方向,需要进一步的操作以完成请求
|
4xx |
这种类别的状态码 为客户端错误信息通常表示服务器告诉客户端的一些错误消息
|
5xx |
这种类别的状态码 为服务端错误信息通常表示告诉客户端 服务器这边出现的一些错误信息
|
3.HTTP的状态描述是紧跟在状态码后面的英文单词
每一种具体类别状态码+状态描述可以参考下表:
1xx: 提示消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 100 | Continue | 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 | Switching Protocols | 服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 |
2xx: 成功消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 200 | OK | 请求成功(其后是对GET和POST请求的应答文档。) |
| 201 | Created | 请求被创建完成,同时新的资源被创建。 |
| 202 | Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 | Non-authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204 | No Content | 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 | Reset Content | 没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 | Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它。 |
3xx: 重定向类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 300 | Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 | Moved Permanently | 所请求的页面已经转移至新的url, 说通俗一点表示请求的资源分配了url,以后就应该使用这个url |
| 302 | Found | 所请求的页面已经临时转移至新的url, 也就是说请求的资源临时分配了url,本次请求暂且使用这个url, 这里302与301的区别是,302表示临时性重定向,重定向的url还有可能还会改变。 |
| 303 | See Other | 表示请求的资源路径发生改变,请使用GET方法请求url。其实与302一样,但是明确指出让我们使用GET方法请求url |
| 304 | Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 | Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 | Unused | 此代码被用于前一版本。目前已不再使用,但是代码依然被保留。 |
| 307 | Temporary Redirect | 被请求的页面已经临时移至新的url。 |
4xx: 客户端错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 400 | Bad Request | 服务器未能理解请求,通常为表示请求的报文中存在语法错误 ,比如: 提交json数据的时候,如果json格式有问题,接收端接收json,也会出现400 bad request
|
| 401 | Unauthorized | 被请求的页面需要用户名和密码。 |
| 402 | Payment Required | 此代码尚无法使用。 |
| 403 | Forbidden | 对被请求页面的访问被禁止。 |
| 404 | Not Found | 服务器无法找到被请求的页面。 |
| 405 | Method Not Allowed | 请求中指定的方法不被允许, 请求的方式get、post、delete方法与后台规定的方式不符合 例如: 比如: 后台方法规定的请求方式只接受get,如果用post请求,就会出现 405 method not allowed的提示 |
| 406 | Not Acceptable | 服务器生成的响应无法被客户端所接受。 |
| 407 | Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 | Request Timeout | 请求超出了服务器的等待时间。 |
| 409 | Conflict | 由于冲突,请求无法被完成。 |
| 410 | Gone | 被请求的页面不可用。 |
| 411 | Length Required | “Content-Length” 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 | Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 | Request Entity Too Large | 由于所请求的实体的太大,服务器不会接受请求。 |
| 414 | Request-url Too Long | 由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。 |
| 415 | Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求, 例如: 后台程序不支持提交的content-type类型,就会返回415
|
| 416 | 服务器不能满足客户在请求中指定的Range头。 | |
| 417 | Expectation Failed |
5xx: 服务器错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 500 | Internal Server Error | 请求未完成。服务器遇到不可预知的情况。 |
| 501 | Not Implemented | 请求未完成。服务器不支持所请求的功能。 |
| 502 | Bad Gateway | 请求未完成。服务器从上游服务器收到一个无效的响应。 |
| 503 | Service Unavailable | 请求未完成。服务器临时过载或当机。 |
| 504 | Gateway Timeout | 网关超时。 |
| 505 | HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |
2.响应头 (Response Header)
响应头也叫消息报头 也就是服务器端要告诉客户端的一些附加信息, 但是也有可能这些响应头是由后端开发人员进行自定义的!
而且这里的响应头跟请消头 很类似, 格式也基本一样, 它的格式为 name:value
具体我这里也列举了一些常见的响应头 如下表:
| 响应头 | 含义 |
|---|---|
Server |
HTTP服务器的软件信息 |
Date |
响应报文的时间, 要注意返回时间的时区 |
Expiros |
服务器指定的一个缓存过期时间 |
Set-Cookie |
设置Cookie, 也就是服务器返回的一段文本给客户端,让客户端保存好,下次请求就把这个cookie文本带上! |
Last-Modified |
资源最后修改时间 ,也就是客户端有缓冲的文档并发出了一个条件性的请求, 服务器告诉客户,原来缓冲的文档还可以继续使用, 也就是说不用在从服务器中进行返回 |
Content-Type |
服务器返回给客户端的响应类型和编码字符集例如: Content-Type:text/html;charset=utf-8
|
Content-Length |
内容长度, 也就是服务器返回给客户端返回的内容是多少字节 |
Connection |
例如Keep-Alive,表示保持tcp链接不会关闭,当然它不会永久保持链接,我们在服务器端中是可以设置的 |
Location |
指明服务器给客户端重定向的位置,也就是新的URL地址 如:304的情况 |
| … |
还有更多的响应头这里就不一一列举了!
3.空白行
空白行也就是http规范制定的必须存在的一个空行, 空行的目的就是一种格式,也就是要告诉用户接下来的内容就是正文内容了!
4.响应体
响应体也就是实际从服务器返回给客户端的正文内容,也可能是一些字符串, 也可以是任意的格式:
响应体大多数情况下都是html、json、文本、xml 这些格式!
小结
对于http相关的的知识点 就说这么多了,对于学习fiddler足够了
接下来你就可以愉快的学习Fiddler了🤗
Fiddler运行原理
Fiddler的原理简单点说就是通过改写HTTP代理然后让网络数据从Fiddler这边通过 这样子来监控并且截取到网络信息数据。当你打开Fiddler的时候, 就已经设置好了浏览器的代理了。当你关闭的时候,它会自动的帮你把代理还原
之前也说过了 B/S架构就是客户端和服务器之间的 请求和响应, 刚刚我们也知道了Fiddler通过代理的形式来进行监听,它在请求和响应中起到一个什么样的角色呢?
这里还要清楚一点的就是 浏览器默认走的是我们的系统代理
其实这里的代理监听 就是在 请求和响应之间插了一脚, 让fiddler成为系统代理
在你安装好Fiddler之后启动,并可以打开菜单栏中的Tools--->options--->Connections
如下图

看到了吧,这里有一句Act as system proxy on startup意思就是(在启动时充当系统代理),并且默认监听端口设置为了8888
如图

这里以chrome浏览器为例:
只要fiddler一旦启动并开始监听的时候,就会默认成为系统代理, 所以你的网络请求 也就会被fiddler所抓取到!
如图

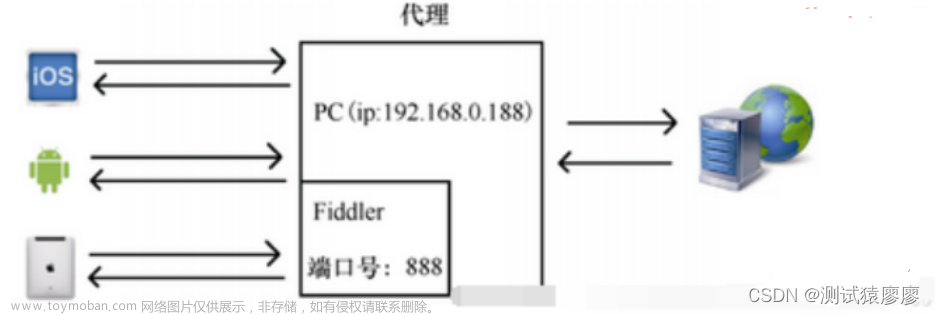
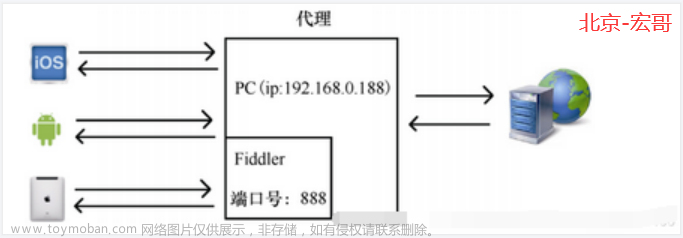
或者如下图一样Fiddler就是一个中间的proxy(代理服务器)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ItS8dJ6N-1651910920350)(img/fiddler_3-3.png)]

当关闭fiddler的时候,手动设置代理选项就会被清空
所以我们才会说Fiddler是介于客户端和服务器中间的一个角色, 监控客户端和服务器所有通信的过程!
小结
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,
浏览器默认通过自己发送HTTP请求到服务器,本地使用代理地址:127.0.0.1, 端口:8888.
而当Fiddler开启会自动设置系统代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。
但是如果Fiddler非正常退出,这时可能会因为Fiddler没有自动注销,而会造成网页无法访问。
解决的办法是重新启动下Fiddler就可以了, 这也是有很多新手安装了Fiddler之后导致一些网络无法访问的原因之一!
Fiddler使用教程详解
Fiddler的配置
安装证书
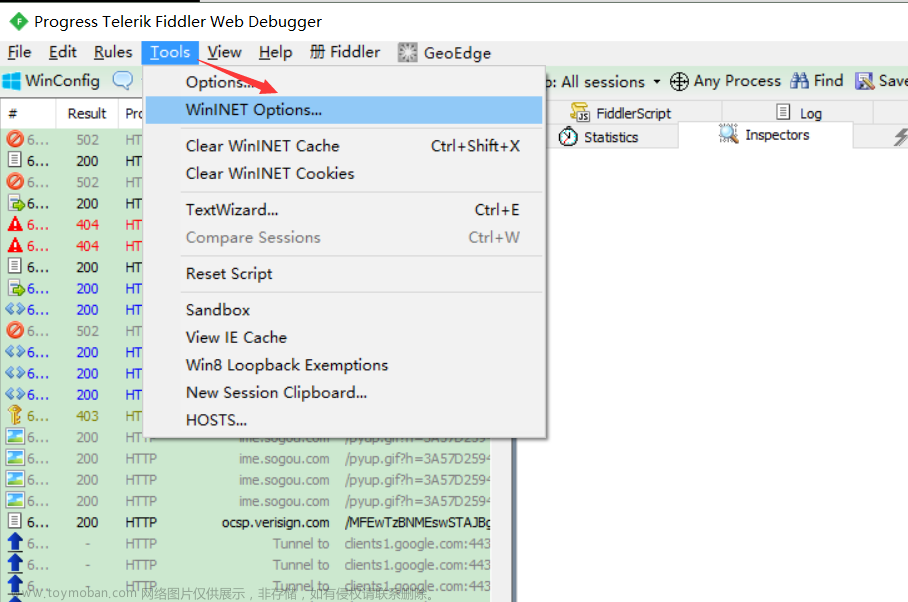
fiddler默认是只抓取http协议, 如下图

总之以后如果会话列表中的Host列中出现Tunnel to...字样都说明是证书的问题, 这种就不能抓取到我们想要的会话
那么要抓取https协议的会话需要打开配置安装证书才可以,毕竟目前很多网站都是https协议的, 所以在抓包之前,我们还要配置一下证书 否则无法抓包!
操作方法如下:
执行菜单栏中的:Tools---->Options---->HTTPS然后勾选Decrypt HTTPS traffic(解密HTTPS流量)
然后会弹出一个对话框 直接点击YES即可!
注意
你是第一次安装的Fiddler那么正常情况下会弹出证书安装的相关提示!
如果没有弹出提示,那么久勾选Actions---> Trust Root Certificate(信任根证书)
如图

接下来弹出这个对话框 全部点击是 即可
如图




然后弹出Added Fiddler's root certificate to the Machine Root list(将Fiddler的证书添加到机器根目录列表中) 点击确定
最后把下面的:
Ignore server certificate errors(unsafe)忽略服务器证书错误(不安全)
check for certificate revocation (证书撤销检查)
这两个选项也勾选上!
如图

那么现在证书也已经安装到Fiddler上了, 我们可以从Actions中选择Open Windows Certificate Manager这一个选项, 打开打开Windows证书管理器去查看
如图

打开打开Windows证书管理器 之后点击菜单栏上的 操作--->查找证书然后输入Fiddler 就会查找出证书了
如果没有说明没有安装成功!
如图

证书名为DO_NOT_TRUST_FiddlerRoot 大家可以对照着看看!

信任证书
证书安装了之后 还要设置一下信任才行!
直接选择Tools--->Options---->HTTPS---->Actions--->Trust Root Certificate
如图

在接下来弹出的对话框中直接点击确定或yes就行了!

好了现在不出意外的话就可以进行正常的抓取HTTPS包了
注意
如果还是不行,那么最好重置一下证书 在Actions中选择Reset All Certificates(重置所有证书) 然后点击确定删除Fiddler所配置的证书,最后重新执行之前的步骤就可以了!
如图

小提示
我们在Skip Decryption中输入ip地址或者域名可以用来跳过该主机或域名的https数据抓取
例如

Firefox 代理设置
如果你是Firefox 浏览器那么一定要开启系统代理或者手动设置代理 才能正常的抓包!
在Firefox中的设置下找到网络设置选择系统代理或者手动设置代理 都可以!
如图

Firefox 证书设置
有些Firefox的版本需要手动去安装一下证书,才可以正常的去抓取信息
首先我们可以从Fiddler中手动的导出证书,操作如下
菜单栏选择Tools-->Options-->HTTPS-->Actions选择Export Root Certificate to Desktop(将根证书导出到桌面)
如图

就会自动把根证书导出到电脑桌面
如图

然后把这个证书导入到FireFox浏览器中去
在FireFox中点击设置-->下面的隐藏与安全---->找到证书--->点击查看证书
如图

点击导入

选择刚刚从Fiddler导出的证书

就可以了,这是针对比较老一点的FireFox浏览器解密 HTTPS 流量的解决办法
如果已经安装了证书会提示已经存在!
Fiddler请求基本过滤
fiddler默认上抓到的是我们web端和移动端所有的请求请求,如果web端上打开了网页并且同时手机也在发送请求会话的时候, 那么这时候就需要开启过滤功能了!
我们通过Fiddler菜单栏中的Tools--->Options-->HTTPS修改..from all processes这一项
如图

选项含义如下表:
| 选择项 | 描述 |
|---|---|
from all processes |
抓所有进程所产生的请求会话 |
from browsers only |
只抓浏览器进程所产生的请求会话 |
from non-browsers only |
只抓非浏览器的请求 |
from remote clients only |
只抓远程客户端请求, 一般手机抓包会用! |
Fiddler中开启或关闭抓包功能
当你要Fiddler抓数据包的时候, 只需要确保Capture Traffic选项是开启就可以了具体操作如下:
在菜单栏选择File –> Capture Traffic就可以了, 开启后再左下角状态栏上会有Capturing的字样显示!
如图

注意:再次点击了Capturing就会关闭抓包,系统代理也会关闭
Fiddler核心功能分区
fiddler大致分为5 个区域,分别为菜单栏、工具栏、会话监控列表、辅助选项卡、状态栏
如图

菜单栏
主要的功能其实很简单主要又包含file(文件)、edit(编辑)、Rules(规则)、 Tools(工具) 、View(视图) Help(帮助)
file菜单主要包含新建视图、加载一个保存好的抓包会话文件、保存所有会话列表数据到一个.saz文件中等等.
edit菜单主要包含一些编辑的功能,例如对会话的:复制 粘贴 拷贝等操作
Rules规则菜单所谓规则 指的也就是抓包的规则, 按照设置的一系列规则来显示抓取的数据会话常见勾选设置有:
Hide CONNECTs(把建立通道连接隐藏了)的规则
Hide 304s(也就是304相关的会话也隐藏了)的规则
Hide image Request (也就是隐藏和图片相关会话)的规则
其他Rules规则菜单中的规则选项大家可以自行尝试!
Tools(工具菜单) 这个菜单多数是针对fiddler这款工具本身的一些网络设置
View(视图菜单) 这个菜单是针对fiddler显示界面与视图的一些设置,如果有些工具栏和按钮没有显示,就可以在这里来查找!
Help(帮助菜单) 一些关于fiddler和网络的帮助信息文档,有兴趣的可以去查查看!
工具栏
工具栏上的快捷按钮,也是平常我们在抓包过程当中经常会使用到的,这里我列举一些常会用到的工具按钮
add a comment(添加评论备注按钮)
使用这个工具按钮你可以给某个会话添加一些描述或者备注信息!
如图

Replay(重放请求按钮)
这个按钮的作用其实就是,重新发一次当前你所选择的会话请求, 也就是说你点击一下Replay就会通过Fiddler来帮你发一次请求到服务器去!
也可以通过选择一个会话之后点击键盘上的R键进行快速重放操作!
如图

如果你想一次性向某个会话发送n次请求, 那么可以先选择一个会话,然后按住shift+R 或者 按住shift+Replay按钮或者shift + u来输入一个请求的次数!
如图

这种操作可以对一些普通的基础服务器做一个压力测试, 也就相当于一个简单并发测试
Remove session(删除会话按钮)
删除会话按钮顾名思义就是用来删除列表中的会话, 它这个按钮内部包含了删除会话的一些过滤方法
比如:
1.Remove All(删除全部会话) 快捷键为ctrl+x
2.images (删除图片相关的请求会话)
3.connect (删除连接相关的请求会话)
4.Non-200s (删除非200状态的请求会话)
5.Non-Browser(删除非浏览器的请求会话)
等等…
当然删除会话的方法还有很多,比如你在会话列表中选择了某几个会话想保留,其他会话全部删除
这种操作可以先按住ctrl然后选择要保留的会话,然后再按下shift+delete即可!
如图

当然也可以在会话列表中选择某一个会话然后右键选择Remove命令来进行删除
selected Session (删除选择的会话)
Unselected Session (删除未选择的会话)
All Session (删除全部会话)
如图

当然也可以直接点击键盘上的delete来进行删除会话!
Decode(解码按钮)
当把这个按钮点击上了之后,会对所有返回的请求会话进行解码
要知道http有的时候返回的正文内容是被编码之后的,若要解码全部会话中的响应报文可以先把这个按钮点选上, 再抓包的时候响应报文就会自动解码其中的正文内容!
如图

当然你也可以不用点选这个按钮,要解码那个会话,再选择会话的时候点击右边响应报文中的Response body is encoded click to decode(解码响应报文) 就可以了!
如图

Keep session (保持会话按钮)
这个按钮的功能可以帮你规定会话列表中最多能够保留多少个会话, 根据需求自己选择就可以了!
如图

Any Process(瞄准目标会话)
这个功能有点意思, 可以瞄准你想要抓取的对象
比如说: 我们现在要抓取一个ie浏览器的请求数据包, 那么可以以下操作
如图

看到Process(进程)了吧, 都是瞄准的ie浏览器来进行抓取的请求!
Find(会话查找按钮)
find按钮就是用来进行搜索和查找会话的, 我们可以根据一些条件快速定位到想要的会话请求
它对应的快捷键为ctrl+f
如图

一些其他选项的含义如下表:
| 选项 | 描述 |
|---|---|
Match case |
表示区分大小写 |
Regular Expression |
正则表达式 |
Search binaries |
搜索二进制文件 |
Decode compressed content |
解码压缩内容 |
Search only selected sessions |
只搜索选择的请求 |
Result Highlight |
搜索结果的强调颜色 |
Save(会话保存按钮)
这个按钮会把当前所有的会话全部以一个.saz的一个归档文件进行保存!
这样也方便发给其他的开发和测试人员观看, 这没什么好说的!
照相机按钮
这个按钮就是单纯的截图,截图的时候会产生一个倒计时, 然后把截好的图片通过本地发送请求到localhost, 也可以拷贝出来! 用处不是很大!
如图

Browse (浏览器按钮)
这个按钮的作用就是可以快速的打开当前电脑里已安装的浏览器 没什么太大特别的!
Clear Cache(清除缓存按钮)
这个按钮的作用就是清除缓存, 注意它是清除的ie浏览器的缓存
TextWizard(按钮)
这个按钮的功能可以让文本进行编码与解码
如图

会话列表 (Session list) 详解
会话列表 主要是fiddler所抓取到的每一条http请求都会显示到这里!
每一条所抓取到的信息我们称之为一个session(会话),有编程基础的朋友肯定马上就能理解这个会话的含义
会话列表中又包含了很多栏位,而每一个栏位都有其自己的含义,用来描述当前每一条会话的详细信息!
各个栏位的含义描述如下表:
| 名称 | 描述 |
|---|---|
# |
显示抓取的请求id顺序和类型图标,id从1开始递增 |
Result |
HTTP响应结果状态码
|
Protocol |
当前请求会话所使用的协议,如HTTP/HTTPS/FTP等等 |
Host |
请求地址的主机名或域名 |
URL |
从服务器请求资源的文件路径,有的时候也包含GET请求的具体参数 |
Body |
响应内容的大小, 单位为字节 也就是响应主体(Response Body)中的字节数 |
Caching |
请求的缓存过期时间或者是对缓存的的控制相关描述 通常为Cache-Control响应头中的值! |
Content-Type |
响应内容的类型,以及编码类型 |
Process |
发送此请求的程序与进程id:例如chrome:1604
|
Comments |
允许用户给请求会话添加备注文本信息 |
Custom |
允许用户设置使用脚本设置自定义字段 |
| … |
如图

操作会话列表栏位
首先在每一个栏位上面右键都会出现以下三个选项
如图

1.Search this column (搜索此栏)
意思是它会根据每一个栏位的特性来进行条件搜索此栏位, 这样可以快速帮助用户精准找到想要的数据信息!
如图

2.Flag duplicates (重复会话标志)
这个功能可以给我们的会话打上标志背景, 并且这个背景颜色标记的是当前列中存在重复的数据
举个例子吧: 例如我们在URL这一栏上右键选择Flag duplicates 那么就会在当前列中存在重复URL的数据上打上一个绿色💚的背景
如图

3.Hide this column (隐藏此列)
这个没什么说的 就是把当前这一列栏位给隐藏了!
4.Ensure all columns are visible(确保所有列都可见)
这个功能就相当于一个复位按钮,如果你隐藏了某个栏位又不知道如何把它显示出来,那么就直接点选它就可以全部栏位都复位!
5.Costomize columns(自定义栏位)
自定义栏位,是对所有列进行自定义, 其实也相当于新增一个栏位,而不是选择的栏位
添加栏位
举个例子🍐 我们来给Fiddler添加一个IP显示栏位
fiddler默认是不显示ip栏位的,那么我们可以直接点击菜单栏中的Rules--->Customize Rules
打开自定义规则对话框,这里其实应该说是会启动Fiddler ScriptEditor(Fiddler的脚本编辑器)
这里就是允许用户通过脚本来添加或自定义列
如图

然后我们按下键盘上的Ctrl+F查找关键字为static function Main()的字符串, 然后添加显示IP栏位的相关代码:
代码如下
FiddlerObject.UI.lvSessions.AddBoundColumn("栏位名称自定义", 120, "X-HostIP");
如图

这样一来在会话列表中就会显示请求服务器的的IP地址了!
如图

会话类型小图标
还有一点就是细心的朋友肯定发现在抓包的时候第一栏位除了显示请求顺序之外,还显示了请求的文件类型图标,也就是每个会话都标有一个对应的类型图标
如图

但是但通常不知道图标代表着什么意思,这里我就来给大家挨个解释一下:
如下表
| icon | 含义 |
|---|---|
 |
正在将请求发送到服务器 |
 |
正在从服务器读取响应 |
 |
请求在断点处暂停 |
 |
响应在断点处暂停 |
 |
请求使用HTTP HEAD方法;反应应该没有身体 |
 |
请求使用的 HTTP POST 方法 |
 |
请求使用HTTP连接方法;这将建立用于 HTTPS 流量的隧道 |
 |
响应是 HTML |
 |
响应是图像 |
 |
响应是一个JS脚本 |
 |
响应是级联样式表 |
 |
响应为 XML |
 |
响应为 JSON |
 |
响应是音频文件 |
 |
响应是视频文件 |
 |
响应是一个 Silverlight 小程序 |
 |
响应是一个 Flash 小程序 |
 |
响应是字体 |
 |
通用成功响应 |
 |
响应是 HTTP/300,301,302,303 或 307 重定向 |
 |
响应为 HTTP/304:使用缓存版本 |
 |
响应是对客户端凭据的请求 |
 |
响应是服务器错误 |
 |
会话被客户端、Fiddler 或服务器中止。 |
 |
表示请求的格式为html格式 |
请求会话的复制操作
Fiddler中提供了很多对请求会话的复制操作,让你更好的去获取想要的数据!
你可以在会话列表中选择你要操作的会话, 然后右键选择copy
如图

其中子菜单含义如下表:
| 菜单名称 | 描述 |
|---|---|
Just URL |
复制请求的主机名+URL资源的路径 |
Terse Summary |
复制请求的方法+URL+响应状态
|
this Column |
复制当前请求中的本列信息 |
Headers Only |
以格式化形式复制当前会话的请求报文和响应报文
|
Session |
复制当前原始会话 跟Headers Only差不多 |
Response DataURL |
以及base64编码的形式复制响应数据的URL
|
Full Summary |
复制当前会话信息和对应的列
|
根据需求进行选择就可以了!
请求会话的保存操作
Fiddler对会话的存储也制定了一些规则
你可以在会话列表中选择你要操作的会话, 然后右键选择save
其中save菜单下有四个选项
Selected Session(选定的会话)Request(请求)Response(响应)...and Open as local File(作为本地文件打开)
Selected Session(选定的会话) 旗下子菜单选项如下
如图

| 选项 | 描述 |
|---|---|
in ArchiveZIP |
把当前所选择的请求会话保存到.saz文件中 |
as Text |
把当前所选择的请求会话保存到文本文件中 包含请求报文+响应报文+响应体
|
as Text (Headers only) |
把当前所选择的请求会话保存到文本文件中 包含请求报文+响应报文
|
Request(请求)旗下子菜单选项如下

| 选项 | 描述 |
|---|---|
Entire Request |
把当前所选择的请求会话保存到文本文件中 只有请求报文
|
Request Body |
保存当前请求会话的请求正文为文本文件
|
Response(响应)子菜单如下:

| 选项 | 描述 |
|---|---|
Entire Response |
把当前所选择的请求会话保存到文本文件中 只有响应报文+响应体
|
Response Body |
保存当前请求会话的响应体为文本文件
|
...and Open as local File(作为本地文件打开)
这个选项的意思就是保存为本地的一个html文件 并且进行打开!
保存会话乱码问题
我们有时候保存会话查看时,会发现返回的响应体是乱码
如图

遇到这种问题,主要是需要解码就行了
在Inspectors 会话响应中点击Response body is encodee.click to decode后,重新保存就没乱码了。
也可以选中上图会话框上的decode按钮,这样就自动解码了
如图


其实如果你了解了http的基础知识,那么会话列表中的栏位信息也会很快的理解!
而你也不用每一个都去记住,要用的时候来查一查就行了!😉
状态栏
状态栏上又分为几个小区域分别为:快速执行命令框(QuickExec)、
快速执行命令框(QuickExec)
这个输入框的作用就是允许用户快速输入并启动一些脚本命令!
如图

一些关于QuickExec的键盘快捷键
比如点击 Alt+Q 可快速将焦点设置为快速执行命令框如果 Fiddler 未处于活动状态,请先按Ctrl+ALT+F激活 Fiddler
在快速执行命令框中,按 Ctrl+I 会在快速执行命令框中插入当前所选会话 URL
举个例子🍐
我们可以在快速执行命令框输入 cls 或 clear命令来快速的清空会话列表
如图

常见命令如下表
| 命令 | 对应栏位 | 描述 | 案例 |
|---|---|---|---|
? |
all |
问号后边跟一个字符串,可以从会话列表中筛选出包含这个字符串的所有请求 |
?baidu |
> |
Body |
可以从会话列表中筛选出请求大小的会话,也就是大于这个数字请求 |
>100 |
< |
Body |
可以从会话列表中筛选出请求大小的会话,也就是小于这个数字请求 |
<100 |
= |
Result |
等于号后面跟数字,可以从会话列表中筛选出对应的HTTP状态码的会话 |
=404 |
@ |
Host |
@后面跟Host,可以从会话列表中筛选出相应的域名 |
@www.baidu.com |
select |
Content-Type |
select后面跟响应类型,可以从会话列表中筛选出相关的会话类型 |
select image |
cls |
All |
清空当前所有请求 | cls |
dump |
All |
将所有请求打包成.saz压缩包,默认会保存到C:\Users\用户名\Documents\Fiddler2\Captures目录下 |
dump |
start |
All |
开始监听请求 | start |
stop |
All |
停止监听请求 | stop |
| … | … | … |
更多命令 可以查看官方文档, 这里就不再过多赘述了,关于快速执行命令框后面的断点中还会用到!
all processes (进程筛选)
All Processes可以对抓包进行筛选,可以根据自己情况选择。
如图

也就是说在抓包的时候,是显示所有会话进程还是浏览器请求的会话进程 还是不是浏览器请求的会话进程 或者全部隐藏,根据自己的需求进行选择就行了!
空白小区域
这个小区域,如果你用鼠标点击一下就会出现断点的设置
如图

| 状态 | 描述 |
|---|---|
 |
意思就是请求之前断点, 也就是当这个状态启动的时候,那么你发送的请求就会卡在这里! |
 |
响应在断点处暂停, 也就是说服务器已经返回请求的数据了,但是被Fiddler在中间卡住了,还没有到客户端这一边! |
| … |
关于断点我会后面会详细讲到!
状态栏的其他地方就是显示当前会话的数量以及当选所选择会话的URL地址
Fiddler辅助标签工具栏 详解
Fiddler中辅助标签工具栏算是用得比较多的,因为经常要在这里查看抓取数据包的详细信息!
接下来我就详细拆分辅助标签工具栏的各个区域来讲解!
Statistics 性能统计
用于查看请求的性能数据,统计与分析, 也就是说它就是对当前请求的性能分析数据
当你点击一个HTTP请求会话的时候,就可以看到Statistics里面有关于当前HTTP请求的性能以及数据分析!
例如: 一些TCP/IP的连接时间,DNS的解析时间、资源消耗、各个国家的请求网络带宽对比等信息
如图


如果你是一个专业的前端开发者,这些数据就应该重点关注一下!
Inspectors 请求与响应数据查看
你有没有想过在Fiddler中如何快速查看http请求与响应报文呢?
其实当我们在会话列表中双击某一个会话请求就会自动跳转到Inspectors选项卡
也就是当抓包成功之后, 就可以在左侧窗口中选择你要查看的地址来进行查看抓取的http信息数据, 当选择了相应的地址之后,在右侧选项卡中 选择Inspectors(检查器), 然后再点击一下Raw就可以按照原生形式来进行查看到相应的http请求报文与http响应报文, 分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。
如图

对于每一部分,提供了多种不同格式查看每个请求和响应的内容, Inspectors选项卡中还有其他的
Inspectors选项卡上半部分HTTP请求内容的子集选项卡如下表
| 名称 | 含义 |
|---|---|
Headers |
以层级的形式来显示HTTP请求头部的相关内容信息 |
TextView |
以文本的形式展示 |
SytaxView |
查看具体的请求体 或者附带的键与值 |
WebForms |
可以通过它看到url提交的相关参数信息 |
HexView |
以16进制进行查看请求! |
Auth |
查看请求数据权限 |
Cookie |
查看请求cookie信息 |
Raw |
原生查看http |
JSON |
以JSON格式展开查看请求信息! |
XML |
以xml格式展开查看请求信息! |
Inspectors选项卡下半部分HTTP响应内容 的子集选项卡如下表
| 名称 | 含义 |
|---|---|
Transformer |
|
Headers |
以层级方式来展示HTTP响应头部信息 |
TextView |
以文本方式来展示HTTP响应正文信息 |
SyntaxView |
以语法高亮来展示HTTP响应正文信息 |
ImageView |
以图片的形式来展示响应信息, 前提是你选择的会话是一个图片响应 |
HexView |
以16进制来查看响应信息 |
Webview |
以html编译显示之后的形式来查看响应结果 |
Auth |
查看响应权限 |
Caching |
查看响应缓存相关信息 |
cookie |
查看响应cookie信息 |
Raw |
以原生格式展示响应信息 |
JSON |
以json展示响应信息 |
xml |
以xml展示响应信息 |
AutoResponder 自动拦截请求
AutoResponder也叫做自动响应器
它允许你拦截指定规则的请求,并把响应结果重定向到一个本地资源 或 直接使用Fiddler内置的资源,从而代替服务器来自定义一个你想要的响应。 说白一点就是篡改响应
这个功能在我们做开发测试的时候也是非常有用的 ,使用它我们可以不影响用户体验的前提下进行测试!
举个例子🍐 当我们请求百度页面的时候, 抓取到其中一个百度logo图片会话,最后把这个图片会话响应给替换成其他资源!
首先我们可以在Fiddler中的Inspectors结合会话列表找到这个图片的连接资源URL地址: 可能有多个
例如

然后切换到AutoResponder选项卡, 在Rule Editor规则编辑中填入要请求的资源地址和替换成的响应,最后点击save保存一下, 就可以了!
温馨提醒 最好要把以下这3个复选框勾上!🙂
Enable Rules(启用规则)
Accept all connects(接受所有连接)
Unmatched requests passthrough(不匹配的请求传递)
如图

那么下一次你再次请求百度页面的时候,如果再次遇见到这个百度logo图片的资源地址,那么请求就会被中间层的Fiddler所劫持并篡改成为我们设置的某个响应资源,并返回给客户端, 明白了吧, 这个响应不是从服务器回来的,而是我们人为篡改的!
注意测试的时候,最好使用去缓存刷新来测试, 浏览器快捷键shift+F5
效果如图

Fiddler其实还有很多内置的响应规则,根据实际情况和需求来决定如何测试
如图

我们还可以自定义编辑响应也就是Edit Response
举个例子🍐 我们可以直接编辑服务器返回响应信息的详细内容,然后再返回给客户端
如图


效果如下

响应都可以随便篡改 Fiddler还有什么事情不能做的!😁😁
总之通过这种中间截获的手段并篡改响应资源的手法就可以实现很多资源响应的修改,你也可以修改html、css、js等资源都是可以的 ,这极大方便了我们做开发模拟请求和响应测试!😄😄
Composer 设计请求发送到服务器
它可以允许我们自定义请求报文来发送到服务端,当然也可以手动创建一个新的请求,也可以从会话列表中拖拽一个现有的请求去发送!
在Parsed(解析模式)下我们只需要提供简单的URL地址就可以了, 并且还可以在RequestBody中去定制一些属性,例如模拟浏览器消息头User-Agent
但是Composer 通常在我们开发项目当中用于接口测试 也是经常用于测试一些api接口的最好方法!
当然有时候也可以通过Composer来校验后端接口的严谨,从而跳过一些前端的限制,去直接访问后端代码的逻辑!
Composer下还有几个子集选项卡:Parsed、Raw、Scratchpad、Options
具体解释如下表:
| 选项卡 | 描述 |
|---|---|
Parsed |
表示已经被解析的整个HTTP请求,包括请求行,请求头和请求体,说通俗一点也就是最直观的看到Request请求的详细展示 |
Raw |
按照真实原生HTTP请求标准来进行展示的格式! |
Scratchpad |
可以存储已经收集好的HTTP请求,可存储多个不同的请求, 你可以理解为请求回放功能, 鼠标连续点击三次即可选中要选择的请求来进行发送! |
Options |
设置一些请求选项 |
其中options中的设置项如下表:
| 名称 | 描述 |
|---|---|
| Inspect Session | 检查会话,当开启此功能并重放的时候,会自动跳入Inspectors功能模块,进行检查HTTP请求和响应。 |
| Fix Content-Length header | 当使用POST请求进行重放的时候,如果没有Content-Length的请求头,Fiddler会自动加上此请求头,如果有但是请求正文大小错误,则它会自动修正。默认勾选。 |
| Follow Redirects | 会自动重定向301,302的请求。 |
| Automatically Authenticate | 自动进行身份认证,包括认证NTLM,http 401,http 407 |
| UI Options | 此功能是在原有的Fiddler功能选项里面,将Composer这个功能弹出一个浮动窗口,如果不需要直接关闭这个窗口就会恢复原样。 |
| … |
我们用得最多的也就是Parsed(详细展示请求结构)
如图

举个例子🍐 我们用图灵机器人来测试一个POST请求的智能聊天对话接口!
图灵机器人接口信息
| 接口信息 | 描述 |
|---|---|
| http://openapi.turingapi.com/openapi/api/v2 | 接口地址 |
| 请求方式 | HTTP POST |
| 请求参数 | 请求参数格式为 JSON |
参数格式
{
"perception": {
"inputText": {
"text": "聊天文字"
},
},
"userInfo": {
"apiKey": "申请的key",
"userId": "随机32位字符串"
}
}
文档说明 https://www.kancloud.cn/turing/www-tuling123-com/718227
操作流程
那么使用Fiddler调试一个POST请求并带有json格式的数据,我们可以打开Composer面板, 在Composer面板中的第一个下拉框中选择POST请求方式,然后输入请求接口的地址!
在Request Headers中也可以输入一些请求头信息,也可以不输入,它会帮你自动生成
然后在Request Body中输入请求的JSON数据
最后点击Execute(执行),若在会话列表中看到结果返回200表示操作成功!
如图

这个时候,我们就可以在Inspectors里面查看到请求响应的结果了!
如图

如果返回的JSON数据格式不清楚,其实你可以拿到一些数据格式化网站上去格式化一下就可以了
如图

再举个例子🍐 我们再请求一个GET请求
如图

这样就可以返回数据了!
以上这些都是测试的第三方接口,如果是你自己写的api接口也是可以这样子来测试的!
总而言之:Composer可以帮助你去发送数据包,帮助你去做一些接口测试,帮助你去做一些平常没办法做到的一些测试!☺️
Filters 请求过滤器
Filters本意就是过滤的意思, 它的主要作用就是用来过滤请求用的, 要知道有的时候 会话列表中或存在大量的请求会话, 那么有些时候会根据用户的条件进行一个会话筛选, 也就是说通过过滤规则来过滤掉那些不想看到的请求!
Filters选项卡也是在我们抓包过程中使用频率非常高的,其中功能也比较多,这里我把它内部的功能逐一拆解分成7个部分来进行讲解!
如图

1.Hosts 这是Filters对主机的过滤规则设置!
如图

我们使用Filters的时候就必须要勾选左上角的Use Filters(选择过滤器)开启过滤器, 勾选了之后Filters选项卡会出现绿色对钩, 记住这个勾选之后,过滤器才会生效
并且这里还有两个请求过滤条件:Zone和Host
Zone(区域): 下拉列表中可以选择如下:
show only Intranet Hosts(只显示局域网的请求)
show only Internet Hosts(只显示广域网的请求)
如图

那么这到底代表什么意思呢?
举个例子🍐 我们来请求baidu试试!
如图

如果设置为了show only Intranet Hosts 那么外网的请求会话是无法获取到的,智能获取内网请求
如果设置为了show only Internet Hosts那么相反也智能获取外网的请求,而内网的请求是无法获取到的!
平常如果我们没有其他特殊需求的情况下Zone都被默认设置为了No Zone Filter(不用区域过滤)
注意:各位要留意 Intranet(内网) 和 Internet(因特网) 这两个单词很多人容易搞混!
Host(主机):下拉列表中可以选择如下:
如图

含义解释:
Hide the following Hosts(隐藏下列指定的主机的请求)
show only the following Hosts (仅显示以下指定主机的请求)
Flag the following Hosts(标记以下主机)
举个例子🍐 比如说: 我设置其中一个show only the following Hosts (仅展示以下指定主机的请求) 那么会话列表中只会出现我所指定的主机请求会话,其他一概不显示!
注意: 这里设置之后 要点击一下Actions中的Run Filterset now(运行过滤)
如图

另外两个根据自己需求设置就行了, 平常没特殊需求我们也是设置的No Host Filter
2.Client Process 这是对客户端进程的一些过滤设置!
如图

其中有三个复选框:
show only traffic from (仅显示当前客户端指定进程的请求)
show only Internet Explorer traffic (仅显示Internet Explorer请求)
Hide trafficfrom Service Host (对服务主机隐藏请求)
举个例子🍐 我仅显示ie浏览器的请求会话,其他浏览器的请求会话一概不显示!
如图

看到了吧,这对某一些需求上还是有一定帮助的!
3.Request Headers 这是对请求头的一些过滤规则
如图

其中有几个复选框功能如下表:
| 名称 | 描述 |
|---|---|
show only if URL contains |
仅展示当前URL中包含指定内容的请求会话 |
Hide if URL contains |
隐藏当前URL中包含指定内容的请求会话 |
Flag request with headers |
用头标记请求, 标记带有特定header的请求,如果在web session列表中存在该请求,会加粗显示。 例如,我想突出显示header信息中带有token字段的URL请求,即可以勾选上这项,并在后面输入:token。 |
Delete request headers |
删除请求头, 也就是说在请求的过程当中会删除指定的Header字段。我们在进行测试时非常有用,比如说去掉URL中的Content-Type信息 |
set request header |
设置请求头, 也就是说可以在请求头中自定义请求头信息,前面输入字段,后面输入值, 这就是我们可以进行自定义请求头内容 |
| … |
举个例子
例如: 勾选show only if URL contains只会显示指定包含这个内容的 响应会话
如图

例如: 勾选set request header然后我们自定义一个header头信息 然后去发送一个请求
如图

然后我们可以在Inspectors中查看到请求头就有我们所自定义的头信息了, 有的时候做一些特殊调试还是能够起很大帮助的!
如图

4.Breakpionts 断点设置
这个功能有的时候也非常重要!

功能解释如下表:
| 功能 | 描述 |
|---|---|
Break request on Post |
针对所有POST请求设置断点。 |
Break request on GET with query string |
给所有带参数的 GET 请求设置断点 |
Break on XMLHttpRequest |
针对所有Ajax请求设置断点。 |
Break response on Content-type |
针对响应报文中header字段中,Content-Type属性匹配成功的请求设置断点 |
| … |
关于请求断点后面单独拿一章节来说!
5.Response Status Code(请求状态码过滤)
这一部分的功能,很简单就是看状态码进行会话的过滤
如图

功能解释如下表:
| 功能 | 描述 |
|---|---|
Hide success(2xx) |
隐藏响应状态码为2xx的URL请求,如:响应状态码为200的URL请求将隐藏掉 |
Hide non-2xx |
隐藏响应状态码不是2xx的URL请求。 |
Hide Authentication demands(401,407) |
隐藏认证(响应状态码为:401 407)的URL 请求。这些响应需要用户进一步确认证书,authentication demands是认证需求的意思。 |
Hide redirects(300,301,302,303,307) |
隐藏重定向(响应状态码为:300,301,302,303,07)的URL请求。 |
Hide Not Modifield(304) |
隐藏不是缓存的状态码(304)的URL请求, 因为304是请求的资源从上次起没有发生变更返回的状态码。 |
| … |
举个例子
我们勾选Hide success(2xx) 返回的请求会话中是不会包含2xx状态码的请求

6.Response Type and Size (根据响应类型和大小进行过滤)
如图

Show all Content-Type 这一项比较常用, 意思为显示所有指定Content-Type类型的请求
其中的选项描述如下表:
| 功能 | 描述 |
|---|---|
Show only IMAGE/* |
仅显示响应类型为图片的请求, 即响应header中Content-Type=IMAGE/的请求,*为通配符 |
Show only HTML |
仅显示响应类型为HTML的请求。 |
Show only TEXT/CSS |
仅显示响应类型为text/css的请求。 |
Show only SCRIPTS |
仅显示响应类型为Scripts的请求 |
Show only XML |
仅显示响应类型为XML的请求。 |
Show only JSON |
仅显示响应类型为json的请求。 |
Hide IMAGE/* |
隐藏所有响应类型为图片的请求。 |
| … |
其他功能项如下表
| 功能 | 描述 |
|---|---|
Hide smaller than |
隐藏小于指定大小响应结果的请求,大小可以在 Inpsectors 中响应结果部分的 Transformer 中查看 |
Hide larger than |
隐藏大于指定大小响应结果的请求 |
Time HeatMap |
时间的热图。 |
Block script files |
阻止返回正常JS文件。如果响应是脚本文件,那么响应 404。 |
Block image files |
阻止返回正常图片文件。如果响应是图片文件,那么响应 404 |
Block SWF files |
阻止返回正常SWF文件。如果响应是SWF 文件,那么响应 404。 科普一下swf(shock wave flash):是Macromedia公司的目前已被adobe公司收购)公司的动画设计软件Flash的专用格式 |
Block CSS files |
阻止返回正常CSS文件。如果响应是 CSS 文件,那么响应 404 |
| … |
举个例子 比如我们禁止掉页面上的css js 等资源看看请求的结果是什么样子的!
如图

效果
那么此时请求的页面将会失去css 、js、图片等资源, 让他们都响应为404状态

以上这些功能可以测试一些资源等加载失败的情况下页面的展示情况, 前端必备哦!
7.Response Header (根据响应头信息进行过滤)
如图

功能详解如下表:
| 功能 | 描述 |
|---|---|
Flag responses that set cookies |
会话列表的响应中有cookies信息的加上标识斜体 |
Flag responses with headers |
会话列表里标记响应中带有特定header的请求 即加粗。 |
Delete response headers |
会话列表里删除响应信息中,就是说没有发给客户端之前就把这些响应头删除掉! |
Set response header |
在响应中添加header字段, 也就是自定义响应头信息,再发给客户端 |
| … |
小结 有些新手朋友在使用Fiddler的时候出现抓包失灵的情况,可能就是你在Filters选项卡中勾选了什么东西才导致的! 所以使用过滤器要注意一下!
Fiddler 断点(breakpoints)实战
所谓断点功能就是将你的请求或者响应截获下来,但是不发送也不返回,都放到Fiddler这里, 这个时候你可以做很多事情,比如说,把请求报文改了,或 响应报文改了,再发送给服务器 或 客户端
请求之前执行断点
还记得前面状态栏说过的小空白区域吗? 点击这个区域就会出现断点标志符号,如下表:
| 状态 | 描述 |
|---|---|
 |
意思就是请求之前断点, 也就是当这个状态启动的时候,那么你发送的请求就会卡在这里! |
| … |
以上状态图标其实对应的也就是菜单栏中的Rules--->Automatic Breakpoints--->Before Request
如图

举个例子🌰
我们请求某个网站之前就先把这个断点打开, 那么在请求的时候, 会话列表中所对应的请求也会呈现断点状态的图标, 会话列表中URL所对应的网站也是无法显示出来的, 因为此时此刻请求还未发到服务器。中间被Fiddler所截获 ,那么现在就可以做一些数据和请求信息上的修改
然后等确定要发送到服务器的时候就点击Run to Completion(完成) 把这一个请求发送到服务器端就可以了 !
如图

注意 点击Run to Completion(完成) 只是把当前所选择到的会话解除断点,让它发送到服务器端,从而响应

响应之前执行断点
| 状态 | 描述 |
|---|---|
| [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LaOqoiWK-1651910920401)(img/Icon_4.png)] | 响应在断点处暂停, 也就是说服务器已经返回请求的数据了,但是被Fiddler在中间卡住了,还没有到客户端这一边, 所以当我们开启了这个状态,那么在响应之前就会卡主! |
| … |
当我们再次点击一下的时候就会切换到以上状态图标
其实对应的也就是菜单栏中的Rules--->Automatic Breakpoints--->After Request
而After Request(请求之后断点) 和 Before Request(请求之前断点)正好相反
如图

举个例子🌰
还是请求某个网站之前就先把这个请求后断点打开, 那么此时响应信息已经返回了,但是被的时候Fiddler卡主了, 会话列表中所对应的请求也会呈现请求后断点的图标, 会话列表中URL所对应的网站也是无法显示 或者 无法提取最新的页面信息, 因为此时此刻响应还未发到客户端。返回途中被Fiddler所截获
那么如果可以的话,现在就能做一些响应报文信息上的修改
然后等确定要发送到客户端的时候就点击Run to Completion(完成) 把这一个响应发送到客户端就可以了 !
如图

所以在Fiddler拿到响应信息的时候,先断住,然后篡改一些信息之后再发给客户端!
命令断点
大家还记得状态栏上的快速命令执行框吗? 在这里也可以输入来执行一些命令断点
如图

那么一些常见的断点命令如下表:
| 命令 | 描述 | 案例 | 解除断点 |
|---|---|---|---|
bpafter |
bpafter后边跟一个字符串,表示中断所有包含该字符串的请求 |
bpafter baidu |
输入bpafter解除断点 |
bpu |
跟bpafter功能差不多, |
bpu baidu |
输入bpu解除断点 |
bpv |
只中断HTTP方法的命令,HTTP方法如POST、GET
|
bpv get |
输入bpv解除断点 |
bpm |
只中断HTTP方法的命令,HTTP方法如POST、GET |
bpm get |
输入bpm解除断点 |
go |
放行中断下来的请求,相当于工具栏上的go按钮
|
go |
|
| … | … |
Fiddler 弱网测试
什么是弱网?
弱网在Fiddler中就是设置网络限速 简单理解也就是在网络不好 或者 网络环境复杂、使用场景多变异常、网络抖动、延时、丢包的环境下进行检查的一种方式 就叫弱网测试
举个例子
一款适配于低资源环境的医疗it系统项目来说,而它的使用场景主要是在一些2G网络环境下,3G网都很少,并且稳定性也是比较差。因此这款网站应用或app应用要想完成交付,就一定要在弱网状态甚至在没有网络状态下运行, 看看是不是能够正常交付!
所以我们要模拟一个弱网环境进行测试 通过Fiddler软件方式利用模拟网络参数来配置弱网环境,就可以达到对带宽、丢包、延时等进行模拟弱网环境目的
在windows环境下我们通常可以使用fiddler和network emulator for windows toolkit来模拟
在mac环境下则可以使用Charles和Xcode自带的开发环境网络异常模拟工具进行测试
Timeline 请求响应时间
在左侧的会话列表窗口选择一个或多个会话,再切换到Timeline选项卡中 便会显示指定的资源从服务端传输到客户端的响应时间!
如图

从上图来看 似乎都属于正常的网络延迟范围之内吧!
那么我们现在就利用Fiddler这个软件来设置一下网络延迟,让网络限速
方法也很简单从Fiddler的菜单栏上选择Rules---->Performance--->Simulate Modem Speeds(模拟调制解调器速度)就可以了!
如图

当我们勾选了Simulate Modem Speeds(模拟调制解调器速度) 之后你在测试一下请求某个网页看看响应时间就知道了!
如图

看到了吧 很明显某些资源请求的时长增加了!
Fiddler 脚本限速
那么到底Fiddler给我们限制了多少网速呢 ?
其实我们可以通过脚本去查看和设置,在Fiddler菜单栏选择Rules--->Customize Rules(自定义规则)

打开Fiddler ScriptEditor编辑器,然后按下Ctrl+ F来搜索关键字Simulate(模拟的意思) 找到if判断的m_SimulateModem变量
如图

以上的代码中写明了注释:
Delay sends by 300ms per KB uploaded意思是每上传1KB延迟发送 要花费300毫秒
Delay receives by 150ms per KB downloaded意思是延迟每下载1KB接收要花费150毫秒
要知道这里的单位是毫秒 而1秒=1000毫秒 那么知道了这个之后,我们就可以手动的来设置网络延迟了!
如图

也就是说我现在发一个请求上传也要1.3秒,并且每一个资源的下载时间也要1.5秒
设置之后保存即可! 就可以再去Timeline中查看一下请求会话的响应时间了!
注意: Simulate Modem Speeds(模拟调制解调器速度) 依旧要为勾选状态!
如图

是不是比刚才很卡了呢!
小结
总之 弱网测试的目的就是尽可能保证用户体验, 也就是说我们的项目或页面的数据响应时间是否可以被用户所接受, 常见的一些关注点包含如下:
- 热启动和冷启动时间、页面切换、前后台切换、首字时间,首屏时间等。
- 页面呈现是否完成一致。
- 超时是否符合定义,异常信息是否显示正常。
- 是否有超时重连。
- 安全角度:是否会发生dns劫持、登陆ip更换频繁、单点登陆异常等。
- 大流量事件风险:是否会在弱网下进行更新apk包、下载文件等大流量动作。
- 是否会有页面的crash以及显示的错乱、session是否一致、请求堆积处理等
- 登录、单局、支付等 不能有导致项目无法正常进行UI显示、交互问题
- 不能有损害用户利益 或者 可被用户额外获利的问题
- 需要有合理的断线重连机制,避免每次重连都返回到登录界面等等…
补充扩展
当然这里要多说一句 软件模拟弱网方式是由一定的弊端的,因为不是非常接近弱网络环境,想要更接近弱网环境,例如大多数专业项目的测试2G/3G/4G、高延时、高丢包、响应时间、页面呈现&超时文案&超时重连、安全及大流量风险、无网多状态切换等会更倾向于通过硬件方式来协助测试,但这种方式又会变得很麻烦,都是通过树莓派 但是软件方式的成本低且实施起来容易操作而已!
Fiddler Android 数据抓包
Fiddler不仅可以抓web页面的HTTP/HTTPS的数据报文, 也可以抓取我们手机移动端的数据报文
这里我主要说明的是本地抓取Android 安卓手机数据报文
前提条件
手机必须处于同一个网络当中, 并且手机网络代理必须设置为fiddler,当我们的手机经过Fiddler这一层服务!
那么接下来具体步骤如下:
1.确保手机和PC在同一网络环境下
手机和电脑必须在同一局域网,手机最好也关闭4G/5G网络流量, 并且使用wifi,让手机和fiddler在同一局域网下!
查看本机ip地址
让android手机的网络进出口指向局域网中fiddler服务地址, 那么我们这里就必须要知道Fiddler的ip地址和端口号(port)
这里Fiddler的ip地址就是我们当前电脑中的本机ip地址
那么查看我们电脑的 ip地址方法 如下:
win+R 调出运行然后输入 cmd打开命令行终端窗口,输入ipconfig, 找到其中的IPv4地址即为本机ip
如图

可以对照一下当前所安装的Fiddler中的ip地址是否一致,你可以直接在fiddler上 将鼠标放置于 Online 工具上就会显示本机ip地址,如果一样那么久可以确保一会设置手机和电脑在同一个局域网内!

Fiddler设置端口与允许远程连接
在Fiddler中我们还要设置远程连接权限和端口号
找到Fiddler菜单栏中的Tools ----> Options---->Connections
勾选Allow remote computers to connect(允许远程计算机连接) 然后设置一个端口,也可以默认为8888
如图

以上所有Fiddler设置之后最好是重启一下Fiddler,才可以让配置生效!
2.android手机设置网络代理
在确定了手机和fiddler在同一局域网下之后, 那么我们来到android手机的设置选项下,找到WLAN
例如:

然后点击你当前所在的wifi网络环境下的名称
例如

然后选择代理
如图

把其中的无改为手动

然后返回到上一步,输入Fiddler的本地ip和设置Fiddler的端口号
如图

那么到此android手机的网络代理设置 就到此为止, 其他不同型号的android手机设置大同小异,以此类推!
3.android手机配置证书
在抓取android手机数据包的时候 跟 web端也是一样,都需要配置证书,否则是无法正常进行抓包的!
之前已经在我们的android手机上配置好了Fiddler的代理服务了,那么现在就可以通过ip+port的方式来访问Fiddler 从而下载对应的证书!
方法如下:
在android手机上打开(自带)的浏览器,输入刚刚配置的ip+port来下载证书,
例如:192.168.0.109:8888, 如果不出意外的话就会出现如下界面:
我们点击FiddlerRoot certificate(根证书)下载到android手机上!
如图

继续点击下载

温馨提示
这个时候可能有些android手机会出现以下问题,会出现 无法安装证书 因为无法读取证书文件的字样

解决方案
在下载之前,你可以手动修改证书的后缀名,修改为.crt 就可以了!

当我们下载的时候,就可以点击编辑按钮,进行文件名的编辑, 最后保存!
如图

然后再手机的下载管理中 找到刚刚下载好的证书 并且打开它
如图

最后点击保存即为 安装

完成android手机证书的安装!

那么如果你要查看安装的证书, 那么可以在手机中 打开设置-->其他设置-->设备与隐私-->信任的证书然后点击用户,就可以查看到刚刚所安装好的Fiddler证书
如图

其他手机可以在设置中搜索信任进行查找,大同小异!
注意(Notice)😞
每连一台电脑所安装的fiddler提供的证书都是不一样的,要记住这个道理 那么测试完一台电脑之后,如果要在另外一台电脑上测试,记得在证书管理里删除之前的fiddler证书,因为这个之前的fiddler证书只对应之前那台电脑里面所安装的fiddler,没法用于连其他的fiddler, 因此换一台电脑,测试必须重新配置一下手机证书
我们通过上面的android基本配置就全部结束了,现在可以愉快的android手机抓包测试了😃
4.开始android抓包
在正式抓包之前,我们还设置一下Fiddler中的请求过滤
我们通过Fiddler菜单栏中的Tools--->Options-->HTTPS修改..from all processes这一项
把它设置为from remote clients only 只抓远程客户端请求, 方便我们查看手机抓包数据!
如图

那么现在打开你的android手机并且运行手机中的一些app就可以被fiddler所截取到数据包了:
如图

注意:
如果还是无法正常抓取数据包,并且手机也无法加载数据的情况下,那么可能还是跟证书不正确有关系
解决方案
先删除所有证书再执行下面的操作!
那么我们可能需要安装一个插件 CertMaker for iOS and Android
插件介绍
iOS devices and Android devices may not work with the default HTTPS interception certificates used by Fiddler. To resolve this incompatibility, you may install a Certificate Generating plugin that generates interception certificates compatible with those platforms.
译为:
iOS 设备和 Android 设备可能无法使用 Fiddler 使用的默认 HTTPS 拦截证书。要解决此不兼容问题,您可以安装生成与这些平台兼容的拦截证书的证书生成插件
插件下载:https://telerik-fiddler.s3.amazonaws.com/fiddler/addons/fiddlercertmaker.exe
下载之后直接点击安装就可以了,但是要关闭Fiddler否则无法安装, 然后重启Fiddler,然后在Fiddler中重置一下所有证书,点击Fiddler菜单选择Tools-> Options -> HTTPS -> Actions -> Reset All Certificates进行重置证书 ,并且手机也要重新再一次的下载并配置证书!

如果还是不行可以尝试 关闭系统防火墙
如图

Fiddler 苹果IOS 数据抓包
Fiddler既然可以抓取android的数据包, 那么就一定可以抓取到ios的数据包!
1.确保手机和PC在同一网络环境下
其实还有一个简单的办法来判断当前手机和PC是否在同一网络环境下!
在你的ios手机上找到连接的wifi,查看一下ip地址
如图

然后在电脑上打开命令行,输入ping 手机ip,看看能不能ping通!
如图

如果有以上返回说明 当前手机和PC 就是在同一网络环境下
其他关于Fiddler的设置步骤跟之前的android操作是一样的 这里就不再过多赘述了, 还没有明白的朋友返回到android部分去看看!
2.ios手机设置网络代理
在确定了ios手机和fiddler在同一局域网下之后, 那么我们来到ios手机的设置选项下,找到WLAN,查看连接的wifi
如图

进入HTTP代理

设置为手动,然后填写服务器, 这里就跟android是一样的, 也是输入fiddler在电脑本地的ip地址和端口
如图

最后点击存储即可!
3.ios手机下载安装与配置证书
跟android一样,我们使用Fiddler来抓取ios手机的HTTPS数据包也是需要安装根证书从而来解码我们的HTTPS数据报文,
下载证书
那么其实下载证书步骤其实也 跟android手机是差不多的!
使用ios手机中自带的的safari浏览器,输入配置好的ip+端口跳转到 Fiddler Echo Service 证书下载页!
如图

点击FiddlerRoot certificate弹出此网址尝试下载一个配置描述文件,您要允许吗?,点击允许按钮

下载完成,弹出提示已下载描述文件

安装证书
根据提示,回到手机的设置中,找到已下载描述文件,可以看到下载的证书在那里了!
如图

根据提示,回到手机的设置-->通用中,找到描述文件,可以看到下载的证书在那里了!

然后开始安装证书

继续点击安装


完成证书的安装!

设置信任证书
安装好证书之后,还要在ios系统中设置信任刚刚下载好的证书
我们回到ios系统中的设置--->通用--->关于本机中,对证书进行信任设置,选择证书信任设置选项
如图

开启信任
如图

点击继续

必须要开启证书信任,否则会出现无法抓到HTTPS包的情况。
4.开始ios抓包
配置好PC端的Fiddler、手机也安装了证书、代理也设置之后,我们就可以在手机上操作app捕获数据包了,然后在Fiddler中查看发送的请求和响应报文了!
如图


温馨提示
如果还是抓不到包,需查看一下防火墙是否关闭,是否没有允许Fiddler程序通过防火墙,或者检查一下证书是否出现问题,或者 删除所有的证书之后 ,重新安装Fiddler与手机的证书重置后再次尝试抓包!
Fiddler 插件扩展
Fiddler本身的功能其实也已经很强大了,但是Fiddler官方还有很多其他扩展插件功能,可以更好的帮助用户去测试和管理项目上的任务!
插件地址 https://www.telerik.com/fiddler/add-ons

当我们安装好插件之后,这些插件的功能都会出现在Fiddler的辅助选项卡中!
安装插件也很简单,直接点击Download下载好之后双击就可以安装了,但是要注意的是安装插件的时候最好关闭Fiddler,安装好插件之后再重启Fiddler
Fiddler精选插件
Traffic Differ插件
Traffic Differ插件用来对比两个请求会话 也就是比较对比数据,拖动请求就可以了
举个例子: 把一个页面优化前的会话保存一个,在把优化后的页面保存一个,通过对比两个会话来比较优化起多大作用,在Differ选项页中会有详细数据
下载插件

下载好之后双击安装即可!


然后你重启Fiddler会发现辅助选项卡中多出了Differ选项

这个时候我们就直接把抓到的数据会话拉入到里面就可以进行对比查看了, 这对前端检查页面优化很有帮助!

JavaScript Formatter插件
JavaScript Formatter插件是格式化js的工具。
官网找到并下载JavaScript Formatter文件,安装时会生成JSFormat.dll文件

然后进入到Fiddler中右键单击任何响应结果是js的会话,
如图

然后选择Make JavaScript Pretty就可以进行格式化了!
在左边响应窗口中的TextView、SyntaxView、Raw中都可以看到格式化效果。
如图

CertMaker for iOS and Android 插件
之前我们在手机抓包的时候也用过这款插件, iOS 设备和 Android 设备在可能无法使用 Fiddler 使用的默认 HTTPS 拦截证书。要解决此不兼容问题,就要安装生成与这些平台兼容的拦截证书的证书生成插件。

安装好了Fiddler之后重置证书就可以了, 有时候解决证书的问题就可以解决很多抓包的问题!
Syntax-Highlighting Add-Ons插件

此插件包含 Fiddler 的三个最有价值的扩展。
可以使用语法高亮显示标记:
SyntaxView 为 HTML、JavaScript、CSS、XML 和其他 Web 格式提供语法高亮显示。
RulesTab2 扩展是一种直接在 Fiddler 中编辑 FiddlerScript 规则的强大方法。
FiddlerScript 编辑器是一个独立的文本编辑器,可帮助您编辑 Fiddler 的规则。它提供语法突出显示和类资源管理器来帮助您编写脚本。
但是现在最重要的是这些插件已经包含在最新版本的 Fiddler 中,你不再单独下载。
如图


哎…但感觉还是没有我们的intellij idea语法高亮好看。 !😆
Gallery 插件

Gallery插件的作用就是选择图片会话后,显示在选定会话中找到的所在图像的缩略图,也可以多选!
并且Gallery 还提供带有可选图像效果的全屏幻灯片模式。
安装好之后会在辅助标签中出现Gallery选项
如图

Willow插件
Willow插件 可以统计数据包、修改Host、请求重定向、编码转换、低网速模拟:慢速网络模拟可视化、断点调试、过滤HTTP请求等功能。
安装Willow

运行之后,直接下一步安装即可, 记得一定要先关闭Fiddler



Willow插件安装完成后会自动打开Fiddler
可以看到在辅助标签工具栏中出现了Willow插件的标签页,说明Willow插件安装成功了

Willow的简单使用
我们可以把Willow插件当作是AutoResponder工具和Tools —> hosts的功能加强版。
例如Fiddler中我们可以选择Tools —> hosts功能,来导入windows系统中的hosts文件。
- 勾选
Enable remapping of requests for one host to a different host or IP, overriding DNS.来开启Fiddler中的hosts功能。 - 点击
Import Windows Hosts File来导入windows系统中的hosts文件
如图

之后我们就可以在这里编辑Windows系统中的hosts文件,来定义主机规则就会很方便了
但是Willow插件对于Windows系统中的hosts文件的管理更加的丰富
比如: 测试环境,开发环境等,采用不同的主机规则
举个例子
在Willow插件中,右键Add Project 快捷键Ctrl+P,然后填写项目的名称。
如图


然后根据实际的需求,添加我们实际的测试环境或者项目环境。
如图

选中其中一个项目,右键Add Host, 填写 Domain访问的域名地址 IP实际访问的地址。
例如:当访问百度的时候,会访问到我本地的设置的回环地址。

那么这个时候当访问www.baidu.com的时候实则访问 127.0.0.1这个本地ip地址,从而达到屏蔽网站的效果。

自动响应重定向规则
我们还可以利用Willow给项目添加自动响应规则, 虽然Fiddler中的AutoResponder也有这个功能,但是Willow更加强大!
举个例子
当请求百度页面的时候,将百度logo图片替换为本地图片。
我们在Willow中选择好项目,右键Add Rule 添加规则

填写Match(原始会话)和Action(替换动作)
如图

当然一个项目中是可以添加多个规则的!

效果

通过使用Willow插件,我们就可以用项目的方式去管理规则, 我们可以在实际的工作用慢慢去学习!🙂
Privacy scanner 插件
Privacy Scanner 插件可以标记基于 P3P 标头设置 cookie 和颜色代码的响应。

下载Privacy scanner插件并安装之后, Fiddler将获得一个名为Privacy的新顶级菜单
然后开启菜单下的选项
如图

然后请求会通过不同颜色进行标示!
-
绿色表示发送了令人满意的P3P政策。 -
黄色表示没有设置P3P策略的cookie。 -
橙色表示会话发送P3P策略,该策略不允许在第三方上下文中使用cookie。 -
红色表示发送了无效的P3P策略。

总结
通过对Fiddler的学习,也许你也会对HTTP有更加深入的感悟和理解,至于Fiddler软件本身的使用,就要从今后的项目当中去吸取实战的经验,以及不断的总结, 才能对Fiddler这款软件的使用更加得心应手!
 文章来源:https://www.toymoban.com/news/detail-408889.html
文章来源:https://www.toymoban.com/news/detail-408889.html
 文章来源地址https://www.toymoban.com/news/detail-408889.html
文章来源地址https://www.toymoban.com/news/detail-408889.html
"点赞" "评论" "收藏"
到了这里,关于全网最强HTTP+Fiddler抓包实战教程 干得不能再干 (超级全面图文)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!