- Echarts的Map学习记录
- Map介绍
-
Map配置
- geo
-
series
- visualMap
- tooltip
- Map飞线图配置
-
单点扩散飞线图配置
- GeoLines 组件:
- EffectScatter 组件:
- Scatter 组件:
- Map运行轨迹配置
- 地图数据下载链接整理
Echarts的Map学习记录
Map介绍
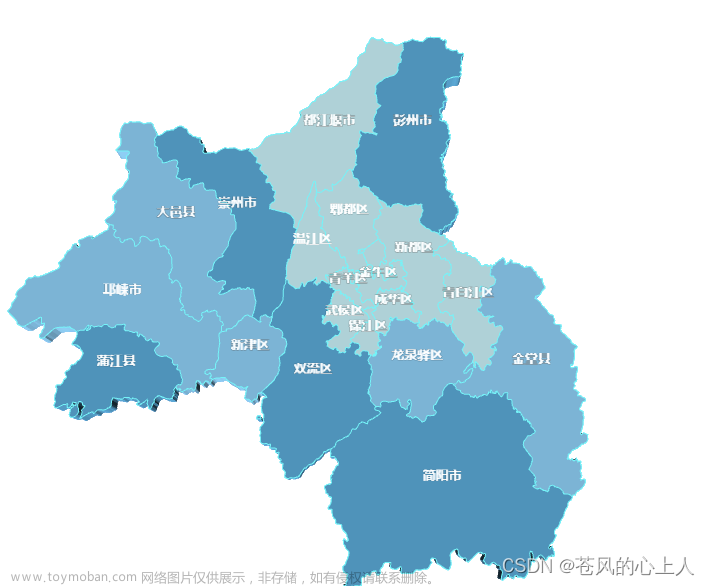
Echarts 中的地图(Map)是一种可视化展示地理数据的图表类型,可以用来展示各地区的地理位置、热力分布、人口密度、经济发展水平等各种地理数据。地图图表可以被分为两类:常规地图和热力图。其中,常规地图可以展示不同区域的地理位置和大小,热力图可以用来展示不同地区的密度等权值型信息。
Echarts 的地图可以实现以下功能:
-
支持对任意国家或地区的地图进行展示;
-
支持对不同的地区进行颜色、大小、标签等样式设置;
-
支持多种地图类型的显示,如普通的平面地图、3D地图等;
-
支持丰富的交互功能,如鼠标悬停、滚动缩放、拖拽等;
-
支持与其他组件联动,如数据过滤器、时间线等。
在Echarts中,地图数据可以通过以下两种方式进行加载:
-
本地JSON数据:用户可以自己编写一份JSON格式的数据文件,然后通过Echarts的API自动渲染到地图上;
-
百度地图API:用户可以利用百度提供的JavaScript API,在Echarts中直接调用百度地图来进行地图渲染。
Echarts 的地图功能可以帮助用户更好地展示和分析地理数据,提升数据的可视化效果,为用户提供更为丰富的数据分析手段。
Map配置
geo
geo 是地理坐标系组件,主要作用是绘制地图,通过设置 geo 组件的属性可以实现对地图的样式、交互等方面的控制。比如:
-
map: 设置地图的类型,可以设置为国家(如 'china')、省份(如 '四川')等。
-
scaleLimit: 可以设置地图的缩放范围。
-
roam: 是否开启鼠标缩放和平移漫游地图。
series
series 是地图数据系列,主要用来加载地图数据和对地图中的元素进行进一步的定制。比如:
-
type: 设置系列的类型,这里设置为 'map'。
-
mapType: 设置地图类型,与 geo 组件中的 map 属性相同。
-
data: 地图上需要展示的数据,可以是一个数组,里面每个元素代表一个区域。
-
symbolSize: 地图上每个元素(区域)的大小。
visualMap
visualMap 是视觉映射组件,用于将数据经过映射后,映射到对应的颜色、大小等视觉元素上,通过设置 visualMap 组件的属性可以实现对数据可视化方面的控制。比如:
-
show: 设置是否显示组件。
-
type: 设置组件的类型,这里设置为 'piecewise'(分段型,即将数据分为若干段,每个段的可视化方式相同)。
-
min/max: 设置映射的数据范围。
-
inRange: 设置每个数据对应的颜色、大小等可视化方式,可以使用数组或者颜色渐变方法进行设定。
tooltip
tooltip 是提示框组件,主要用于设置鼠标悬停在地图上时,显示的提示信息。比如:
-
trigger: 设置触发提示框的方式,这里设置为 'item'。
-
formatter: 设置提示框内容的格式化方式,可以使用字符串模板进行设定,模板中可以使用占位符填充数据。模板中使用 \n 换行符可以设置多行显示。
Map飞线图配置
Map做飞线图可以通过 Echarts 中的 GeoLines 组件实现。GeoLines 组件可以连接两个或多个地理坐标点,实现不同区域间的流动关系可视化。下面介绍一下 GeoLines 组件中常用的配置项及其作用:
-
type type 表示图表类型,这里要设置为 'lines'。
-
coordinateSystem coordinateSystem 表示坐标系,这里要设置为 'geo'。
-
data 表示需要展示的数据,可以是一个数组,里面每个元素代表一条线。
每个元素中都包含两个属性:
-
fromName: 起点名称。
-
toName: 终点名称。
-
coords: 起点和终点坐标数组。
-
symbol symbol 表示标记的图形,可以是一个数组,里面包含可选的标记类型。
-
symbolSize symbolSize 表示标记的大小。
-
lineStyle lineStyle 表示线的样式设置,包括线的颜色、粗细等属性。
-
emphasis emphasis 表示鼠标悬停在线上时的样式设置,包括线的颜色、粗细等属性。
通过以上配置项的设置,就可以实现 Map 的飞线图效果。需要注意的是,Map 的飞线图通常需要在 data 中加入起点和终点的经纬度坐标信息,并使用 Geo 组件中的 map 属性设置地图类型,从而实现正确的坐标系映射。
单点扩散飞线图配置
一个点扩散出去的 Map 飞线图通常是通过 Echarts 中的 GeoLines、EffectScatter 和 Scatter 组件实现的。其中 GeoLines 组件用来展示扩散出去的线条,EffectScatter 组件用来添加动态的扩散效果,Scatter 组件用来展示原始点标记。下面介绍一下这些组件的配置项及其作用:
GeoLines 组件:
-
type: 'lines',表示图表类型。
-
coordinateSystem: 'geo',表示使用地理坐标系。
-
data: 所有需要展示的线条数据。
-
symbol: 可选的标记类型数组。
-
symbolSize: 标记的大小。
-
lineStyle: 线条的样式设置,包括颜色、粗细等属性。
-
emphasis: 鼠标悬停在线条上时的样式设置,包括线条的颜色、粗细等属性。
EffectScatter 组件:
-
type: 'effectScatter',表示图表类型。
-
coordinateSystem: 'geo',表示使用地理坐标系。
-
showEffectOn: 'render',表示渲染动态特效。
-
rippleEffect: 通过该属性设置扩散特效的颜色、半径等属性。
-
symbol: 可选的标记类型数组。
-
symbolSize: 标记的大小。
-
data: 需要展示的点数据。
Scatter 组件:
-
type: 'scatter',表示图表类型。
-
coordinateSystem: 'geo',表示使用地理坐标系。
-
symbol: 可选的标记类型数组。
-
symbolSize: 标记的大小。
-
data: 所有需要展示的原始点数据。
通过以上配置项的设置,就可以实现一个点扩散出去的 Map 飞线图效果。需要注意的是,点标记以及扩散特效的位置信息需要通过经纬度坐标来设置,同时需要使用 Geo 组件中的 map 属性设置地图类型,从而实现正确的坐标系映射。
Map运行轨迹配置
Map 实现类似高铁出行轨迹图的效果通常需要使用 Echarts 中的 GeoLines 组件。GeoLines 组件可以连接两个或多个地理坐标点,实现不同区域间的流动关系可视化。下面介绍一下 GeoLines 组件中常用的配置项及其作用:
-
type 表示图表类型,这里要设置为 'lines'。
-
coordinateSystem coordinateSystem 表示坐标系,这里要设置为 'geo'。
-
data data 表示需要展示的数据,可以是一个数组,里面每个元素代表一条线。 每个元素中都包含两个属性:
-
fromName: 起点名称。
-
toName: 终点名称。
-
coords: 起点和终点坐标数组。
-
symbol symbol 表示标记的图形,可以是一个数组,里面包含可选的标记类型。
-
symbolSize symbolSize 表示标记的大小。
-
lineStyle lineStyle 表示线的样式设置,包括线的颜色、粗细等属性。
-
emphasis emphasis 表示鼠标悬停在线上时的样式设置,包括线的颜色、粗细等属性。 通过以上配置项的设置,就可以实现高铁出行轨迹图的效果。需要注意的是,需要在 data 中加入起点和终点的经纬度坐标信息,并使用 Geo 组件中的 map 属性设置地图类型,从而实现正确的坐标系映射。此外,为了展示高铁行驶路径,需要加入轨迹动画效果,可以通过 Echarts 中的动画设置来实现。
地图数据下载链接整理
由于Echarts地图文件很多,所以不同的版本可能有不同的地图文件。可以到官网上查找并下载特定版本的地图文件。以下是Echarts官网中V5版本地图文件的下载链接:
- https://echarts.apache.org/examples/data/echarts/map/json/china.json
- https://echarts.apache.org/examples/data/echarts/map/json/world.json
如果您需要特定省、市的地图文件,可以到官网的文档中查找:
- https://echarts.apache.org/zh/option.html#series-map.map
- https://echarts.apache.org/examples/zh/index.html#chart-type-map
在这些文档中,您可以找到各省、市的地图文件链接,如:
- https://echarts.apache.org/examples/data/echarts/map/json/province/anhui.json
- https://echarts.apache.org/examples/data/echarts/map/json/province/beijing.json
- https://echarts.apache.org/examples/data/echarts/map/json/province/chongqing.json
可以根据具体的需求来下载相应的文件。
之前提供的链接可能已经过期或者不正确了。以下是最新的Echarts地图文件下载方式:文章来源:https://www.toymoban.com/news/detail-409046.html
- 打开Echarts官网(https://echarts.apache.org/zh/index.html),并找到左侧的“下载”菜单,点击进入下载页面。
- 在下载页面中,找到“地图”分类,可以下载中国地图、世界地图、以及各个省、市、自治区、县的地图等。选择需要的地图文件并下载。
- 下载后解压缩,即可得到对应的JSON文件,可以通过Echarts或其他数据可视化工具进行使用。
希望这次能够帮到您,如还有问题欢迎随时询问。文章来源地址https://www.toymoban.com/news/detail-409046.html
到了这里,关于Echarts中的Map学习记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!