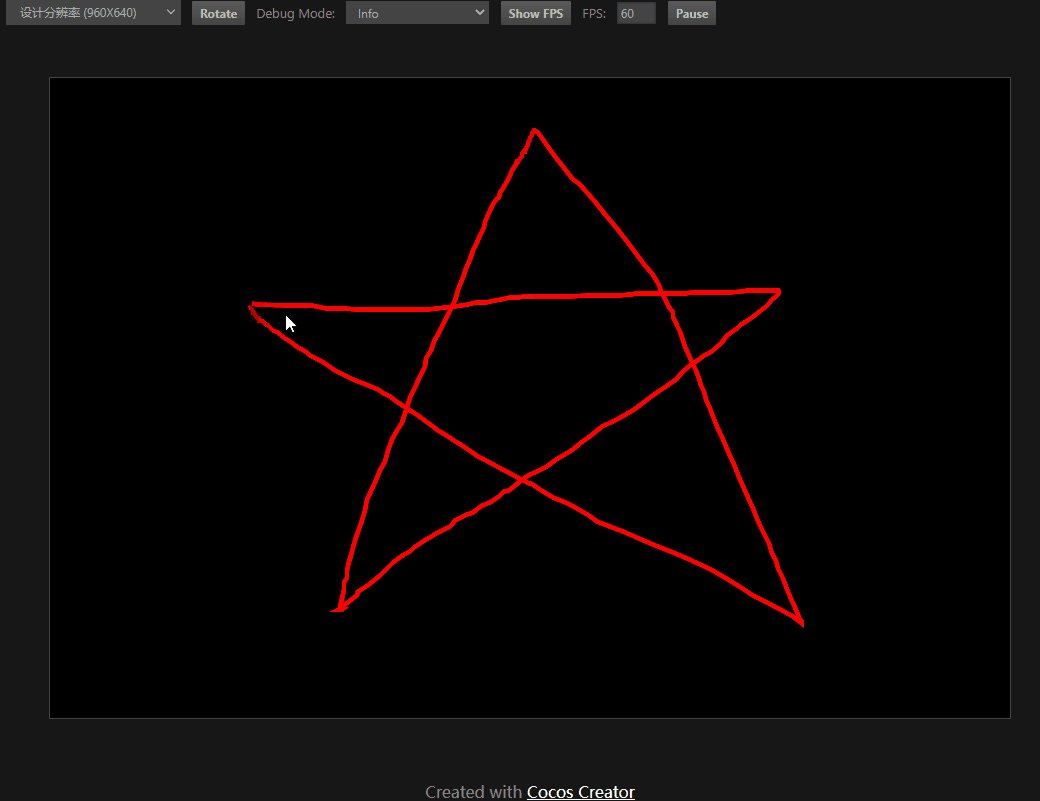
先挂上demo链接,目前测试的是2000个节点的碰撞
Cocos Creator | QuadTree (myqcloud.com)
检测的节点越多,优化效果越明显。
优化的原理大致就是将屏幕划分成一个个小区域,每个小区域保存着这个小区域的碰撞节点,只检测这个小区域里面的节点碰撞,不在同一区域内不进行检测,从而减少检测次数达到优化效果。

如图示,将整个屏幕看作树根节点,然后分出ABCD四个区域作为树子节点。进行检测的时候,就只需要各自检测自己区域内的节点就行了。如果区域内节点数量超过了自己设定的临界值,那么继续在自己区域内再次进行分裂。
demo内容只是做了个很粗略的优化,源码挂在下面,有需要的可以自己修改

只需要在游戏的lateUpdate中调用check方法便可以进行检测。
CQuadtreeCollision中保存了一个树根节点,每次update都会将四叉树清空,然后获取所有节点后再向四叉树插入节点。
如果有物理计算,也可以自己实现一个FixedUpdate,然后在计算完毕后跟随检测,保证检测不会随着渲染帧出现碰撞偏差。
demo中有详细的注释,检测也是基于Cocos本身的几何检测。
与cocos本身的碰撞系统一样使用,如果需要开启四叉树检测,只需要继承CCollider脚本,重写onCColliderEnter,onCColliderStay,onCColliderExit三个方法即可。
目前没有做四叉树的深度限制,所以超出一定节点后可能会出现无限循环或者越界的BUG,可以自己加深度限制,到达一定深度之后不再继续分裂。
因为目前有部分游戏需要通过服务端判断碰撞,之后可能会考虑把碰撞检测脱离游戏引擎,实现前后端通用,后端也可以进行碰撞检测。文章来源:https://www.toymoban.com/news/detail-410315.html
demo地址:zenglingchao / quadtree · GitLab (1to10.cn)文章来源地址https://www.toymoban.com/news/detail-410315.html
到了这里,关于cocos creator 四叉树碰撞系统Demo的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!