1. webSocket简介
webSocket在开始的时候依旧使用的是http协议,只不过后面保持tcp持久链接,是一种全双工通信。webSockets和http很像,它的请求url用的是ws、wss,对应http、https
2. 步骤
- 初始化
npm init -y - 安装ws依赖
npm i --save ws - 写服务器代码
// 【server.js】
const WebSocket = require('ws'); // 创建刚刚生成的模块
const wss = new WebSocket.Server({
port:3000}); // new出一个服务器实例,并指明端口
// 事件操作
wss.on('connection',ws => {
// 有人登入
console.log("进来访问了");
ws.on("close",() => {
// 有人登出
console.log("走了,出去了");
})
})
- 服务器启动
node server.js - 配置前端代码,即告诉浏览器这个请求不要走http://localhost:3000而是走ws://localhost:3000
<script>
// 创建websocket实例
// 实际应用中网址应该用:wss://localhost:3000 因为更安全
const ws = new WebSocket('ws://localhost:3000');
// 事件监听函数
ws.addEventListener('open',() => {
console.log("连接上ws服务器了");
})
</script>
-
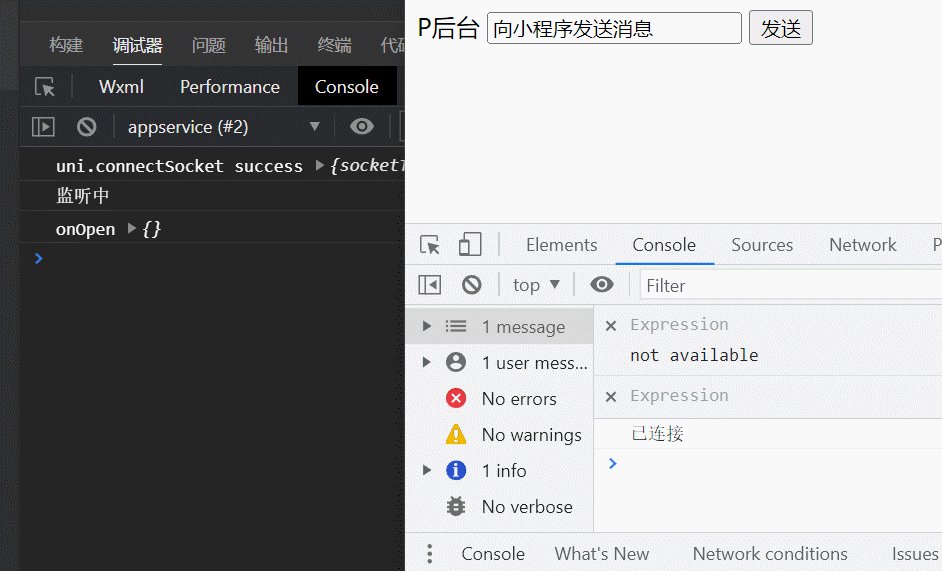
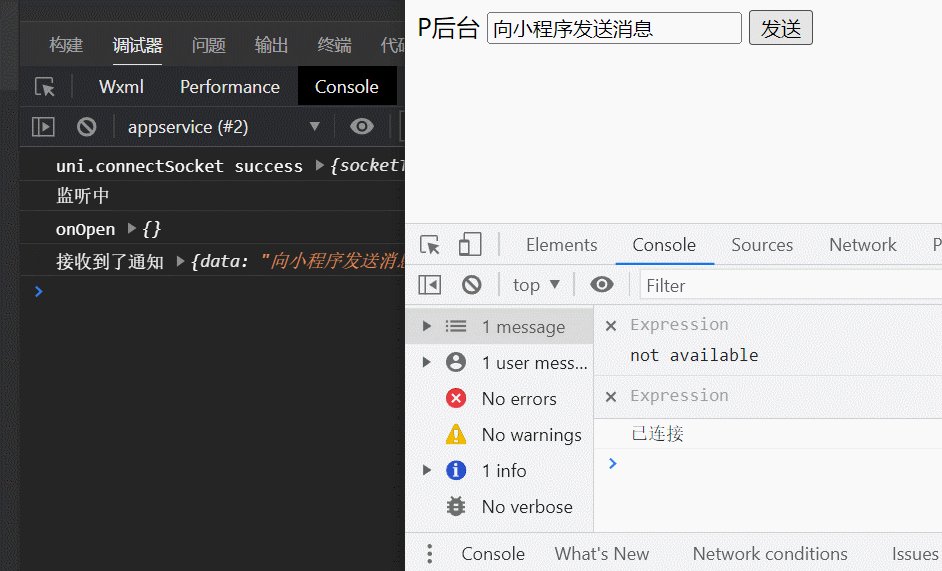
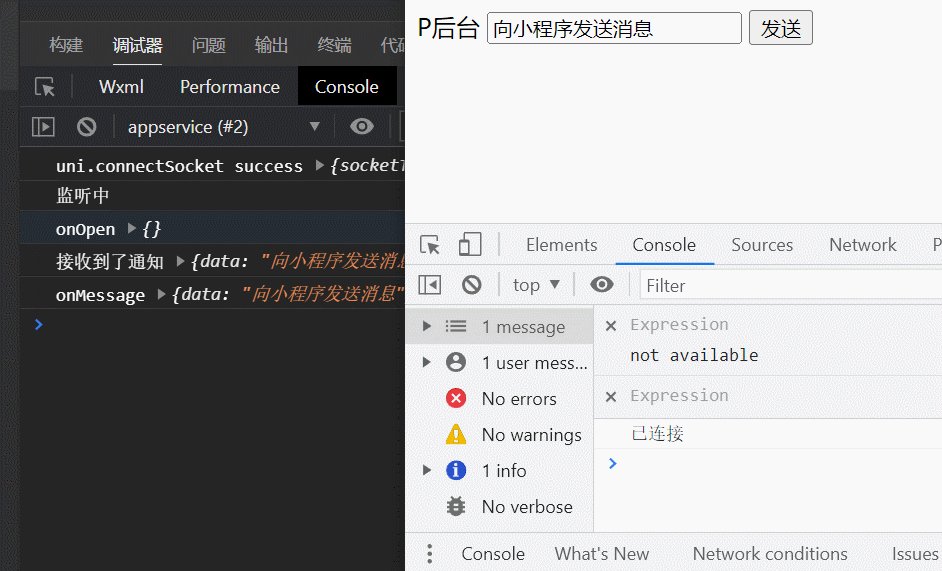
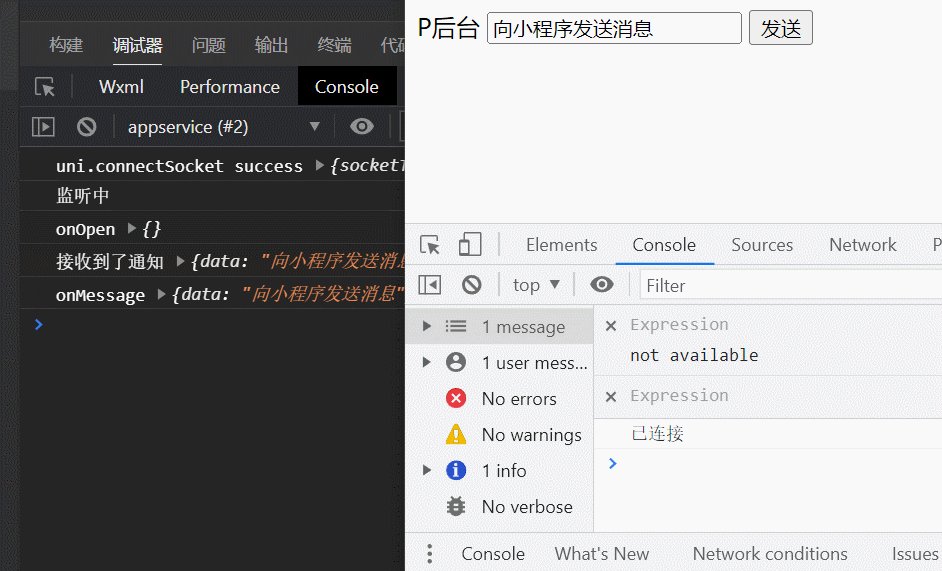
此时只要打开前端页面,服务器端的终端命令行中就会有提示信息了
 文章来源:https://www.toymoban.com/news/detail-410852.html
文章来源:https://www.toymoban.com/news/detail-410852.html -
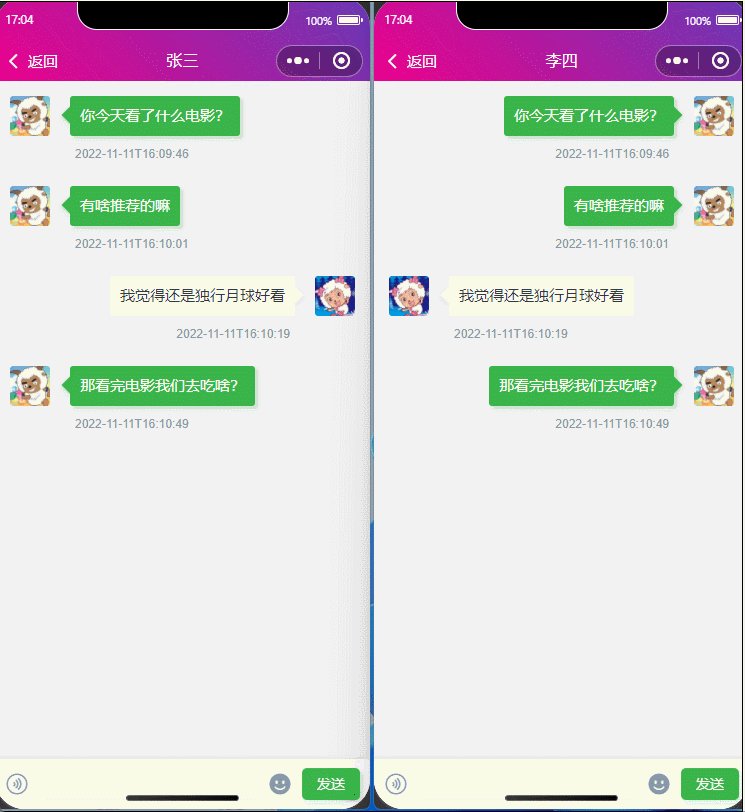
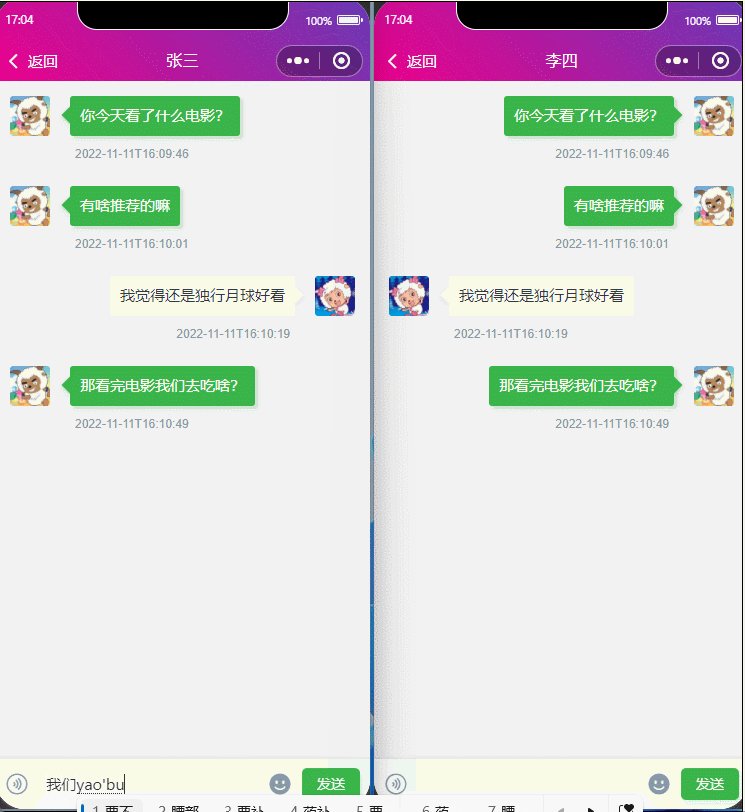
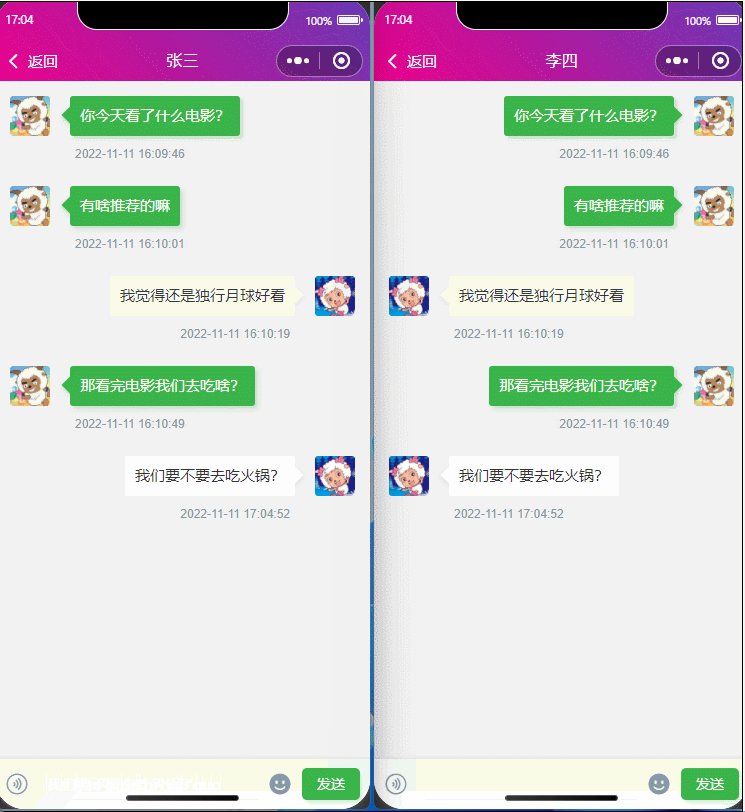
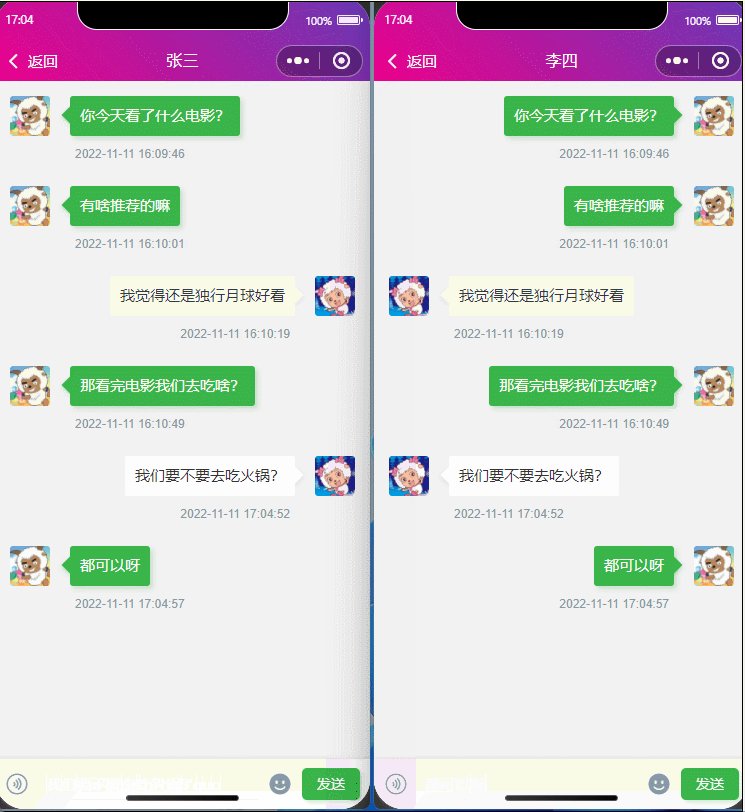
数据传输功能实现<文章来源地址https://www.toymoban.com/news/detail-410852.html
到了这里,关于webSocket及使用webSocket实现实时聊天通信的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!