项目"vue": "^2.7.14"版本
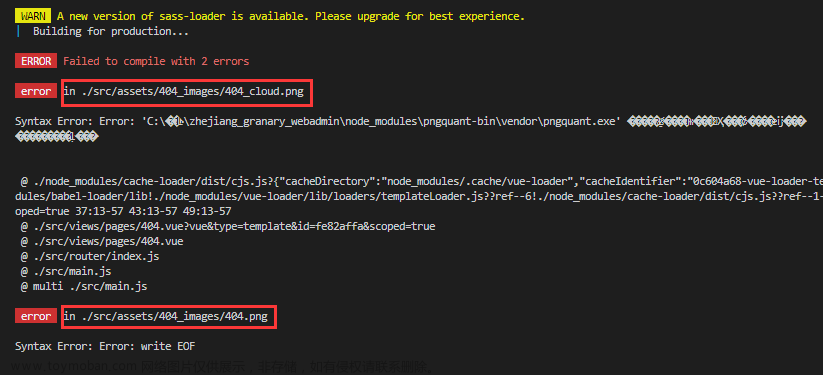
起因:项目里安装了openlayers最新版本的地图插件,打包会成功,但是打包页面会有红色提示
刚开始根据红色提示百度找到相同错误的方法提供了的一系列提示安装啊,卸载,装了
node-modules,又卸了来来回回搞了好几遍没用,因为当时也不知道什么原因, 网上粘贴
一顿操作几遍后,成功的变成下面这种错误提示,最重要的是打包不会成功。
报错粘贴的内容
> vue-admin@1.0.0 build D:\survey_institute\construction
> node build/build.js
npm does not support Node.js v14.11.0
You should probably upgrade to a newer version of node as we
can't make any promises that npm will work with this version.
You can find the latest version at https://nodejs.org/
npm WARN config cache-max This option has been deprecated in favor of `--prefer-online`
npm WARN config cache-min This option has been deprecated in favor of `--prefer-offline`.
npm WARN config optional Use `--omit=optional` to exclude optional dependencies, or
npm WARN config `--include=optional` to include them.
npm WARN config
npm WARN config Default value does install optional deps unless otherwise omitted.
npm WARN config shrinkwrap Use the --package-lock setting instead.
npm WARN config sso-poll-frequency The --auth-type method of SSO/SAML/OAuth will be removed in a future
npm WARN config version of npm in favor of web-based login.
npm WARN config sso-type The --auth-type method of SSO/SAML/OAuth will be removed in a future
npm WARN config version of npm in favor of web-based login.
npm WARN config tmp This setting is no longer used. npm stores temporary files in a special
npm WARN config location in the cache, and they are managed by
npm WARN config [`cacache`](http://npm.im/cacache).
- building for production...(node:3884) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:3884) Warning: Accessing non-existent property 'cd' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'chmod' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'cp' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'dirs' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'pushd' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'popd' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'echo' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'tempdir' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'pwd' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'exec' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'ls' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'find' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'grep' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'head' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'ln' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'mkdir' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'rm' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'mv' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'sed' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'set' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'sort' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'tail' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'test' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'to' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'toEnd' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'touch' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'uniq' of module exports inside circular dependency
(node:3884) Warning: Accessing non-existent property 'which' of module exports inside circular dependency
| building for production...(node:3884) DeprecationWarning: loaderUtils.parseQuery() received a non-string value which can be problematic, see https://github.com/webpack/loader-utils/issues/56
parseQuery() will be replaced with getOptions() in the next major version of loader-utils.
- building for production...(node:3884) DeprecationWarning: Chunk.modules is deprecated. Use Chunk.getNumberOfModules/mapModules/forEachModule/containsModule instead.
\ building for production...
Starting to optimize CSS...
Processing static/css/app.db377778205ecaa3facd8be79f3f9c84.css...
D:\survey_institute\construction\node_modules\optimize-css-assets-webpack-plugin\index.js:31
return this.options.cssProcessor.process(css, Object.assign({ to: assetName }, this.options.cssProcessorOptions));
^
TypeError: this.options.cssProcessor.process is not a function
at OptimizeCssAssetsPlugin.processCss (D:\survey_institute\construction\node_modules\optimize-css-assets-webpack-plugin\index.js:31:36)
at D:\survey_institute\construction\node_modules\optimize-css-assets-webpack-plugin\index.js:69:12
at Function.each (D:\survey_institute\construction\node_modules\underscore\underscore-node-f.cjs:1323:7)
at Compiler.<anonymous> (D:\survey_institute\construction\node_modules\optimize-css-assets-webpack-plugin\index.js:58:7)
at Compiler.applyPluginsAsyncSeries (D:\survey_institute\construction\node_modules\tapable\lib\Tapable.js:206:13)
at Compiler.emitAssets (D:\survey_institute\construction\node_modules\webpack\lib\Compiler.js:354:8)
at onCompiled (D:\survey_institute\construction\node_modules\webpack\lib\Compiler.js:240:9)
at D:\survey_institute\construction\node_modules\webpack\lib\Compiler.js:510:14
at next (D:\survey_institute\construction\node_modules\tapable\lib\Tapable.js:202:11)
at Compiler.<anonymous> (D:\survey_institute\construction\node_modules\webpack\lib\CachePlugin.js:78:5)
at Compiler.applyPluginsAsyncSeries (D:\survey_institute\construction\node_modules\tapable\lib\Tapable.js:206:13)
at D:\survey_institute\construction\node_modules\webpack\lib\Compiler.js:507:11
at Compilation.applyPluginsAsyncSeries (D:\survey_institute\construction\node_modules\tapable\lib\Tapable.js:195:46)
at D:\survey_institute\construction\node_modules\webpack\lib\Compilation.js:683:19
at Compilation.applyPluginsAsyncSeries (D:\survey_institute\construction\node_modules\tapable\lib\Tapable.js:195:46)
at D:\survey_institute\construction\node_modules\webpack\lib\Compilation.js:674:11
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-admin@1.0.0 build: `node build/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-admin@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Program Files\nodejs\node_cache\_logs\2022-11-16T01_47_31_678Z-debug.log
1.首先解决的是
我查看了我的node版本

与官网显示的node版本是对应的
详细官网
https://nodejs.org/zh-cn/download/releases/
至于为什么出现这个
是我首先粘贴了这个问题去往了百度,安装了一个npm @laster 坑了我一把,很明显我的package.json的内容里多一个npm的版本8点多,这就造成我的项目能启动,但是打包一直再报版本不符合,首先卸载了npm 版本8.19.3,不会有npm does not support Node.js 版本了,

2.又来到了this.options.cssProcessor.process is not a function

网上找了一大堆方法,
- 什么在项目依赖 node_modules 里面找到 optimize-css-assets-webpack-plugin依赖删除 然后重新 npm i 这方法可能管用,但是在我的项目丝毫不起作用,这玩意我也是卸载安装好多遍,毙掉此方法
- 找到build文件目录下的build*webpack.prod.conf.js*
注释掉// const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')// new OptimizeCSSPlugin({ // cssProcessorOptions: { // safe: true // } // }),这两串代码我也注释过;没啥用,我又放开了;
后面找出原因估计就是因为刚开始打包的错误提示安装了一些影响项目的插件,项目能启动就是打不了包,
最后找到我类似这个项目的其他项目能打包成功的package.json复制到我这个项目,删掉node-modules,重新npm i,能打包成功,回到我刚开始的打包成功,有错误提示,最后的最后降低我的openlayers版本,最后package.json里面内容对比(编辑器里为我项目现在package.json,txt文本为我之前打包失败的package.json),txt文本里有的可能就是我按照错误提示安装没有必要的东西,

有时候安装的插件版本过高会导致打包失败或者有错误提示,千万别粘贴类似于
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-admin@1.0.0 build: `node build/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-admin@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Program Files\nodejs\node_cache\_logs\2022-11-16T01_47_31_678Z-debug.log文章来源:https://www.toymoban.com/news/detail-409831.html
那种红色错误提示去百度安装一些无用的东西,然后坑到你怀疑人生,你只需要降低版本就好了。文章来源地址https://www.toymoban.com/news/detail-409831.html
到了这里,关于vue项目打包失败问题记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!