一、前言
在浏览器观看视频时无法设置视频倍速,或提供的倍速不够,还想要加快播放速度。解决这个问题只需要简单几步即可随意设置播放速度。在此之前需要了解一点点的浏览器操作知识与JS语法,不会也没关系按照下面操作就可以。
二、知识点介绍
这里介绍一下视频对象的一些属性和方法,如果不感兴趣可以直接看下面的操作步骤。
2.1 音频方法
| 方法 | 描述 |
|---|---|
| load() | 重新加载音频/视频元素。 |
| play() | 开始播放音频/视频。 |
| pause() | 暂停当前播放的音频/视频。 |
2.2 音频属性
| 属性 | 描述 |
|---|---|
| currentSrc | 返回当前音频/视频的 URL。 |
| currentTime | 设置或返回音频/视频中的当前播放位置(以秒计)。 |
| defaultMuted | 设置或返回音频/视频默认是否静音。 |
| defaultPlaybackRate | 设置或返回音频/视频的默认播放速度。 |
| duration | 返回当前音频/视频的长度(以秒计)。 |
| ended | 返回音频/视频的播放是否已结束。 |
| loop | 设置或返回音频/视频是否应在结束时重新播放。 |
| muted | 设置或返回音频/视频是否静音。 |
| networkState | 返回音频/视频的当前网络状态。 |
| paused | 设置或返回音频/视频是否暂停。 |
| playbackRate | 设置或返回音频/视频播放的速度。 |
| src | 设置或返回音频/视频元素的当前来源。 |
| volume | 设置或返回音频/视频的音量。 |
2.3 音频事件
| 事件 | 描述 |
|---|---|
| durationchange | 当音频/视频的时长已更改时触发。 |
| pause | 当音频/视频已暂停时触发。 |
| progress | 当浏览器正在下载音频/视频时触发。 |
| ratechange | 当音频/视频的播放速度已更改时触发。 |
| timeupdate | 当目前的播放位置已更改时触发。 |
| volumechange | 当音量已更改时触发。 |
| pause | 当音频/视频已暂停时触发。 |
| play | 当音频/视频已开始或不再暂停时触发。 |
三、修改视频速度
3.1 获取视频播放对象
文字描述:
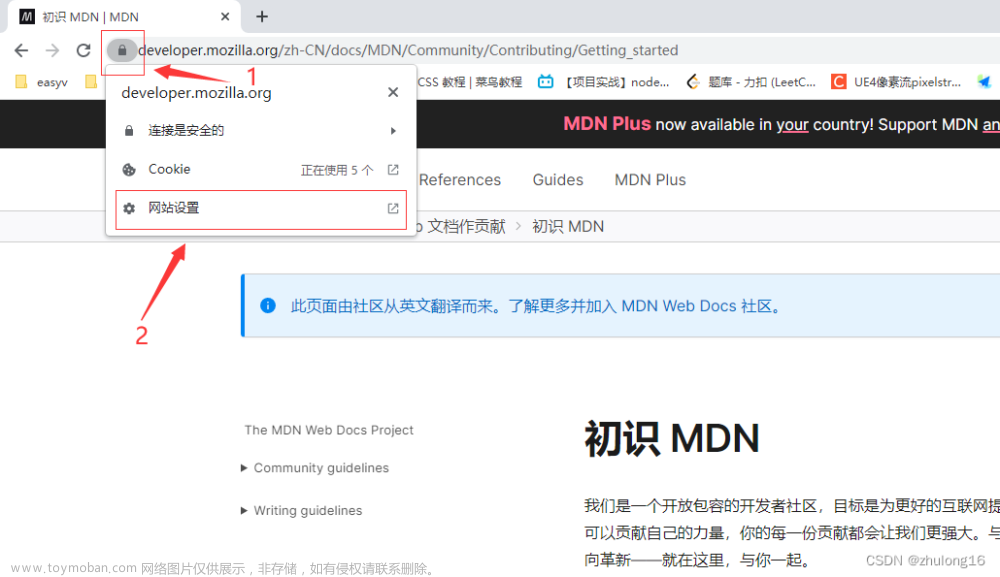
- 在浏览器中点击鼠标右键选中右键菜单中的检查或者fn+F12打开浏览器控制面板
- 用控制面板左上角箭头选中视频区域
- 当控制面板跳转到页面结构代码中,找到video标签
- 复制video标签中class名或id名
- 切换到控制台输入面板
- 输入
document.querySelector("类型标识.名称"),如果是id类型标识为#,class类型标识为.
图例:

3.2 根据视频对象修改速度

document.querySelector(“.art-video”).playbackRate = 4;
将上面这行代码输入就可以啦!
3.3 修改不生效
根据上面修改后播放速度没有更改,先检查操作步骤对不对,操作步骤没问题就是当前页面监听了视频速度更改事件。

根据上面操作完后,再执行上一步的修改速度。文章来源:https://www.toymoban.com/news/detail-409345.html
四、其他操作
点击暂停后切换播放视频源: 文章来源地址https://www.toymoban.com/news/detail-409345.html
文章来源地址https://www.toymoban.com/news/detail-409345.html
到了这里,关于浏览器中修改视频播放速度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!