1 软件安装
安装vscode软件。安装git软件,下载之后建议一直按next,默认安装即可。
2、gitee注册
进入gitee官网注册gitee账号,并新建仓库,执行参照百度。
3、连接gitee
采用SSH方式连接gitee(SSH方式只需登录一次,方便安全):
①生成sshkey,在桌面点击右键,单击Git Bash Here,输入命令,然后按3次回车:
ssh-keygen -t rsa -C "你的邮箱"
②查看生成的sshkey,输入以下命令,并将命令下方的sshkey复制到剪贴板:
cat ~/.ssh/id_rsa.pub
③打开你的gitee,点击页面右上角你头像下方的设置,在左侧竖栏找到SSH公匙点开,按照截图操作:

④在Git bash中输入命令,如果有弹出询问(yes/no),输入yes,提示successfully相关字样证明成功。(successfully后方提示有but字样不管,输入时将以下命令的#换成@符号)
ssh -T git#gitee.com
4、其他的全局配置
git config --global user.name 你的名称git config --global user.email 你的邮箱地址
02电脑A接下来的操作
1、在电脑建立项目文件夹,假设文件夹名称为proj,在proj中右键,点击Git bash Here,输入git init命令,把proj目录变成Git可以管理的本地仓库。
2、把proj本地仓库与云端Gitee仓库关联,执行如下命令(你的仓库地址来源见截图,涉及弹出窗口让填写账号和密码的情况,请填写你的gitee账号密码):
git remote add origin 你的仓库地址

你的仓库地址
3、打开vscode,用vscode打开proj文件夹,在目录下进行日常编程工作,完成后保存。此时会在如图所示位置显示你的更改。

当前修改显示
按照如下截图操作(三部曲:暂存—提交—推送),将你的项目上传到gitee:
第一步:暂存修改

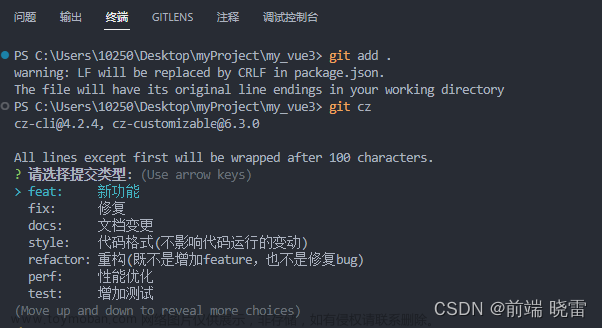
第二步:提交修改

内部
03电脑B接下来的操作:
1、在任意工作空间(你要写代码的地方)右键,Git Bash Here,输入以下命令,gitee项目即克隆复制到电脑B上来了。
git clone <项目地址> //“项目地址”即前面的“你的仓库地址”
2、进入克隆过来的项目文件夹,执行git init,同样把项目变成Git可以管理的本地仓库。然后执行“02电脑A接下来的操作”章节的2操作,也与gitee关联。
3、在电脑B编写代码,保存,同上执行暂存——提交——推送,从而将更改更新到gitee。
之后,每次即将换电脑工作前在当前电脑执行暂存——提交——推送操作,保证gitee项目状态最新。换电脑了先执行pull(拉取),将gitee更新同步到新电脑,再在电脑操作,操作完即将换电脑前再执行暂存——提交——推送操作。
 文章来源:https://www.toymoban.com/news/detail-409425.html
文章来源:https://www.toymoban.com/news/detail-409425.html
拉取操作文章来源地址https://www.toymoban.com/news/detail-409425.html
到了这里,关于vscode里面进行git提交的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!