最近呢,我一直在整网页方面的东西,给大家推荐了热铁盒、Cpanel等,都是免费的。今天讲的是如何用Github托管网页。
Step1:准备工作
准备一个电脑和一个能用的浏览器。
开始!
step2:准备一个Github账号。(有账号的可以跳过)
首先,进入到GitHub: Where the world builds software · GitHub,你会看到:

然后点击右面的Sign up,进入到这里:

它会让你填写邮箱、用户名等基础资料。跟着步骤走就行,注册完毕会进入到这里(小编注册过了,可能不太一样):

第一步就完成了。
第二步,创建一个仓库。
这次的Github Pages托管就得创建一个仓库,如何创建?
看这里!
1、找到 按钮,点进去,进入到了这里:
按钮,点进去,进入到了这里:

看见那里有一个Owner了么?这个框子不用你填,Github将会把这个仓库自动归属到你的账户里,要填的是Repository name。记住:这次要搞的GitHub pages的仓库名称创建格式是<username>.GitHub.io!往下拉,看到这个
 重点来了:
重点来了:
Github pages的仓库必须是公众(Public)的,所以选public。
要不要加README.md是你自己的选择,要加也行,不加也罢。
建议你选一个证书,它非常的重要,在License: None里面有许多证书,我用的是BSD-2-Clause license (那个链接是我配置证书时的文件网页,在那个里面可以看见这个证书的属性)。
点击Create repository就创建了一个仓库。
setp4:不要急
这个时候是安装Git的好时候。
首先,访问https://git-scm.com/downloads,看到了这个:

点击Windows,看到这里:

点击最上面的链接下载Git最新版。
下载后,打开Git Bash(我的装的是cmder,平台不同,但是操作相同),进入这里:
 输入这两个命令:
输入这两个命令:
git config --global user.name "你注册Github时候的用户名"
git config --global user.email "输入你注册Github用的邮箱"设置SSH KEY:
输入:
ssh-keygen -t rsa -C "你注册Github时候的邮箱"全都使用默认数据,可以设置密码。
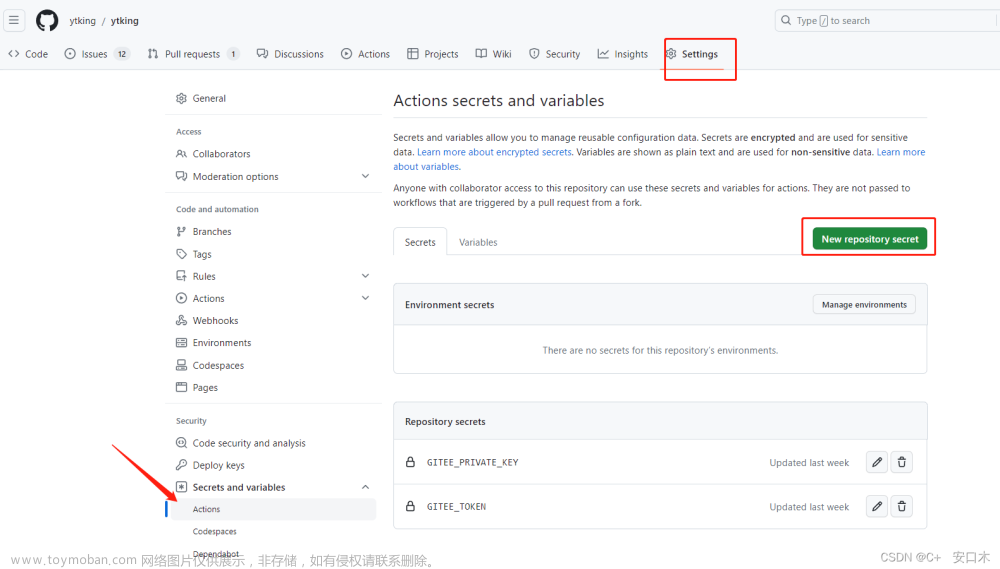
如何设置密码?在输入命令以后,有一个提示会让你输入一个Phrase,在那里输入即可(小心输入,因为跟Linux一样,输入密码的时候啥也不显示),进入源目录找到id_rsa.pub,打开,复制那里面的字符串,回到Github。点击头像 -》Settings,进到这里:

点击SSH and GPG Keys -》New SSH Key,title栏随便填一个名字,在地下的框子里输入刚刚复制的字符串,点击Add SSh Key就好了。
完成以后,就把Git卸载了就好了,怎么卸载?
打开设置 -》应用,找到Git,点击卸载即可。
下载Source Tree,它是很好的Github Desktop的替代品,先访问Sourcetree | Free Git GUI for Mac and Windows,点击Download for Windows即可。
打开安装包,具体安装方法吗,就按照上面的安装指示走就行(它的第一步会让你登录Bitbucket,它也是一个代码托管的,也可以做成像Github Pages的效果,等的我成功以后会发文章讲解的。2、记得在安装第二部的时候,把那两个东西都选上,要不然会使用会及其不正常)
安装后,打开软件,是这样的:

中间的小黑框是输入密码的,我设了,所以需要输入密码,怎样设置?

点击工具-》选项按钮 ,里面有这个:

将SSH密钥的文件夹选进去,把SSH客户端改成OPenSSH并保存即可 。
如何将Github上面的库搬到这里?
点击Clone按钮,看到这个:

把第一行的URL填写上(SSH格式或者HTTP格式的都行,我这里用SSH做实例)填完以后是这样的:

点击克隆并等待即可
教你怎样搞到链接!
回到GitHub你的仓库中,点击 ,展开是这样的:
,展开是这样的:

选择HTTPS或者SSH链接复制即可。
如何发布到仓库中?
克隆后是这样的:

(仅限上传了的才会这样),先点击文件状态-》在文件资源管理器中打开,添加文件,再回来。
会成这样:

先在输入框中填写为什么提交?点击暂存所有吗,再点击提交(不要忘了勾选立即变更到···的复选框里面) ,是这样的:

点击提交。等待一下。
然后点击推送,再点击推送即可 。
回到Github,查看成果。
 文章来源:https://www.toymoban.com/news/detail-409092.html
文章来源:https://www.toymoban.com/news/detail-409092.html
Binggo!结束战斗! 文章来源地址https://www.toymoban.com/news/detail-409092.html
到了这里,关于如何使用Github pages托管网页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!