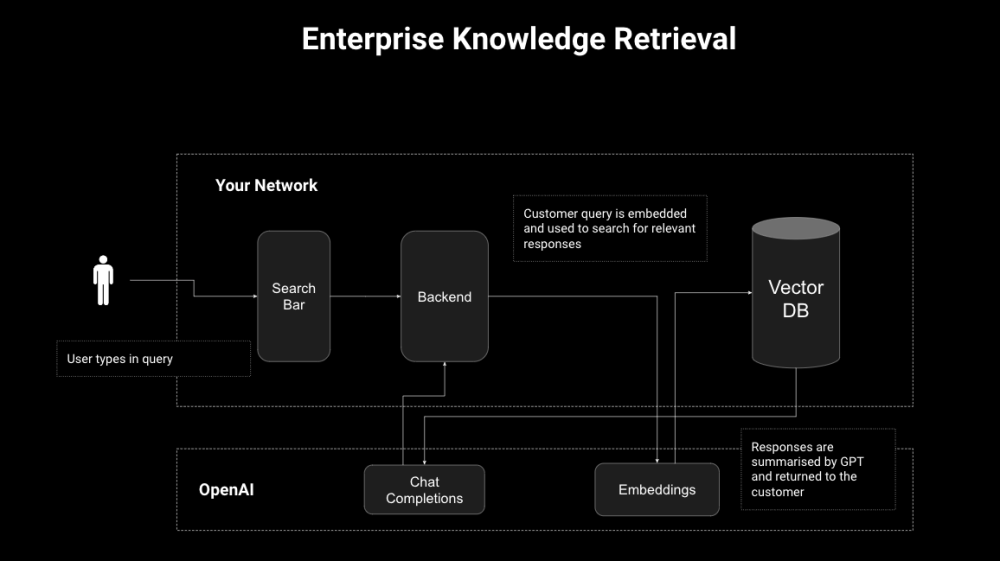
近期开发私有数据知识库功能,想要实现和ChatGPT聊天效果类似的逐字流式输出展示效果。
GPT3.5本身就有流式聊天补全接口,后端Golang对接后,也需要能流式输出。下面就介绍下前端JS后端Golang来实现这种输出效果
文章来源地址https://www.toymoban.com/news/detail-409525.html
大部分介绍是使用EventStream来实现,我现在不使用EventStream也来实现同样的效果
在服务器端需要关闭输出缓冲,使得每次写入的数据能够立即发送给客户端。可以通过调用http.ResponseWriter对象的Flush方法实现。
在客户端需要使用XHR对象或WebSocket对象实现长连接,从而能够接收来自服务器的多次响应。
router := gin.Default() router.GET("/", func(c *gin.Context) { c.Header("Content-Type", "text/html;charset=utf-8") // 关闭输出缓冲,使得每次写入的数据能够立即发送给客户端 f, ok := c.Writer.(http.Flusher) if !ok { c.AbortWithStatus(http.StatusInternalServerError) return } // 向客户端输出数据 html := []rune(`Go-Knowledge AI,自建私有数据知识库 · 与知识库AI聊天`) for _, str := range html { fmt.Fprintf(c.Writer, string(str)) f.Flush() time.Sleep(100 * time.Millisecond) } })
这样我们直接访问 / ,就可以看到文字是逐字流式输出响应的
前端JS需要使用下面这种读取方式
var xhr = new XMLHttpRequest(); xhr.open("GET", "/"); xhr.setRequestHeader("Content-Type", "text/plain"); xhr.onprogress = function(event) { console.log(event.currentTarget.responseText); }; xhr.send();
 文章来源:https://www.toymoban.com/news/detail-409525.html
文章来源:https://www.toymoban.com/news/detail-409525.html
到了这里,关于ChatGPT垂直行业私有数据知识库功能-咨询接口采用流式响应输出-JS和Golang实现流式响应的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Unity+文心知识库]使用百度智能云搭建私有知识库,集成知识库API,打造具备知识库的AI二次元姐姐](https://imgs.yssmx.com/Uploads/2024/02/759253-1.png)