各位CSDN的uu们你们好呀,这是我成为CSDN实力新星后写的第一篇文章,而且最近呢,确实是有点摆烂,没有怎么写博客,但是我发现,还是得多写,才有意义,下面,让我们进入VScode的世界吧
VSCode是什么
VSCode的下载和安装
VSCode配置C/C++开发环境
在VSCode上编写C语言代码并编译成功
VSCode设置C/C++的编译选项
VSCode生成tasks.json文件
VSCode编译和执行C程序
再写一个代码怎么办?
VSCode是什么
VScode是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具。然后将其余部分留给IDE。VSCode集成了所有一款现代编辑器所应该具备的特性,包括语法高亮、可定制的热键绑定、括号匹配、以及代码片段收集等。
Visual Studio Code(简称VSCode)是Microsoft开发的代码编辑器,它支持Windows,Linux和macOS等操作系统以及开源代码。它支持测试,并具有内置的Git版本控制功能以及开发环境功能,例如代码完成(类似于IntelliSense),代码段和代码重构等。编辑器支持用户定制的配置,例如仍在编辑器中时,可以更改各种属性和参数,例如主题颜色,键盘快捷键等,内置的扩展程序管理功能。

VSCode的下载和安装
在浏览器上搜索:VSCode,然后,就会弹出一个网页

点击第一行:https://www.baidu.com/link?url=kKyauPjlIE3E8IqZREIZxwgYkhlrRFpuCZ2tpm9NrkM4vK-YXncb1i4Z__IoBGx1&wd=&eqid=c5626daf0010fe9100000004642eac59
 再点击Windows版本的稳定版本的下载:
再点击Windows版本的稳定版本的下载:
 然后,又会弹出这样一个页面
然后,又会弹出这样一个页面

点击右上角的下载:

这样,就可以下载好啦!!!
接下来就是安装,双击上述的这个VSCodeUserSetup
可以把路径稍微修改一下,不要把什么东西都下在C盘中

点击下一步:
这些信息可以都勾选上

其余的就直接点下一步,不需要修改啦,然后,如果不出意外的话,点击安装,就可以装好啦

安装成功后,打开VSCode的页面,应该是这个样子:


但是,有些人可能打开之后是一个英文界面,这样使用对于我们来说不太方便,那么,可以下载一个中文插件

点击扩展,安装第一个,就可以啦,这样使用起来就是中文的了
当然,安装好中文插件之后,VSCode会自动弹出一条消息,你只要点击Restart就可以了
VSCode配置C/C++开发环境
VSCode安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用MinGW-w64,MinGW-w64移植到Windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就演示怎么下载和配置MinGW-w64。
下载和配置MinGW-w64编译器套件
下载:https://www.baidu.com/link?url=vubAOPrGZ4BpQaK0egBiJPIpIAVAVoh1guqvrmj62aRqirWZK7omCgqYLi80Sno7LVuGpmTPjDKyJLKaxLx0nK&wd=&eqid=9452f68b0000f62000000004642eb112
点击这个链接后,往下翻,找到对应的版本,下载,别搞错了!!!

点击这个之后:
 实际上,到这个页面的时候,它就会自动下载
实际上,到这个页面的时候,它就会自动下载
 然后,在文件路径里面打开它,右击鼠标,解压!!!
然后,在文件路径里面打开它,右击鼠标,解压!!!

解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等 
配置mingw64

进入系统属性,点击环境变量:

 双击path
双击path

然后添加刚刚解压好的mingw64的bin

然后点击所有的确定!!!
验证一下:
在Windows电脑上打开cmd窗口,输入:gcc --version或者where gcc,要是能看到下面的界面, 就说明MinGW-w64的编译器套件已经配置好了。

 安装C/C++插件
安装C/C++插件

仍然是在扩展里面搜索:C/C++
安装第一个!!!
 重启VSCode
重启VSCode
这一步很重要,让前面的设置生效,要不然后面会出问题的。
在VSCode上编写C语言代码并编译成功
打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
在写代码前,我们想清楚把代码放在什么地方管理,比如:在D盘下,我创建一个code的文件夹,我希望以后我写的代码都管理在code目录下,然后每天写的代码我再使用一个文件夹管理,比如,test4-6。

点击选择文件夹: 
继续下一步,勾选并信任:
这样就打开了test4-6的文件夹,在VSCode这里显示的都是大写字母。

新建C语言文件,编写C语言代码

代码写好了,为了编译代码,还没有完,我们继续下一步
VSCode设置C/C++的编译选项

 编译器路径修改:
编译器路径修改: 
IntelliSense 模式修改:

这时,默认生成了一个 .vscode的文件


继续下一步。
VSCode生成tasks.json文件
创建执行任务:tasks.json
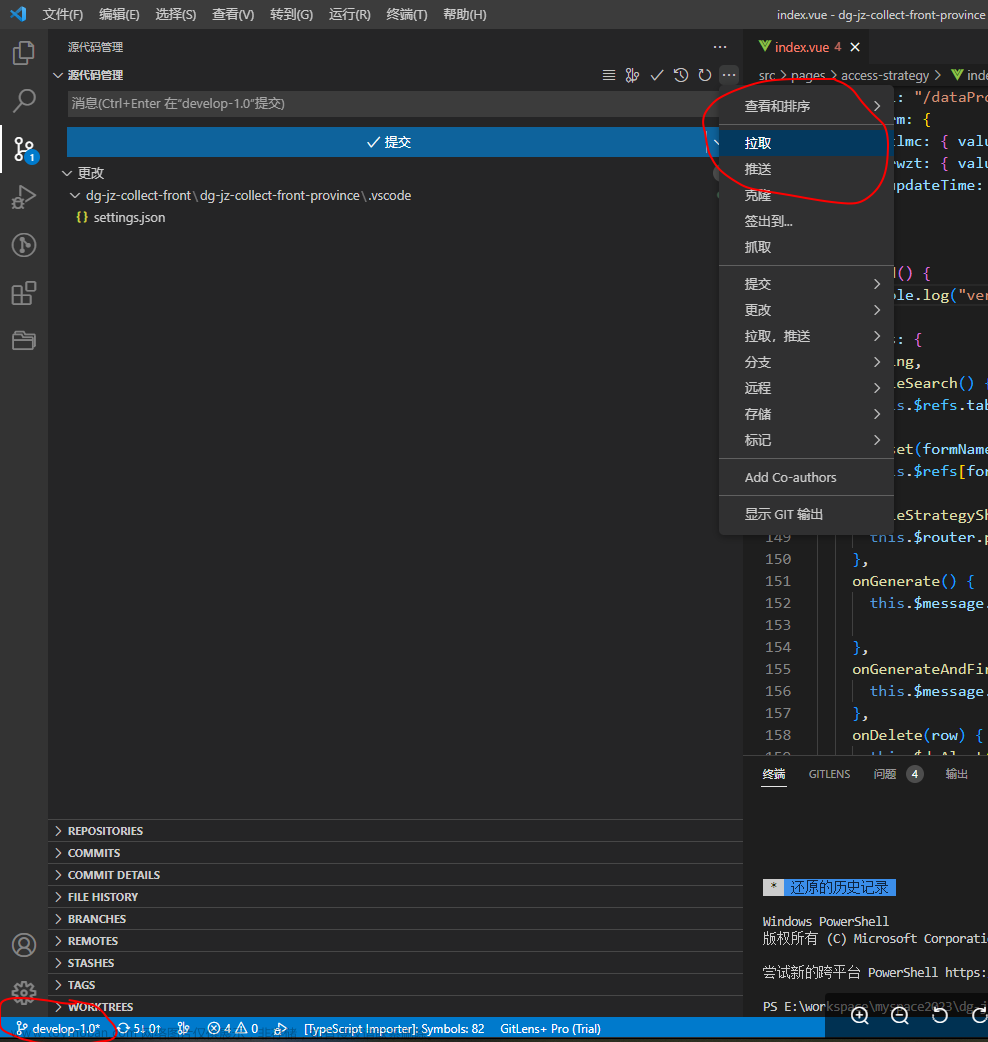
要编译代码,我们接下来,在终端上:配置任务,如下图:

点第二个:gcc.exe生成活动文件
然后,又默认生成了一个tasks.json这个文件

{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:/Users/86137/Desktop/mingw64/bin/gcc.exe",//指定编译器
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",//被编译的文件
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"//指定生成的可执行文件的路径
],
"options": {
"cwd": "C:/Users/86137/Desktop/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: C:/Users/86137/Desktop/mingw64/bin/gcc.exe"
}
]
}VSCode编译和执行C程序
编译
完成了上述的步骤,我们就准备好了所有的准备,接下来就可以编译并生成可执行程序了。
具体操作如下:
- 鼠标点在要编译的C语言代码中
- 然后执行[终端]->[运行生成任务]

执行 


再写一个代码怎么办? 


流程就按照之前的来就可以,但是这次,我们可以把那个.vscode的文件直接拷贝过来使用,这个倒是不用那么麻烦了



好啦,小雅兰今天的学习内容就到这里啦,又学会了一个全新的编辑器呢,小雅兰还要继续加油呀!!! 文章来源:https://www.toymoban.com/news/detail-409535.html
 文章来源地址https://www.toymoban.com/news/detail-409535.html
文章来源地址https://www.toymoban.com/news/detail-409535.html
到了这里,关于VScode的使用——“VSCode”的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![GitHub 使用基础[Vscode]](https://imgs.yssmx.com/Uploads/2024/02/730241-1.png)






