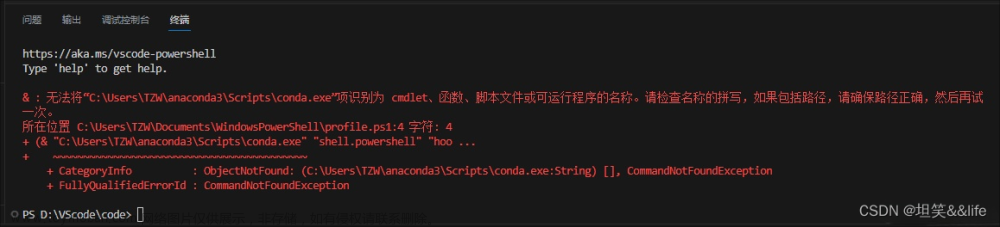
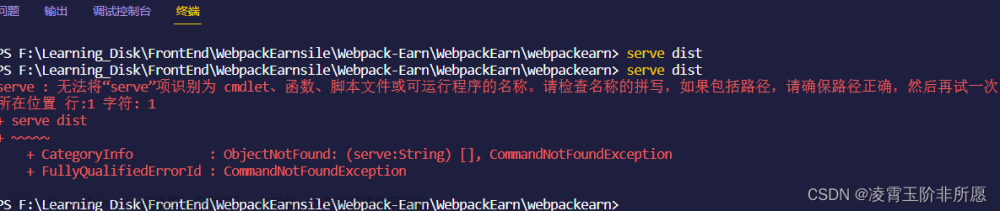
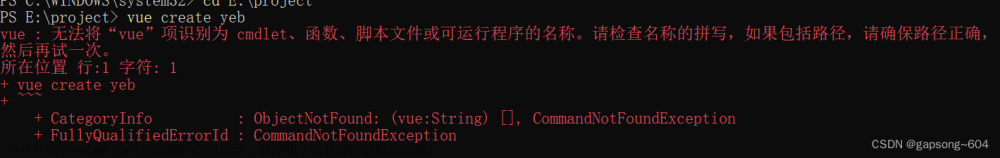
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次
这个问题是真的逆天,怎么都解决不了,各种各样的情况,今天就为你带来四个不同阶段的解决办法
1.没安装 npm nodejs
2.安装了 没配置路径
3.配置了路径还是错 ,删除
4.全搞了还是报错
一.没安装 nodejs
没安装确实是跑不起来
去官网下载 下载 | Node.js 中文网

根据自己的电脑选择,msi zip都行

下载完双击 无脑next
什么都不用点,那个auto啥的没用



这个add to path 理论上应该是帮你添加好了

然后一直到结束
打开cmd
node -v
npm -v如果出来版本就是成功
否则看下一个情况
二.下载了,路径没配置,系统路径,用户....
一般来说 msi都是直接帮你配置好,zip需要你自己配置,但是也有例外
 首先打开你下载的地方
首先打开你下载的地方
发现少了两个文件夹
添加:node_cache node_global
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
以上两个命令的作用是: node_global用于存放全局包的下载,node_cache用于缓存
然后打开左下角,搜索环境变量

点击,用户变量的path 添加

在下面的系统变量的path添加

反正就是一个global一个nodejs就行
系统变量还要新建一个

我也不知道第几步搞好的,都跟着试试吧
这样一来应该就配置好了
node -v三.如果还是没成功,只能用杀手锏了
看看环境变量中有没有老的nodejs,冲突了,或者错误路径,先删除
去一个个检查,然后再
在电脑搜索 npmrc这个文件,删除

灰色的都是我已经删掉的....
删掉后再试试
最后
以上都没用,一直输入node -v还是报错,气急败坏?
重启一下命令行
或者电脑文章来源:https://www.toymoban.com/news/detail-410645.html
我就是这样成功的,倒在了最后一步!!!!! 文章来源地址https://www.toymoban.com/news/detail-410645.html
到了这里,关于全网最全npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!