1,定义一个结果的对象:
let resultObj = {
id: 0,
name: "",
questions: [],
};
id,name和questions分别对应问卷id,问卷名称和问卷题目。
2,结果赋值
用户点击生成问卷按钮时, 分别从id和name文本框中获取值 --赋值给resultObj
resultObj.id = +document.getElementById("qid").value.trim();
resultObj.name = document.getElementById("qname").value.trim();
将上节课拿到的question赋值给刚刚定义的对象:
resultObj.questions = questions;
resultJson = JSON.stringify(resultObj);
console.log(resultObj);
打印输出结果:
json结果:
{
"id": 1,
"name": "测试问卷",
"questions": [
{
"id": 1,
"title": "题目1",
"question_type": "radio",
"question_type_text": "单选题",
"options": [
{
"option_id": "A",
"option_value": "选项1"
},
{
"option_id": "B",
"option_value": "选项2"
},
{
"option_id": "C",
"option_value": "选项3"
}
]
},
{
"id": 2,
"title": "题目2",
"question_type": "checkbox",
"question_type_text": "多选题",
"options": [
{
"option_id": "A",
"option_value": "选项4"
},
{
"option_id": "B",
"option_value": "选项5"
},
{
"option_id": "C",
"option_value": "选项6"
}
]
},
{
"id": 3,
"title": "单行文本题",
"question_type": "input",
"question_type_text": "填空题"
}
]
}
3,pretty-print-json的使用
引入pretty-print-json,将上述json输出结果,格式化并打印到json结果文本框中:
import { prettyPrintJson } from "pretty-print-json";
document.getElementById("json-preview").innerHTML =
prettyPrintJson.toHtml(resultObj);
结果如下图:
4,copy-to-clipboard的使用
拷贝功能:
点击copy json按钮时,将jison数据拷贝到剪切板,因为拷贝的是一个字符串,而不是对象,这里需要通过将对象转换为字符串,然后进行copy操作:
首先定义一个字符串:
let resultJson = "";
将对象转换为字符串,并赋值给resultJson
resultJson = JSON.stringify(resultObj);
引入copy-to-clipboard依赖:
import copy from "copy-to-clipboard";
将resultJson拷贝到剪切板:
document.getElementById("copy").onclick = () => {
copy(resultJson);
alert("已复制到剪贴板");
};
拷贝弹框:
5,gotpl的使用
html游览功能
这是使用到gotpl依赖,它的作用是把一段模板用给定的数据对象渲染出来。
模板已经提前写好了,直接copy拿走:
//模板
const tpl = `
<div class="question">
<div class="row">
问卷ID:<%= id %>
</div>
<div class="row">
问卷名称:<%= name %>
</div>
<% for(var i=0, l=questions.length; i<l; ++i){ %>
<% var item = questions[i]; %>
<div class="question-wrap">
<div class="question-title"><%= item.id %>. <%= item.title %>【<%=item.question_type_text %>】</div>
<% if(item.question_type === 'input'){ %>
<div class="input">
<input type="text" name="<%= item.id %>" />
</div>
<% }else if(item.question_type === 'radio'){ %>
<div class="radio">
<% for(var j=0, k=item.options.length; j<k; ++j){ %>
<label class="label">
<input type="radio" name="<%= item.id %>" value="<%= item.options[j].option_id %>" />
<%= item.options[j].option_id %>.
<%= item.options[j].option_value %>
</label>
<% } %>
</div>
<% }else if(item.question_type === 'checkbox'){ %>
<div class="checkbox">
<% for(var j=0, k=item.options.length; j<k; ++j){ %>
<label class="label">
<input type="checkbox" name="<%= item.id %>" value="<%= item.options[j].option_id %>" />
<%= item.options[j].option_id %>.
<%= item.options[j].option_value %>
</label>
<% } %>
</div>
<% } %>
</div>
<% } %>
</div>
`;
引入gotpl依赖:
import gotpl from "gotpl";
利用gotpl进行渲染模板—里面参数是前面是模板,后面是数据对象文章来源:https://www.toymoban.com/news/detail-410688.html
document.getElementById("html-preview").innerHTML = gotpl.render(
tpl,
resultObj
);
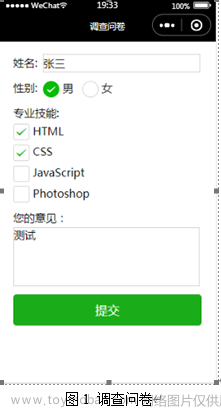
6,最终结果展示
生成问卷游览结果如下图(红框内容)
通过这个问卷编辑工具,我们手工编辑多套题,不用一道一道录入,就可批量完成问卷调查的设计工作。文章来源地址https://www.toymoban.com/news/detail-410688.html
到了这里,关于仿造问卷星--开发一套调查问卷设计工具(3/3)--完整流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!