前言
这个调试是基于迅为itop3568板子进行调试的,如果你的不是这个板子,其实其他的也差不多流程。
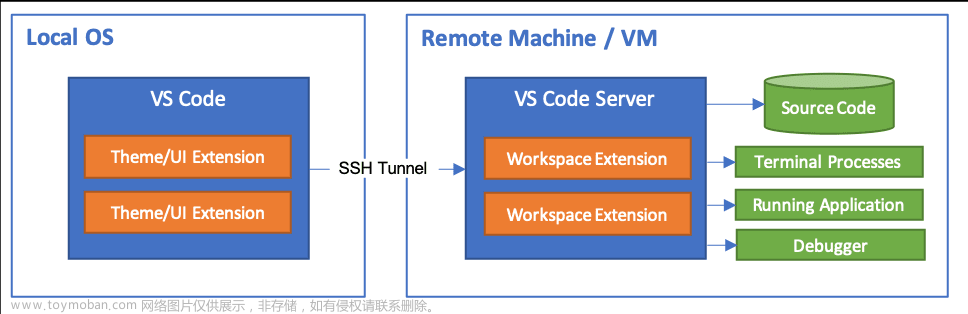
这里从机3568下载好GCC和GDB之后,通过指令进行编译并生成可执行文件。因为linux中进行调试确实不太方便,没有windows下的工具那么舒服,所以这里用VScode进行远程调试。
这里是交差编译的一种方式,就是从机编译和生成可执行文件,然后主机进行调试。
还有另一种交叉编译的方式是,主机用基于从机的交差编译链条工具进行编译和生成可执行文件,把可执行文件直接放到从机去,然后在用远程调试的方式进行。这个相关教程,我后面自己弄通了测试无误后再发一个博客。
1. 给从机安装GCC与GDB
3568板子官方给的linux镜像是自带gcc的版本是
gcc version 7.5.0(Ubuntu/Linaro 7.5.0-3ubuntu1~18.04)
没有安装gdb调试,gdb调试工具链需要安装。通过对比查看官方虚拟机Ubuntu的交叉编译工具链,
gdb的版本即为最新gdb,所以只需要通过指令apt-get install gdb即可获得。
安装完成后通过gdb -v查看版本为:GNU gdb (Ubuntu 8.1.1-0ubuntu1)8.1.1
安装的位置可以通过whereis gdb指令进行获取
2. 编写测试 .c文件
在/home/topeet/下创建文件夹,VscodeGdbTest文件夹下创建main.c
通过vim进行输入代码,代码如下:
#include<stdio.h>
int main()
{
printf("This is a test demo\n");
int i=10;
while (i--)
{
printf("number of i is %d\n",i);
}
return 0;
}
3. 本地编译生成可执行文件
打开终端进入到main.c的目录下,通过指令
g++ -g main.c gdb -o arm_test
将文件的main.c进行编译,同时用gdb生成可执行文件,可执行文件的名字为arm_test
4. VSCode配置
4.1 拓展安装
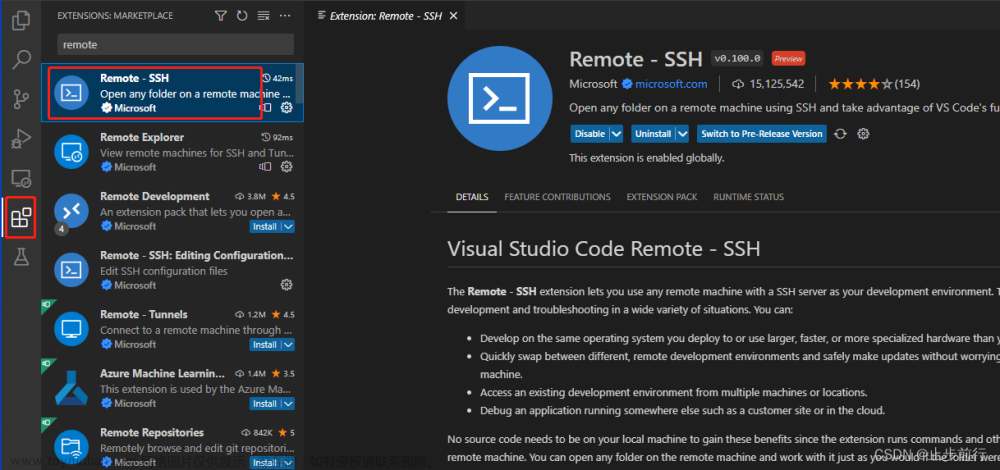
(1)安装remote-ssh
(2)安装c/c++
(3)安装gdb debug
4.2 ssh连接与配置


上图输入ssh topeet@192.168.0.108,这里的格式是ssh+用户名@+从机ip,具体主机具体ip自己对应着输。
配置选择第一个:ssh configuration file
右下角的小提示框选择connect
接着在左侧一栏就会出现我们已经配置好的ssh,右键我们配置好的从机,选择打开(当前窗口/新窗口)
打开后要输入密码,密码是用户名对应的用户密码,输入正确后就会连接上linux从机,单击左侧第一个则可以选择打开对应目录的文件。这时候还需要输入密码,密码依然为用户密码。
4.3 配置debug
点击左侧一栏的run and debug,接着点击create a launch.json file
下面代码进行替换
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: Debugging in Visual Studio Code
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动", //配置名称,显示在配置下拉菜单中
"type": "cppdbg", //配置类型
"request": "launch", //请求配置类型,可以是启动或者是附加
"program": "/home/topeet/vscode_gdb/arm_test", // linux上程序可执行文件的完整路径
"args": [], //传递给程序的命令行参数
"stopAtEntry": false,//可选参数,如果为true,调试程序应该在入口(main)处停止
"cwd": "${workspaceFolder}", //目标的工作目录
"environment": [], //表示要预设的环境变量
"externalConsole": false,//如果为true,则为调试对象启动控制台
"MIMode": "gdb",//要连接到的控制台启动程序
"setupCommands": [ //为了安装基础调试程序而执行的一个或多个GDB/LLDB命令
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"miDebuggerPath": "/user/bin/gdb", // linux上gdb的位置
// gdb程序路径,作为与目标板gdbserver通信的gdb client运行于linux服务器上
"miDebuggerServerAddress": "192.168.0.108:9001" //目标板上gdbserver监听的IP地址和 // 端口号
}
]
}
这里program、miDebuggerPath、miDebuggerServerAddress需要重新设定。
program:对应刚才从机生成的可执行文件的路径
miDebuggerPath:linux中安装gdb的位置
miDebuggerServerAddress:从机中监听gdbserver的IP和端口号
5. 开启调试
在从机linux端控制台输入如下指令,开启服务:
gdbserver :9001 arm_test
接着在VSCode端设置断点进行调试
 文章来源:https://www.toymoban.com/news/detail-410857.html
文章来源:https://www.toymoban.com/news/detail-410857.html
程序的输出会在从机上显示。
参考博客:VScode远程调试文章来源地址https://www.toymoban.com/news/detail-410857.html
到了这里,关于VSCode远程调试linux的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!