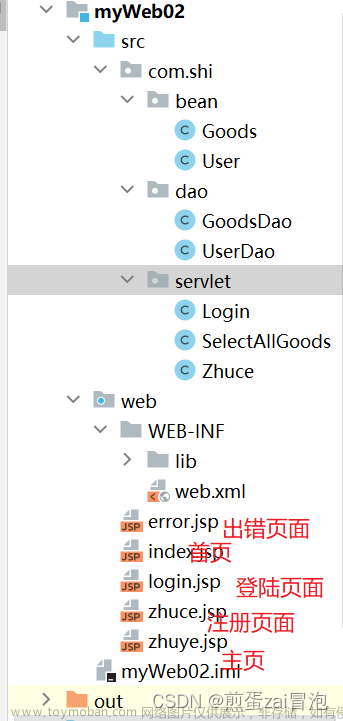
效果图如下:

1.新建项目和APP
使用命令提示符,进入想存放项目的目录:
//新建项目coco
django-admin startproject coco
//新建app
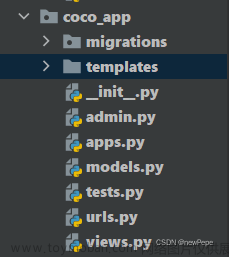
python manage.py startapp coco_app在项目coco目录下新建static文件夹,用于存放网页文件的css,js,imgs

在coco_app目录下新建文件夹templates,用于存放需要用到的HTML网页

2.配置settings.py
打开coco文件夹中的settings.py注册coco_app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'coco_app'
]引用templates
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]连接数据库,这里我用的MySQL数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '这里填写自己创建的数据库名',
'USER': 'root',
'PASSWORD': '数据库的密码',
'HOST': '127.0.0.1',
'PORT': 3306,
}
}在settings的最后加上
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static'), ]记得在coco目录下的__init__.py中导入pymysql
import pymysql
pymysql.install_as_MySQLdb()3.配置主路由和子路由
在coco_app目录下新建文件urls.py作为项目的子路由,并添加内容:
from django.urls import path
from . import views
app_name = 'coco_app'
urlpatterns = [
path('', views.login_view),
path('index/', views.login_view_submit),
path('register/', views.register_view),
path('registergoto/', views.register_view_submit),
]在coco目录下的urls.py主路由中添加内容:
from django.contrib import admin
from django.urls import path,include
import coco_app
from coco_app import urls
urlpatterns = [
path('admin/', admin.site.urls),
path('',include(coco_app.urls))
]4.编写views.py
在coco_app目录下的views.py中添加内容:
import random
from django.shortcuts import render
from django.http import HttpResponse
from . models import *
# 登录页面
def login_view(requst):
return render(requst, 'login.html')
# 登录按钮提交后,验证数据库中是否存在用户,存在就跳转主网页
def login_view_submit(requst):
u = requst.POST.get('user','')
p = requst.POST.get('pwd','')
if u and p:
user = UserInfo.objects.filter(user_name=u,user_pwd=p).count()
if user>=1:
return render(requst, 'index.html')
else:
return render(requst, 'login.html')
else:
return render(requst, 'login.html')
# 注册页面
def register_view(requst):
return render(requst, 'register.html')
# 注册用户,将用户信息存进数据库
def register_view_submit(requst):
u = requst.POST.get('user', '')
p = requst.POST.get('pwd', '')
if u and p:
stu = UserInfo(user_id=str(random.randint(1,9999)),user_name=u,user_pwd=p)
stu.save()
return HttpResponse('注册成功')
else:
return HttpResponse('注册失败')
# Create your views here.
5.编写models.py,并迁移数据
在coco_app目录下的models.py中添加内容:
from django.db import models
class UserInfo(models.Model):
user_id = models.CharField(primary_key=True,max_length=20)
user_name = models.CharField(max_length=20)
user_pwd = models.CharField(max_length=20)
# Create your models here.
使用命令提示符,生成数据表,并迁移数据
//先生成数据表
python manage.py makemigrations
//迁移数据
python manage.py migrate此时生成的表就添加打了数据库中

coco_app_userinfo表中就是新建的用户id和账号,密码,注册好的账号就会添加到这里面

6.添加HTML网页和css,js,以及imgs
把要用到的三张html网页放进templates文件夹中

以及把网页要用到的css,js和imgs文件放进static文件夹中

在三张网页的顶上添加代码,引用static
{% load staticfiles %}{% load static %}表单中添加代码文章来源:https://www.toymoban.com/news/detail-410164.html
{% csrf_token %}替换所有的链接方式为:文章来源地址https://www.toymoban.com/news/detail-410164.html
{% static '这里是文件存放的目录' %}(1)login.html代码
{% load staticfiles %}{% load static %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录页面</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/login.css' %}"/>
</head>
<body>
<form action="/index/" method="post">
{% csrf_token %}
<div class="denglu-box">
<div class="biaoti">登录</div>
<input type="text" placeholder="账号" name="user">
<input type="password" placeholder="密码" name="pwd">
<button type="submit">登录</button>
<span>没有账号?<a href="/register/">去注册</a></span>
</div>
</form>
<div class="square">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="circle">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="loader-animate">
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('.loader-animate').fadeOut('slow',function(){
$('.denglu-box').show();
});
})
</script>
</body>
{% block content %} {% endblock %}
</html>(2)register.html代码
{% load staticfiles %}{% load static %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>注册页面</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css' %}"/>
<link rel="stylesheet" type="text/css" href="{% static 'css/login.css' %}"/>
</head>
<body>
<form action="/registergoto/" method="post">
{% csrf_token %}
<div class="denglu-box">
<div class="biaoti">注册</div>
<div class="form-group">
<input id="account" type="text" name="user" placeholder="邮箱账号(例:1722445154@163.com)">
<div id="txt" class=""></div>
</div>
<div class="form-group">
<input id="password" type="password" name="pwd" placeholder="密码长度8-16">
<div id="txt"></div>
</div>
<button type="submit">注册</button>
<span>已有账号?<a href="/">去登录</a></span>
</div>
</form>
<div class="square">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="circle">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 邮箱验证
$('#account').blur(function(){
register_user()
})
function register_user(){
var val = $('#account').val()
var reg = /^(\w+(\_|\-|\.)*)+@(\w+(\-)?)+(\.\w{2,})+$/;
if(val == ''){
$('#account').next().show().html('不能为空!')
$('#account').next().addClass('text-danger')
$('#account').next().removeClass('text-success')
}else if(reg.test(val)){
$('#account').next().show().html('验证成功!')
$('#account').next().addClass('text-success')
$('#account').next().removeClass('text-danger')
}else{
$('#account').next().show().html('请输入正确的邮箱!')
$('#account').next().addClass('text-danger')
$('#account').next().removeClass('text-success')
}
}
// 密码验证
$('#password').blur(function(){
register_pwd()
})
function register_pwd(){
var val = $('#password').val()
var reg = /^\w{8,16}$/;
if(val == ''){
$('#password').next().show().html('不能为空!')
$('#password').next().addClass('text-danger')
$('#password').next().removeClass('text-success')
}else if(reg.test(val)){
$('#password').next().show().html('验证成功!')
$('#password').next().addClass('text-success')
$('#password').next().removeClass('text-danger')
}else{
$('#password').next().show().html('请输入正确的密码!')
$('#password').next().addClass('text-danger')
$('#password').next().removeClass('text-success')
}
}
})
</script>
</body>
{% block content %} {% endblock %}
</html>(3)index.html代码
{% load staticfiles %}{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="{% static 'css/font-awesome-4.7.0/css/font-awesome.css' %}">
<link rel="stylesheet" href="{% static 'css/index_one.css' %}">
</head>
<body>
<!-- 过载动画 -->
<div class="loader-animate">
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
<!-- 过载动画 -->
<!-- 网页内容 -->
<div class="container">
<!-- left -->
<div class="left">
<ul>
<li class="item active">
<i class="fa fa-home"></i>
主页
</li>
<li class="item">
<i class="fa fa-commenting"></i>
消息
</li>
<li class="item">
<i class="fa fa-user-circle-o"></i>
动态
</li>
<li class="item">
<i class="fa fa-users"></i>
好友
</li>
<li class="item">
<i class="fa fa-star-o"></i>
收藏
</li>
<li class="item">
<i class="fa fa-gear"></i>
设置
</li>
<!-- hr -->
<hr>
<li class="item">
<i class="fa fa-sign-out"></i>
退出登录
</li>
</ul>
<div class="user">
<img src="{% static 'imgs/1.jpg' %}" >
<span>AkaliStore</span>
<i class="fa fa-wifi"></i>
</div>
</div>
<!-- <lef></lef>t end -->
<!-- right -->
<div class="right">
<div class="handler">
<!-- 侧边栏标 -->
</div>
<!-- right-top 内容 -->
<div class="right-top">
<span class="tag">主页</span>
<!-- 分享按钮 -->
<div class="button-box">
<div class="share-button">
<span><i class="fa fa-share-alt"></i>去分享</span>
<a href="#"><i class="fa fa-qq"></i></a>
<a href="#"><i class="fa fa-wechat"></i></a>
<a href="#"><i class="fa fa-weibo"></i></a>
</div>
</div>
</div>
<!-- right-content 内容 -->
<div class="right-content">
<div class="card">
<div class="card-son">
<h2>栗山未来</h2>
<span>栗山未来是日本轻小说及其改编动画《境界的彼方》中的女主角。高中一年级新生,戴着深蓝色缎带。拥有操纵血能力的异界士,但她拥有的这种能力被认为是异界士中的异端,因此被他人所敬而远之。个性天然,反应迟钝,内心憧憬着成为普通的女孩子。喜欢用“不愉快です”(我不高兴)表达自己的任何情感。</span>
</div>
<img src="{% static 'imgs/栗山未来.be1af83.png' %}">
</div>
<div class="nav-content">
<span>最新动态</span>
</div>
<div class="new-namic">
</div>
</div>
</div>
</div>
<script src="{% static 'js/jquery-3.6.0.min.js' %}" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$('.loader-animate').fadeOut(1000,function(){
$('.container').show(200);
});
var count = 2
// 侧边导航点击事件
$('ul').children('.item').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
$('.tag').text($(this).text())
})
// 侧边栏按钮点击事件
$('.handler').click(function(){
if(count%2 == 0){
count++
console.log(count)
$('.left').css('width','0px')
$(this).addClass('close')
}else{
count++
$('.left').css('width','250px')
$(this).removeClass('close')
}
})
//
})
</script>
</body>
</html>
到了这里,关于Django实现用户注册登录,表单提交后跳转网页(学习笔记)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!