package main
/*
介绍及作用:
1、base64编码是程序开发中常使用的编码格式,因为更适合不同的平台、不同的语言传输,
通常用于存储、传输一些二进制数据编码方法,即将二进制数据文本化(转化成ASCII)。比如有些系统只能使用ASCII字符,就可用base64将非ASCII字符数据转化为ASCII字符数据
base64的特点:
1、base64就是一种基于64个可以打印字符来表示二进制数据的方式
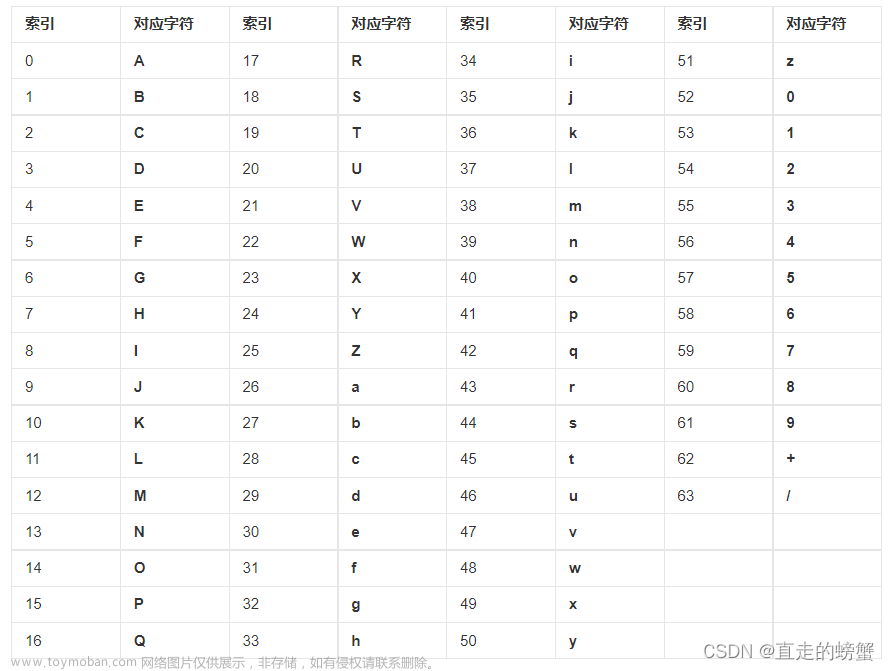
2、A-Z(26)、a-z(26)、0-9(10)、+/(2):共计64个字符
3、编码后便于传输,尤其是不可见字符或特殊字符,对端接收后解码即可复原
4、base64只是编码,并不具有加密作用
base64编码原理:
对照符号表,按6位为一字节,少于6位补充0,不够补充=,所以base64编码的数据比原来的字节数大。
base64命令使用:
1、 cp /bin/ls
2、 base64 ls>1.txt
3、 查看1.txt 》》vi 1.txt
4、 base64 -d 1.txt>myls >>将文本数据解码为原来的ls数据
5、 ls -al 1.txt ./ls ./myls
6、 chmod +x myls
7、 ./myls
*/
//base64测试代码
func main() {
info := []byte("https://blog.csdn.net/qq_42412605?spm=1001.2100.3001.5343!?")
fmt.Printf("编码前:%s\n", info)
base64info := base64.StdEncoding.EncodeToString(info)
fmt.Printf("base64info编码后:%s", base64info)
URLinfo := base64.URLEncoding.EncodeToString(info)
fmt.Printf("URLinfo编码后 :%s", URLinfo) //URL有一些特殊符号的处理
}
//结果:
编码前:https://blog.csdn.net/qq_42412605?spm=1001.2100.3001.5343!??
base64info编码后:aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyNDEyNjA1P3NwbT0xMDAxLjIxMDAuMzAwMS41MzQzIT8/文章来源:https://www.toymoban.com/news/detail-410370.html
URLinfo编码后 :aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyNDEyNjA1P3NwbT0xMDAxLjIxMDAuMzAwMS41MzQzIT8_文章来源地址https://www.toymoban.com/news/detail-410370.html
到了这里,关于base64的标准编码与URL编码的区别-go实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!