一、接口关联,接口依赖
下一个接口的参数是使用的上一个接口的返回值?
接口测试,接口自动化。
1.JSON提取器。(都是从返回值里面提取)
1 //javascript脚本,var定义变量
2 //打印responseBody返回值
3 console.log(responseBody)
4 //使用json提取器把responseBody返回值转化成一个字典。
5 var jd = JSON.parse(responseBody)
6 //提取access_token,并且设置为全局变量(就是在任何接口请求都可以访问的变量)
7 pm.globals.set("access_token",jd.access_token);
取得全局变量:{{access_token}}
2.正则表达式提取器(都是从返回值里面提取)
1 var token = responseBody.match(new RegExp('"access_token":"(.*?)"'));
2 pm.globals.set("access_token",token[1]);
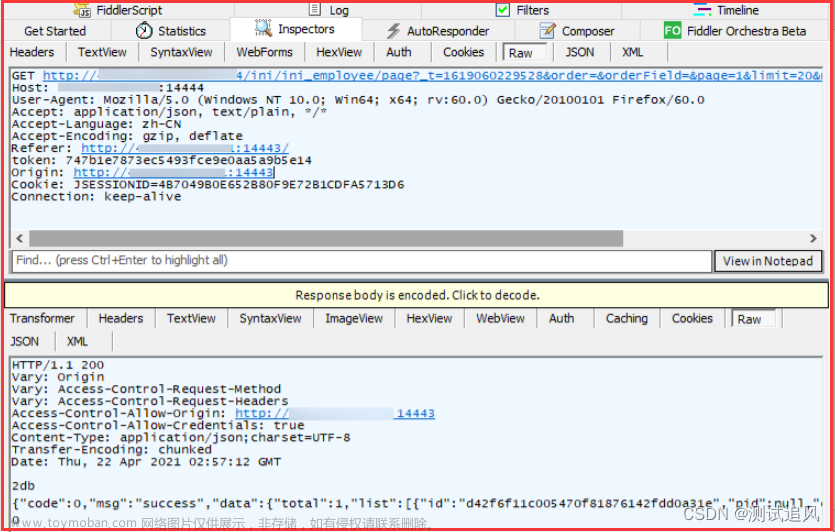
3.从响应头里面中去提取
1 //从响应头里面提取变量
2 var types = postman.getResponseHeader("Content‐Type")
3 console.log(typ
4.从Cookie里面中去提取
1 //从Cookie里面提取变量
2 var csrf_token = postman.getResponseCookie('csrf_token');
3 console.log(csrf_token.value)
二、Postman的动态参数
接口测试中常常会出现接口的参数不能写死,必须使用随机数来实现。
1.内置的动态参数
{{$timestamp}} 时间戳
{{$randomInt}} 随机的0-1000的整数
{{$guid}} 随机的很长的字符串
2.自定义动态参数(重点)
1 //自定义的时间戳
2 var times = Date.now();
3 pm.globals.set("times",times);
4 //让接口请求停留3秒(3秒灌水机制),time.sleep(3)
5 const sleep = (milliseconds) => {
6 const start = Date.now();
7 while (Date.now() <= start + milliseconds) {}
8 };
9 sleep(3000);
三、Postman的全局变量和环境变量
全局变量:就是在所有接口请求里面都可以访问的变量
环境变量:就是全局变量。(开发环境,测试环境,线上环境)
四、Postman的断言
//断言返回吗为200
//断言返回结果中包含指定的字符串
//断言并检查返回的JSON数据
//断言返回的值等于一个字符串
//断言响应头包含Content-type
//断言响应时间少于200M
1 //断言返回吗为200
2 pm.test("Status code is 200", function () {
3 pm.response.to.have.status(200);
4 });
5 //断言返回结果中包含指定的字符串
6 pm.test("Body matches string", function () {
7 pm.expect(pm.response.text()).to.include("string_you_want_to_search");
8 });
9 //断言并检查返回的JSON数据
10 pm.test("Your test name", function () {
11 var jsonData = pm.response.json();
12 pm.expect(jsonData.value).to.eql(100);
13 });
14 //断言返
14 //断言返回的值等于一个字符串
15 pm.test("Body is correct", function () {
16 pm.response.to.have.body("response_body_string");
17 });
18 //断言响应头包含Content‐type
19 pm.test("Content‐Type is present", function () {
20 pm.response.to.have.header("Content‐Type");
21 });
22 //断言响应时间少于200MS
23 pm.test("Response time is less than 200ms", function () {
24 pm.expect(pm.response.responseTime).to.be.below(200);
25 });
特别注意:
1.postman内置的动态参数无法做断言。所以必须使用自定义的动态参数。
2.在tests里面不能使用{{}}的方法取全局变量,必须使用以下方式:
pm.globals.get("times1")
globals['times1']
globals.times1
五、必须带请求头的接口如何测试
我不知道到底需要用到哪些请求头
六、Postman+newman+jenkins实现自动生成报告并持续集成。
Postman是接口测试而生
Newman是为Postman而生(新男人)
一、安装
1、安装Node.js
下载地址:https://nodejs.org/en/ 双击安装
验证:打开cmd,输入node出现>说明安装成功。
2.安装npm
打开cmd输入:npm install --global --production windows-build-tools
等待安装完成即可。
3.安装newman
打开cmd输入:npm install -g newman
验证:打开cmd输入newman -v 出现版本信息说明成功。
二、导出postman的测试用例,环境变量,全局变量
newman run "e:\\yongli.json" -e "e:\\huanjing.json" -g "e:\\quanju.json" -r
cli,html,json,junit --reporter-html-export "e:\\report.html"
-e 环境变量
-g 全局变量
-r cli,html,json,junit --reporter-html-export 测试报告输出的路径
三、和jenkins持续集成
1.构建:执行window批处理命令
2.构建后:Publish HTML Reports
文章来源地址https://www.toymoban.com/news/detail-410175.html
文章来源:https://www.toymoban.com/news/detail-410175.html
到了这里,关于接口02_精通Postman接口测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!